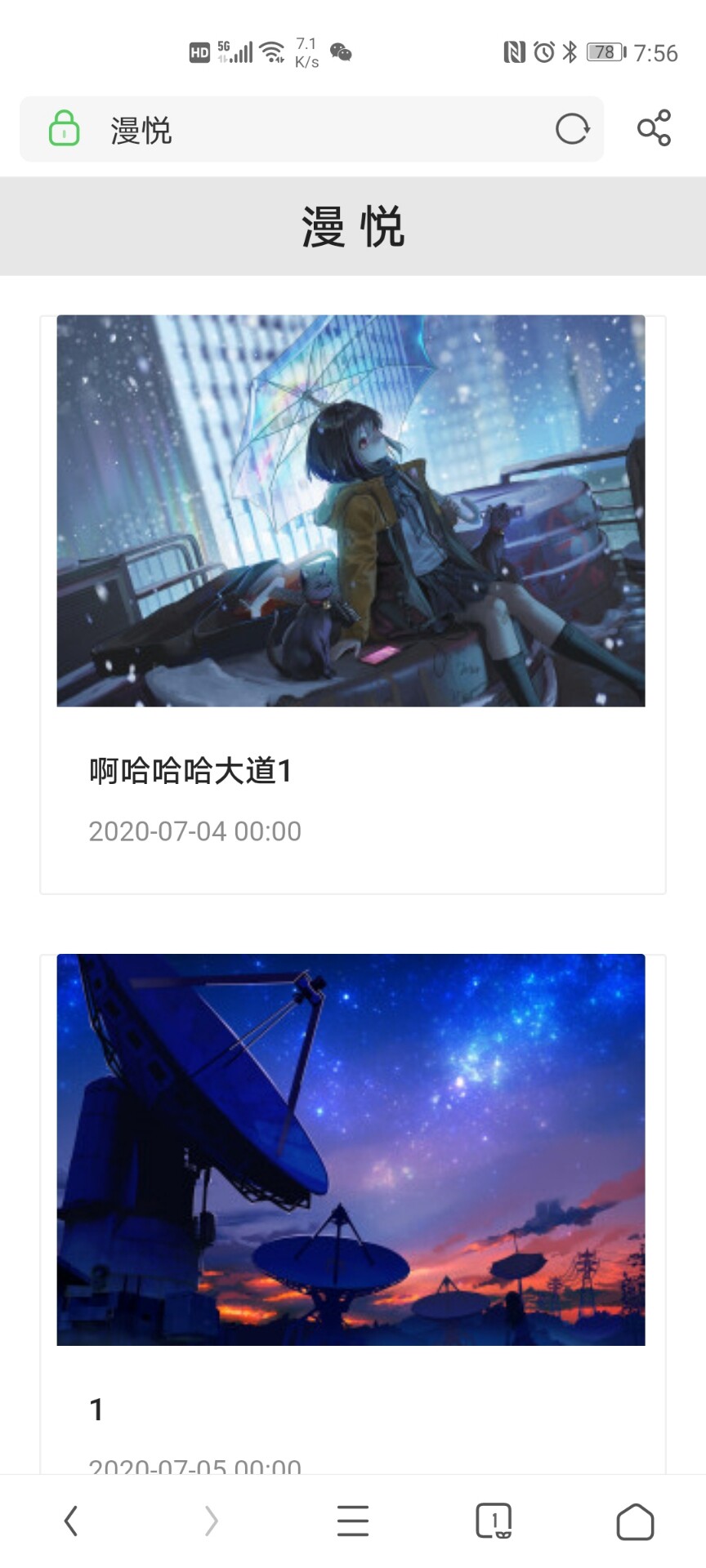
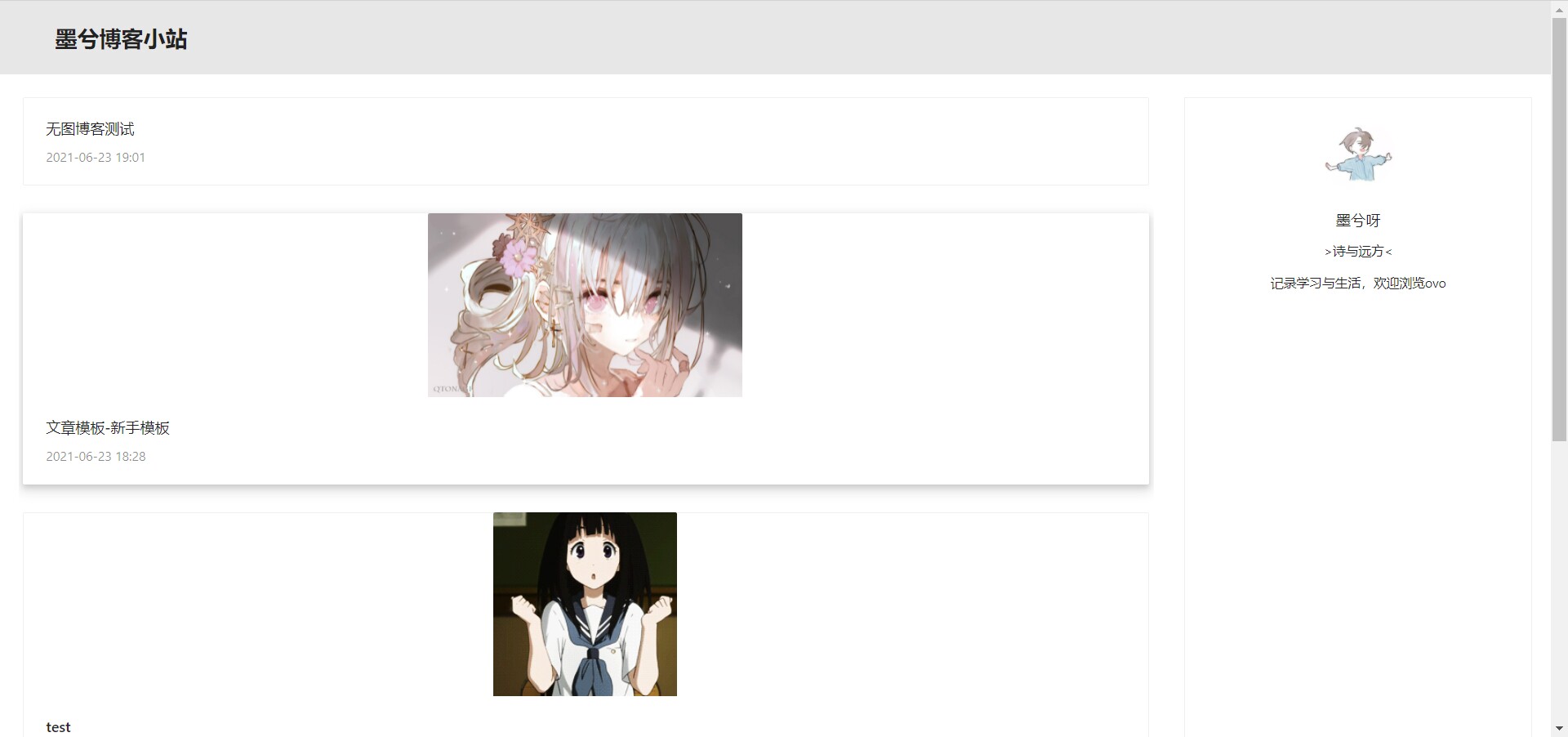
新鲜出炉的React博客系统源码,极简主义设计,手机端可自适应,超级简单,带部署文档与演示视频加截图。
使用技术:
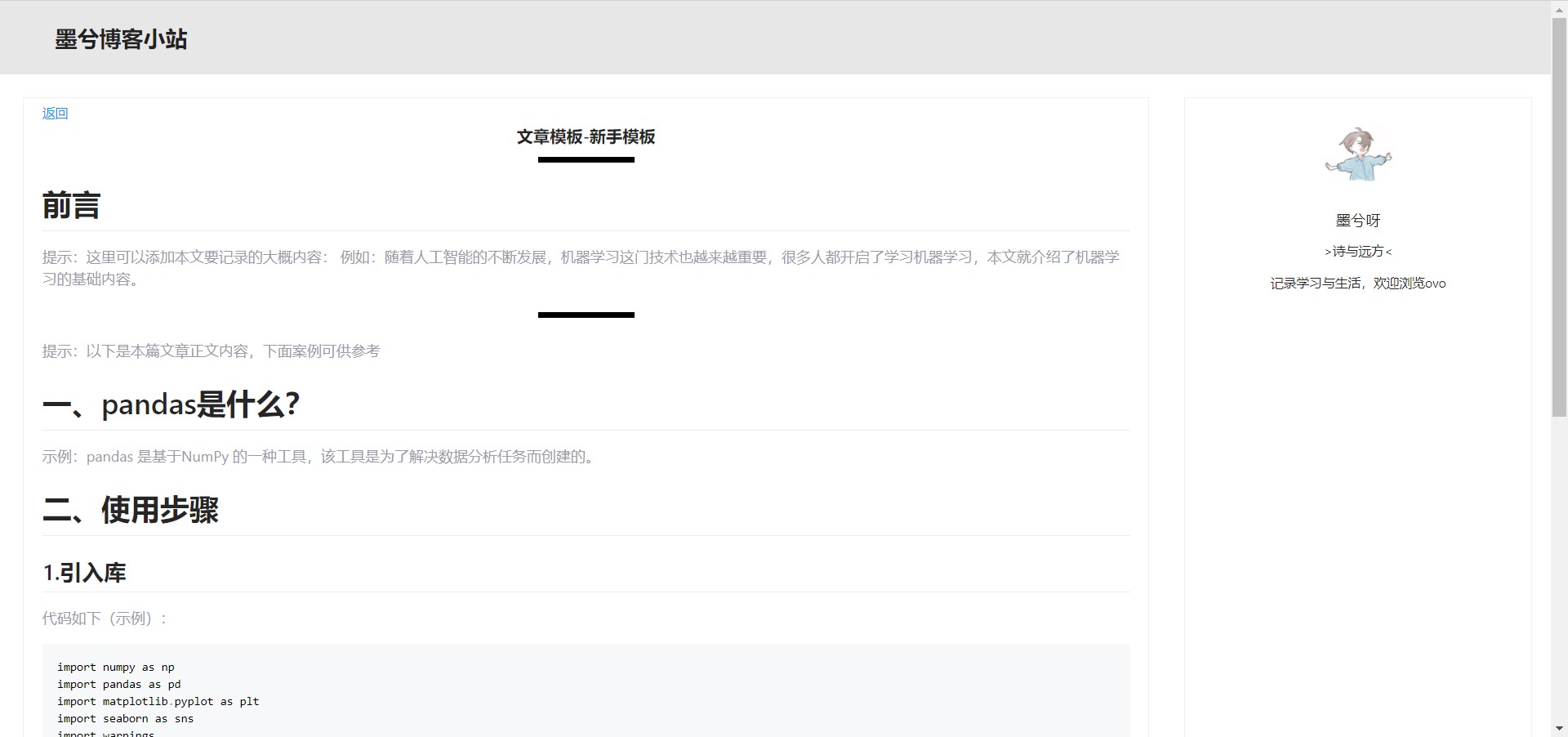
客户端前端:Next.js + React
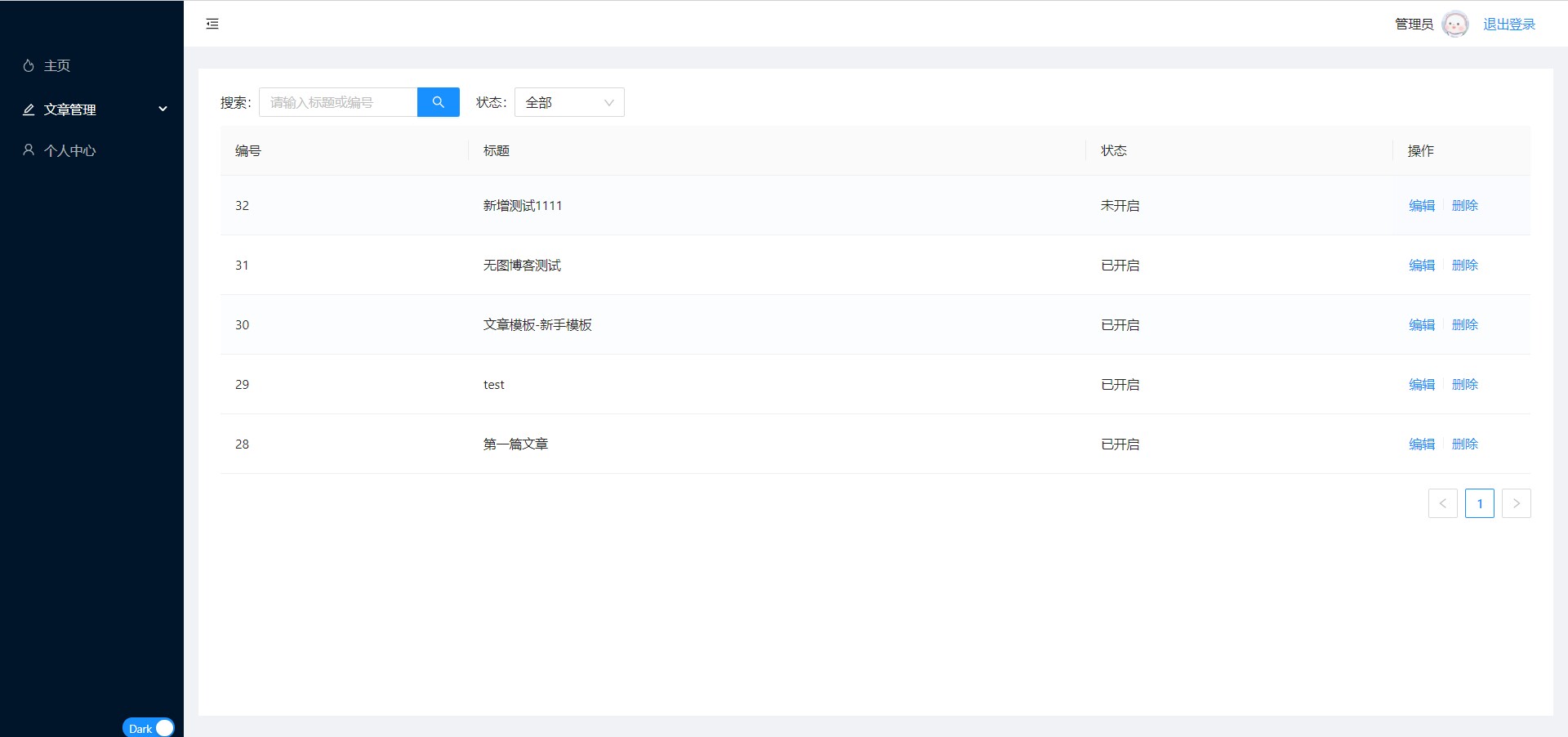
管理端前端:React + Ant Design
后台:Nodejs + Express
数据库:MySQL
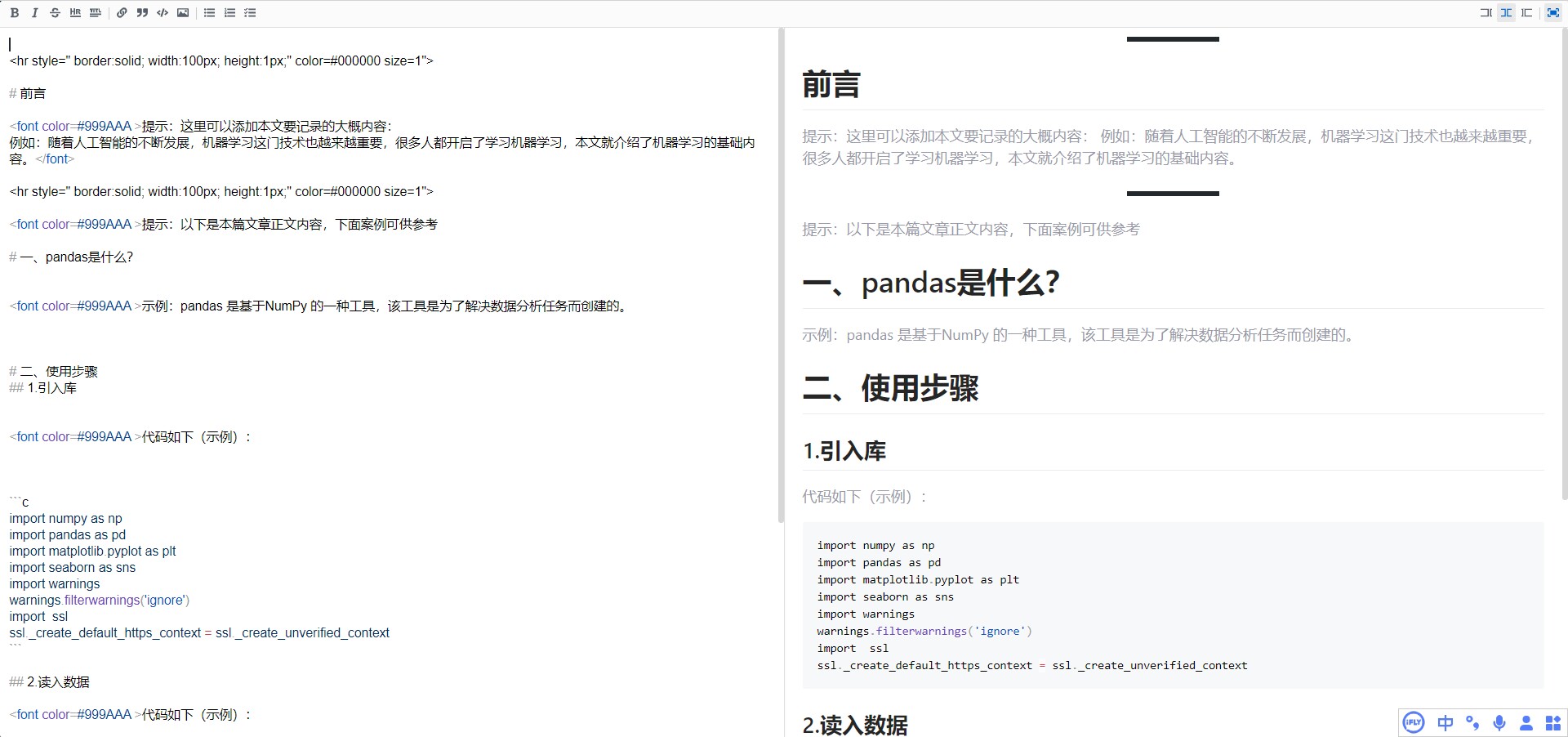
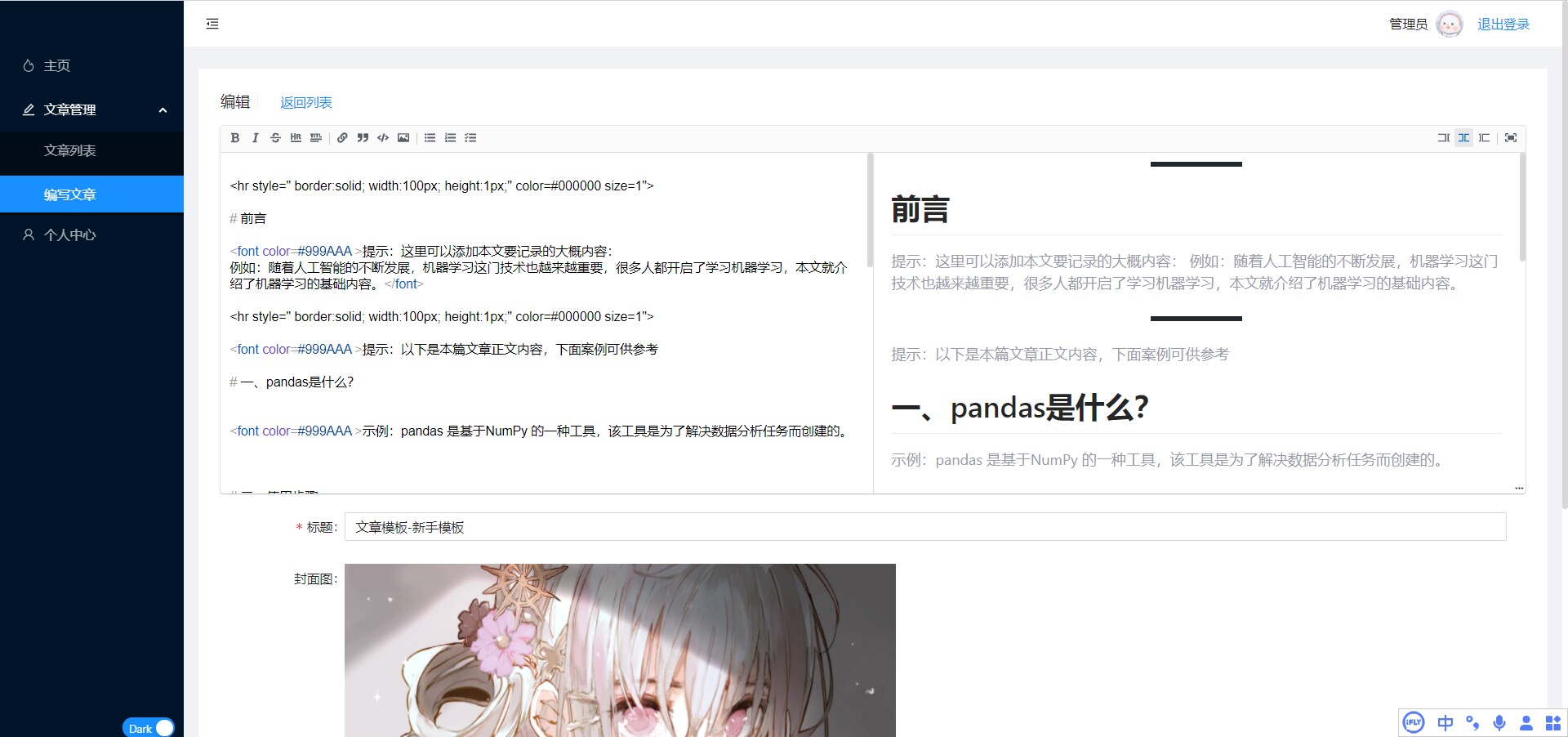
管理端内置Markdown编辑器,程序员最爱的编辑器!写文章体验极好ovo!
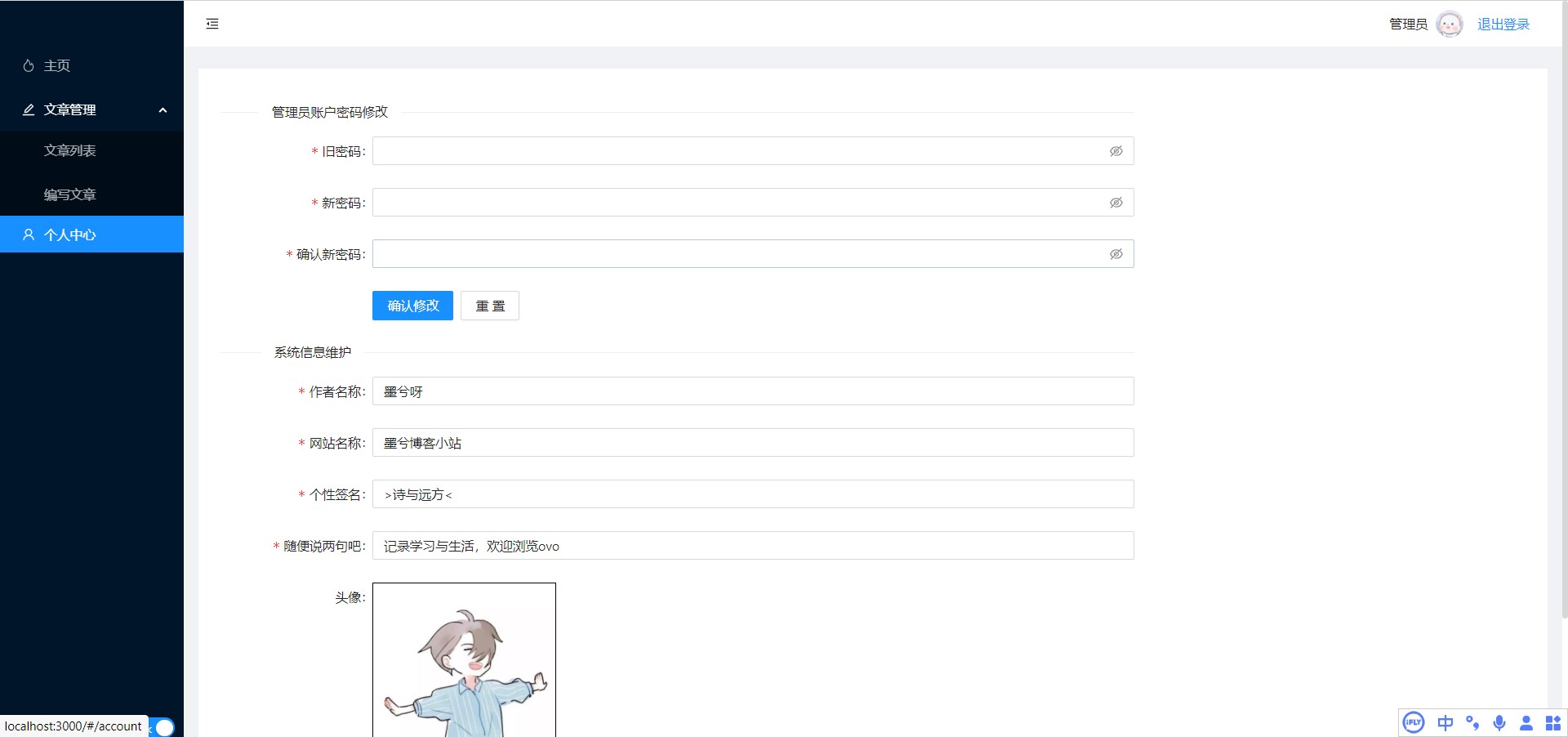
文章封面,网站头像可以上传图片,网站名字,作者名字等支持自定义,管理系统直接修改!
ID:8734648539872350
不打一折不买了









新鲜出炉的React博客系统源码,极简主义设计,手机端可自适应,超级简单,带部署文档与演示视频加截图。这是一个基于React技术栈开发的博客系统,具有强大的前端与后台管理功能,使得程序员能够以简洁高效的方式创建和管理自己的博客。
在客户端前端部分,该系统使用了Next.js和React作为主要技术框架。Next.js是一个基于React的轻量级框架,能够提供服务器端渲染和静态网站生成的能力,既可以快速加载页面,又可以提升SEO效果。而React作为当前最流行的前端框架之一,具有组件化开发和虚拟DOM等特性,使得开发者能够更加高效地构建用户界面。
在管理端前端部分,该系统采用了React和Ant Design作为主要技术。Ant Design是一套由阿里巴巴团队开发和维护的UI组件库,拥有丰富的组件和严格的设计规范,能够帮助开发者快速构建美观、易用的管理系统界面。
后台部分,该系统使用Node.js和Express框架实现。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,能够实现高性能的服务器端应用程序。Express是一个灵活而简洁的Node.js Web应用框架,提供了一系列强大的特性,使得开发者能够快速构建可靠的后台服务。
数据库方面,该系统采用了MySQL作为数据存储的解决方案。MySQL是一个广泛使用的关系型数据库管理系统,具有高性能、可扩展性和稳定性等优秀特性,非常适合用于存储和管理博客系统的数据。
此外,该博客系统还在管理端内置了Markdown编辑器,这是一款程序员最喜爱的编辑器之一,能够提供简洁、高效的写作体验。编辑器支持实时预览和快捷操作,使得程序员能够更加专注于内容创作,并快速发布自己的博客。
对于博客的外观定制方面,该系统支持上传文章封面、网站头像等图片,并可以自定义网站名字和作者名字等信息。管理系统提供了直接修改的功能,使得用户能够灵活地定制自己的博客风格。
总结起来,这个基于React技术栈开发的博客系统具有极简主义设计、响应式布局、前后端分离、数据库存储等特点。使用该系统,程序员可以轻松创建和管理自己的博客,享受到优秀的写作体验和个性化定制的乐趣。无论是用于个人展示、知识分享还是团队协作,该系统都能够满足各种需求,并为用户提供稳定可靠的博客服务。
希望通过这篇文章的介绍,能够帮助读者更好地了解并使用该博客系统,让他们在技术分享和博客写作中能够得到更好的体验和收获。通过结合React技术栈的优势以及实际应用场景的考量,该博客系统为程序员提供了一个简单、高效、灵活的解决方案,是程序员社区中不可多得的佳作。
在接下来的部分,我们将对该博客系统的前端架构、后台实现、数据库设计以及特色功能等方面进行详细的剖析和分析。希望读者能够通过本文,全面了解该博客系统的技术实现和功能特点,从而更好地运用于实际的开发工作中。让我们一起深入探索这一令人期待的React博客系统!
相关的代码,程序地址如下:http://coupd.cn/648539872350.html






















 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








