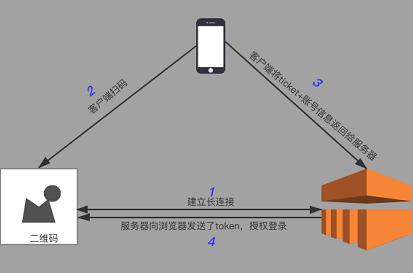
扫码登录本质是解决将APP端的用户登录信息(通常是Token)通过扫码的形式安全稳定地同步给Web端。

操作流程:
- 打开登录页面,展示一个二维码(web);
- 打开APP扫描该二维码后,APP显示确认、取消按钮(app);
- 这时候登录页面展示被扫描的用户头像等信息(web);
- 用户在APP上点击确认登录(app);
- 页面登录成功,并进入主应用程序页面(web);
测试点包括哪些:
1、页面基础功能;正常场景:扫码成功,是否有提示和跳转
- 逆向场景:扫码失败,网络异常等;
- 扫码入口,使用当前匹配app进行扫码,尝试其他app扫码,如淘宝;
- 其他方式:截图保存二维码扫码;
- 其他常规:扫码不完整,扫码光线、多次扫码、不同设备扫码,退出登录后,重新扫码;
- 非登录状态,扫码是否有提示先登录;
- 手机权限管理,关闭了摄像头扫码,是否有提示获取摄像头权限;(是否会出现调不起闪退)
- 兼容性:主流系统进行扫码,是否可兼容;
- 是否有扫码错误次数限制。
2、ticket的过期时间;
- 二维码时效性,超时扫码,重新刷新二维码后是否正常;
3、ticket的唯一性,以及生成和加密方式;
- 用户信息校验:使用账号与当前账户不匹配的情况,是否给出提示;
为什么使用二维码扫描更安全?
手机端已经进行过了登录,在访问手机端的服务器的时候,参数中都会携带一个用户的token, 服务器可以从中解析到用户信息这里从token中取值而不是手机端直接传userid是为了安全,直接传userid可能会被截获和修改, token是加密的,被修改的风险会小很多。
长连接和轮询的区别?
当浏览器端与服务器建立连接之后,一般有两种方式可以获取到服务器的更新信息,即 polling 和 long polling。
- polling 即轮询,是指浏览器通过周期性轮询,查看服务器是否有更新的信息;
- long polling 指的是长轮询,浏览器与服务器建立连接之后,服务器将此连接进行挂起,但有更新信息时,再将信息发送给浏览器端。
浏览器端重新建立连接,如此循环反复,这是一种长连接的方式。
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








