1:HTML中input和button解决等高不对齐的原因
input{
height:45px;
width:300px;
background:lightgray;
}
button{
height:45px;
width:60px;
}
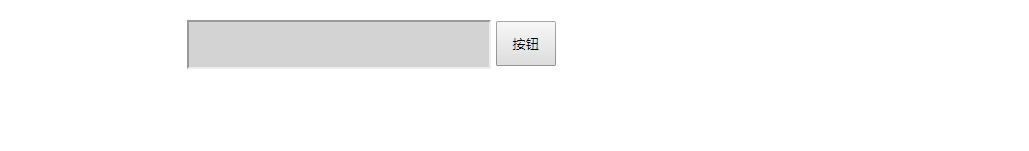
 当input框和button高度都为45px,显示的高度却有明显的差别。
当input框和button高度都为45px,显示的高度却有明显的差别。
这是由于input和button高度计算的机制不一样,当计算input高度是,input高度是不包含边框的高度,而button的高度是将边框的高度包含在内,所以我们只需要将input边框去掉或者将button的高度进行增加即可
input{
height:45px;
width:300px;
border:0px;//这里讲input的边框设置为0
background:lightgray;
}
button{
height:45px;
width:60px;
}
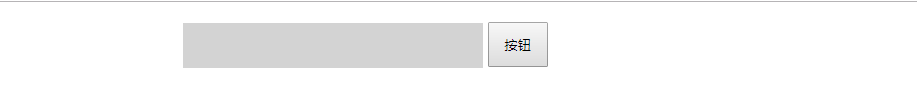
 这是将input边框去掉之后
这是将input边框去掉之后
2:input和button之间存在间隙
<input type="text">
<button>按钮</button>

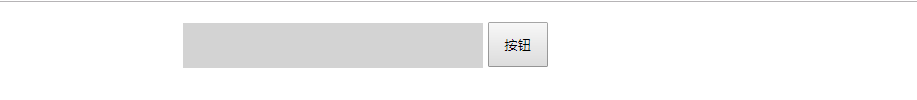
可以看到 button和button存在一小段距离的间距,这是由于两端代码之间存在空格或者回车造成的
<input type="text"><button>按钮</button>
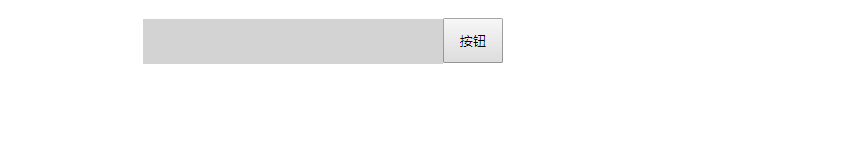
可以将两行代码写在一起,没有空格或者回车
input{
height:45px;
width:300px;
border:0px;
float:left;//添加浮动
background:lightgray;
}
button{
height:45px;
float:left;//添加浮动
width:60px;
}
也可以对input和button 添加浮动进行消除间隙

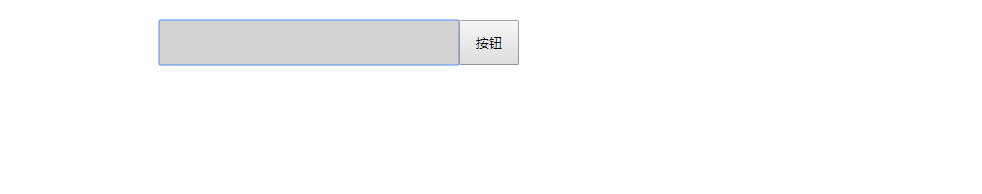
3:当在一些特殊地方我们去除input边框但当input边框获取焦点的时候还是出现蓝色边框,如下图:

在我们不需要蓝色边框进行去除时,可以在在设置input样式中设置 input{outline:none;}
input{
height:45px;
width:300px;
border:0px;
float:left;
background:lightgray;
outline:none;//当input获取焦点时,去除边框
}

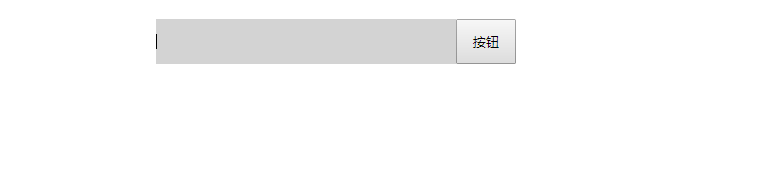
当input获取焦点时,不再出现蓝色边框






















 1803
1803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








