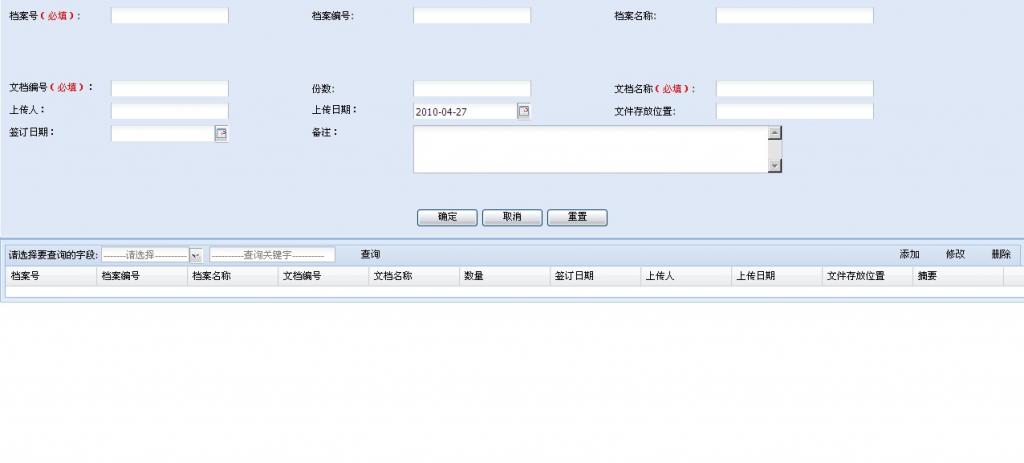
写了个界面,在ie下表单中多出一个空行,在火狐下没有问题,高手告诉下是什么问题呀 !!!!!!

代码如下:
/*-----------------------------文档信息管理---2010-4-26-------------------------------------*/
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL= '../extjs2/images/default/s.gif';
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';//统一指定错误信息提示方式
/*--------------一、上面的详细信息显示面板DocumentForm-----------------------*/
//1、文档信息panel
var DocumentForm = new Ext.form.FormPanel({
id:'DocumentForm',
border:false,
bodyStyle:'padding:5px',
region : 'north',
//split: true,
height: 300,
//minSize: 250,
//maxSize: 450,
margins:'0 0 0 0',
cmargins:'0 5 5 5',
layout : 'fit',
frame:true,
labelSeparator:':', //分隔符
labelWidth:120, //标签宽度
labelAlign:'left', //标签对齐方式
items:[
{
xtype : 'panel',
layout : 'column', //嵌套列布局
border : false, //不显示边框
defaults : { //应用到每一个子元素上的配置
border : false, //不显示边框
layout : 'form',//在列布局中嵌套form布局
columnWidth : .3//列宽
},
items : [
{
items : {
xtype : 'numberfield',
fieldLabel:'档案号<font color="red">(必填)</font>',
width:150,
name:'fileNo',
id:'FileNo',
allowBlank:false,
blankText:'请输入档案号'
//readOnly:true
}
},
{
items : {
xtype:'textfield',
fieldLabel:'档案编号',
width:150,
name:'fileID',
id:'FileID'
//readOnly:true
}
},
{
items : {
xtype : 'textfield',
fieldLabel:'档案名称',
width:200,
name:'fileName',
id:'FileName'
//readOnly:true
},
columnWidth : .4
}
]
},
{
xtype : 'panel',
layout : 'column', //嵌套列布局
border : false, //不显示边框
defaults : { //应用到每一个子元素上的配置
border : false, //不显示边框
layout : 'form',//在列布局中嵌套form布局
columnWidth : .3//列宽
},
items : [
{
labelSeparator :':', //分隔符
items : {
xtype : 'numberfield',
fieldLabel:'文档编号<font color="red">(必填)</font>',
name:'DocumentID',
id:'DocumentID',
width:150,
allowBlank:false
//readOnly:true
//bodyStyle:x-date-middle
}
},
{
items : {
xtype : 'numberfield',
width:150,
fieldLabel:'份数',
name:'Numbers',
id:'Numbers'
//readOnly:true
}
},
{
items : {
xtype : 'textfield',
fieldLabel:'文档名称<font color="red">(必填)</font>',
width:200,
name:'DocumentName',
id:'DocumentName',
allowBlank:false
//readOnly:true
},
columnWidth : .4
}
]
},
{
xtype : 'panel',
layout : 'column', //嵌套列布局
border : false, //不显示边框
defaults : { //应用到每一个子元素上的配置
border : false, //不显示边框
layout : 'form',//在列布局中嵌套form布局
columnWidth : .3//列宽
},
items : [
{
labelSeparator :':', //分隔符
items : {
xtype : 'textfield',
width:150,
fieldLabel:'上传人',
name:'UploadPerson',
id:'UploadPerson'
//readOnly:true
}
},
{
labelSeparator :':', //分隔符
items : {
xtype : 'datefield',
width:150,
fieldLabel:'上传日期',
name:'UploadDate',
id:'UploadDate',
format:'Y-m-d',
value:new Date(),
maxValue:new Date(),
maxText:'存档日期不能超过当前日期'
//readOnly:true
}
},
{
items : {
xtype : 'textfield',
width:200,
fieldLabel:'文件存放位置',
name:'DocumentStoreAddress',
id:'DocumentStoreAddress'
//readOnly:true
},
columnWidth : .4
}
]
},
{
xtype : 'panel',
layout : 'column', //嵌套列布局
border : false, //不显示边框
defaults : { //应用到每一个子元素上的配置
border : false, //不显示边框
layout : 'form',//在列布局中嵌套form布局
columnWidth : .3//列宽
},
items : [
{
labelSeparator :':',//分隔符
items : {
xtype : 'datefield',
width:150,
fieldLabel:'签订日期',
name:'SignedDate',
id:'SignedDate',
format:'Y-m-d',
maxValue:new Date(),
maxText:'签订日期不能超过当前日期'
//readOnly:true
}
},
{
labelSeparator :':',//分隔符
items : {
xtype : 'textarea',
width:460,
fieldLabel:'备注',
name:'Abstract',
id:'Abstract'
//readOnly:true
},
columnWidth : .7
}
]
}
],
buttonAlign:'center',
buttons:[{ text : '确定',
handler : AddSubmitForm ,
//handler:UpdateSubmitForm,
id:'add'
},{
text : '取消',
id:'cancel'
},{
text : '重置',
handler :function reset(){DocumentForm.reset();},
id:'reset'
}
]
});
//2、添加提交表单数据
function AddSubmitForm(){
if(!DocumentForm.form.isValid()) return; //验证合法性
//是否进行判断if(isAdd)
DocumentForm.form.submit({
clientValidation : true,
waitMsg:'正在提交数据请稍候',
waitTitle:'提示',
url:'/Test/servlet/DocumentInfoServlet', //请求的url地址
params:{
cmd:'INSERT',
FileNo:Ext.getCmp("FileNo").getValue().toString(),
FileID:Ext.getCmp("FileID").getValue().toString(),
FileName:Ext.getCmp("FileName").getValue().toString(),
DocumentID:Ext.getCmp("DocumentID").getValue().toString(),
DocumentName:Ext.getCmp("DocumentName").getValue().toString(),
Numbers:Ext.getCmp("Numbers").getValue().toString(),
SignedDate:Ext.getDom("SignedDate").value.toString(),
UploadPerson:Ext.getCmp("UploadPerson").getValue().toString(),
UploadDate:Ext.getDom("UploadDate").value.toString(),
DocumentStoreAddress:Ext.getCmp("DocumentStoreAddress").getValue().toString(),
Abstract:Ext.getCmp("Abstract").getValue().toString()
},
method:'POST', //请求方式
failure:function(res,action){//加载失败的处理函数
Ext.Msg.alert('提示','添加文档信息失败,原因:'+action.failureType);
},
success:function(res, options){
//var respData = Ext.util.JSON.decode(resp.responseText);
if (res) {
//ds.reload();
//fileGrid.getSelectionModel().selectFirstRow();
Ext.MessageBox.alert("提示","添加信息成功!");
//FileForm.form.reset();
//InitFileForm();
}else
Ext.MessageBox.alert("提示", "添加信息失败!");
}
});
}
//3、修改提交表单数据
function UpdateSubmitForm(){
if(!DocumentForm.form.isValid()) return; //验证合法性
//是否进行判断if(isModify)
DocumentForm.form.submit({
clientValidation : true,
waitMsg:'正在提交数据请稍候',
waitTitle:'提示',
url:'/Test/servlet/DocumentInfoServlet',//请求的url地址
params:{
cmd:'UPDATE',
FileNo:Ext.getCmp("FileNo").getValue().toString(),
FileID:Ext.getCmp("FileID").getValue().toString(),
FileName:Ext.getCmp("FileName").getValue().toString(),
DocumentID:Ext.getCmp("DocumentID").getValue().toString(),
DocumentName:Ext.getCmp("DocumentName").getValue().toString(),
Numbers:Ext.getCmp("Numbers").getValue().toString(),
SignedDate:Ext.getDom("SignedDate").value.toString(),
UploadPerson:Ext.getCmp("UploadPerson").getValue().toString(),
UploadDate:Ext.getDom("UploadDate").value.toString(),
DocumentStoreAddress:Ext.getCmp("DocumentStoreAddress").getValue().toString(),
Abstract:Ext.getCmp("Abstract").getValue().toString()
},
method:'POST', //请求方式
failure:function(form,action){//加载失败的处理函数
Ext.Msg.alert('提示','修改档案基本信息失败,原因:'+action.failureType);
},
success:function(res, options){
if(res) {
//ds.reload();
//fileGrid.getSelectionModel().selectFirstRow();
Ext.MessageBox.alert("提示","修改信息成功!");
}else
Ext.MessageBox.alert("提示", "修改信息失败!");
}
});
}
//4、删除表单数据
function DeleteForm(){
Ext.Msg.alert('','删除');
}
//5、DocumentForm panel初始状态
function InitDocumentForm(){
//flag = 0;
Ext.getCmp("FileNo").getEl().dom.readOnly = true;
Ext.getCmp("FileID").getEl().dom.readOnly = true;
Ext.getCmp("FileName").getEl().dom.readOnly = true;
Ext.getCmp("DocumentID").getEl().dom.readOnly = true;
Ext.getCmp("DocumentName").getEl().dom.readOnly = true;
Ext.getCmp("Numbers").getEl().dom.readOnly = true;
Ext.getCmp("SignedDate").getEl().dom.readOnly = true;
Ext.getCmp("UploadPerson").getEl().dom.readOnly = true;
Ext.getCmp("UploadDate").getEl().dom.readOnly = true;
Ext.getCmp("DocumentStoreAddress ").getEl().dom.readOnly = true;
Ext.getCmp("Abstract").getEl().dom.readOnly = true;
//Ext.getCmp("add").getEl().dom.disabled = true;
//Ext.getCmp("cancel").getEl().dom.disabled = true;
//Ext.getCmp("reset").getEl().dom.disabled = true;
//alert(flag);
}
//6、DocumentForm变成可编辑状态
function ChangeDocumentForm(){
Ext.getCmp("FileNo").getEl().dom.readOnly = true;
Ext.getCmp("FileID").getEl().dom.readOnly = true;
Ext.getCmp("FileName").getEl().dom.readOnly = true;
Ext.getCmp("DocumentID").getEl().dom.readOnly = true;
Ext.getCmp("DocumentName").getEl().dom.readOnly = false;
Ext.getCmp("Numbers").getEl().dom.readOnly = false;
Ext.getCmp("SignedDate").getEl().dom.readOnly = false;
Ext.getCmp("UploadPerson").getEl().dom.readOnly = false;
Ext.getCmp("UploadDate").getEl().dom.readOnly = false;
Ext.getCmp("DocumentStoreAddress ").getEl().dom.readOnly = false;
Ext.getCmp("Abstract").getEl().dom.readOnly = false;
}
/*--------------二、下面的记录显示面板DocumentGrid-----------------------*/
var reader = new Ext.data.JsonReader({ //解析json串
totalProperty:'totalProperty',
root:'root'
},
[ {name: 'FileNo'},
{name: 'FileID'},
{name: 'FileName'},
{name:'DocumentID'},
{name:'DocumentName'},
{name:'Numbers'},
{name:'SignedDate'},
{name:'UploadPerson'},
{name:'UploadDate'},
{name:'DocumentStoreAddress'},
{name:'Abstract'}
]) ;
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({url:"/Test/servlet/DocumentInfoServlet"}), //档案基本信息表的链接地址
reader: reader
//remoteSort:true,
//sortInfo:{field: "ArchiveDate", direction: "ASC|DESC"} //DESC按时间降序排列(未实现)
});
//判断是否接收到数据
ds.load({
callback:function(records,options,success){
if(success == true){
DocumentGrid.getSelectionModel().selectFirstRow(); //显示grid的第一行
//backToIndex();
}else{
Ext.Msg.alert("提示","没有数据!") ;
}
}
});
var cm = new Ext.grid.ColumnModel([ //设计列模式
{ header: '档案号', dataIndex: 'FileNo', sortable:true },
{ header: '档案编号', dataIndex: 'FileID', sortable:true },
{ header: '档案名称', dataIndex: 'FileName', sortable:true },
{ header: '文档编号', dataIndex: 'DocumentID', sortable:true},
//renderer:Ext.util.Format.dateRenderer('yyyy年mm月dd日')},
{ header: '文档名称', dataIndex: 'DocumentName', sortable:true },
{ header: '数量', dataIndex: 'Numbers', sortable:true },
{ header: '签订日期', dataIndex: 'SignedDate', sortable:true },
{ header: '上传人', dataIndex: 'UploadPerson', sortable:true },
{ header: '上传日期', dataIndex: 'UploadDate', sortable:true },
{ header: '文件存放位置', dataIndex: 'DocumentStoreAddress', sortable:true },
{ header: '摘要', dataIndex: 'Abstract', sortable:false }
]);
var store1 = new Ext.data.SimpleStore({ //查询的数据源
fields:['Fieldname','Field'],
data:[['-------请选择----------','']
,['档案编号','FileID'],['档案名称','FileName'],['文档编号','DocumentID'],['文档名称','DocumentName'],['签订日期','SignedDate']]
});
var toolbar = new Ext.Toolbar([
'请选择要查询的字段:',
new Ext.form.ComboBox({
id:'queryfield',
width:130,
triggerAction:'all',
fieldLabel:'请选择要查询的字段',
store:store1,
displayField:'Fieldname',
valueField:'Field',
mode:'local',
forceSelection:true, //要求输入值必须在列表中存在
resizeable:true, //允许改变下拉列表的大小
emptyText:'-------请选择----------'
}),
' ',
new Ext.form.TextField({
id:'queryvalue',
width:160,
emptyText:'----------查询关键字----------',
hideLabel:true
}),
' ',
{
id:'querybutton'
,text:'查询'
,iconCls:'icon-search'
//,handler : queryDocument
},'->',
{
id:'addbutton'
,text:'添加'
,iconCls:'icon-search'
,handler : AddSubmitForm
},
{
id:'updatebutton'
,text:'修改'
,iconCls:'icon-search'
,handler : UpdateSubmitForm
},
{
id:'deletebutton'
,text:'删除'
,iconCls:'icon-search'
//,handler : queryDocument
}
]);
//DocumentGrid panel
var DocumentGrid = new Ext.grid.GridPanel({
id : 'DocumentGrid',
tbar:toolbar,
loadMask : true, //数据加载时显示的遮罩效果
frame : true,
stripeRows : true, //表格是否隔行换色
autoScroll : true,
viewConfig : {
autoFill : true
},
store:ds, //表格的数据源
cm : cm, //表格的列模式
sm : new Ext.grid.RowSelectionModel({
singleSelect: true,
listeners: {//单击某条记录在FileForm显示详细信息
rowselect: function(sm, row, rec) {
Ext.getCmp("DocumentForm").getForm().loadRecord(rec);
}
}
}),
listeners: { //默认加亮第一行数据;产生的问题:点击第一行数据没有上去(已解决)
render: function(g) {
g.getSelectionModel().selectRow(0);
}
}
});
var centerPanel = new Ext.Panel({
id : 'centerPanel',
region : 'center',
//layout:'fit',
items:[DocumentGrid]
});
/*-------------三、总体--------------*/
new Ext.Viewport({
layout:'border',
items:[DocumentForm,centerPanel]
});
});






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








