Hello Vuejs

el是用来设置Vue实例挂载(管理)的元素;
date:数据对象 Vue中用到的数据定义在data中;data中可以写复杂类型的数据;
渲染复杂类型数据时,遵守js的语法即可;
声明式编程好处:实现数据与界面的完全分离

Vue列表展示

app.movies.push('海王') 可直接添加新元素至数组中

vue案例
使用 v-on 将 add 和 sub 分别绑定给 + 和 - 按钮

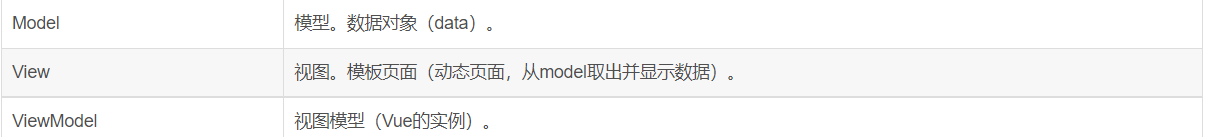
MVVM(Model-View-ViewModel) (维基百科搜索)
MVVM(Model-view-viewmodel)是一种软件架构模式。
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据的对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大多数视图的显式逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑访问。
MVVM是马丁-富勒的PM(Presentation Model)设计模式的变体。MVVM以相同的方式抽象出视图的状态和行为,但PM以不依赖于特定用户界面平台的方式抽象出视图(创建了视图模型)。
MVVM和PM都来自于MVC模式。
MVVM由微软构架师Ken Cooper和Ted Peters开发,通过利用WPF(微软.NET图形系统)和Silverlight(WPF的互联网应用派生品)的特性来简化用户界面的事件驱动设计。微软的WPF和Silverlight构架师之一John Gossman于2005年在他的博客上发表了MVVM。
MVVM也被成为model-view-binder,特别是在不涉及.NET平台的实现中。ZK(Java写的一个Web应用框架)和KnockoutJS(一个JavaScript库)使用model-view-binder。
三者关系:


View是视图页面,要想显示或更新页面就要通过DOM来显示,但是并不直接去操作DOM。在View里面有两种语法概念是指令和大括号表达式,用来显示数据。
Model是数据,这些数据提供给View使用。View在Vue的实例支撑下就能够自动去Model拿取数据。
DOM Listeners:View中的数据发生变化时,Model可以通过DOM Listeners(DOM监听器)实时的给View提供数据。
Data Bingdings:通过View中的Data Bingdings(数据绑定,也就是Vue的实例)拿数据。

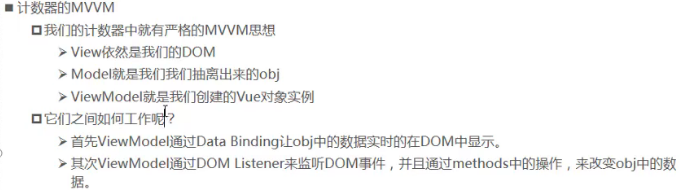
计数器中的MVVM

创建vue实例传入的options
vue的options选项:

组件当中data必须是一个函数
Mustache语法 
v-once用法


v-html用法

 v-text用法
v-text用法









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








