本篇博文最后修改时间:2016年8月9日,23:05。
一、简介
本篇介绍如何创建自定义控件。
二、实验平台
系统版本:Windows7 家庭普通版 32位操作系统。
三、版权声明
博主:思跡
声明:喝水不忘挖井人,转载请注明出处。
原文地址:http://blog.csdn.net/omoiato
联系方式:315878825@qq.com
Java零基础入门交流群:541462902
四、创建自定义控件
引入布局的技巧确实解决了重复编写布局代码的问题,
但是如果布局中有一些控件要求能够响应事件,
我们还是需要在每个活动中为这些控件单独编写一次事件注册的代码。
比如说标题栏中的返回按钮,其实不管是在哪一个活动中,这个按钮的功能都是相同的,
即销毁掉当前活动。而如果在每一个活动中都需要重新注册一遍返回按钮的点击事件,
无疑又是增加了很多重复代码,这种情况最好是使用自定义控件的方式来解决。
1、新建TitleLayout 继承自LinearLayout
让它成为我们自定义的标题栏控件
代码如下所示:
public class TitleLayout extends LinearLayout
{
public TitleLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
}
}首先我们重写了LinearLayout 中的带有两个参数的构造函数,
在布局中引入TitleLayout控件就会调用这个构造函数。
然后在构造函数中需要对标题栏布局进行动态加载,
这就要借助LayoutInflater 来实现了。
通过LayoutInflater 的from()方法可以构建出一个LayoutInflater对象,
然后调用inflate()方法就可以动态加载一个布局文件,inflate()方法接收两个参数,
第一个参数是要加载的布局文件的id,这里我们传入R.layout.title,
第二个参数是给加载好的布局再添加一个父布局,
这里我们想要指定为TitleLayout,于是直接传入this。
2、在布局文件中添加这个自定义控件
修改activity_main.xml 中的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.uicustomviews.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
></com.example.uicustomviews.TitleLayout>
</LinearLayout>添加自定义控件和添加普通控件的方式基本是一样的,
只不过在添加自定义控件的时候我们需要指明控件的完整类名,
包名在这里是不可以省略的。
3、为标题栏中的按钮注册点击事件
修改TitleLayout 中的代码:
public class TitleLayout extends LinearLayout
{
public TitleLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.title, this);
Button titleBack = (Button) findViewById(R.id.title_back);
Button titleEdit = (Button) findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Toast.makeText(getContext(), "You clicked Edit button",
Toast.LENGTH_SHORT).show();
}
});
}
}首先还是通过findViewById()方法得到按钮的实例,
然后分别调用setOnClickListener()方法给两个按钮注册了点击事件,
当点击返回按钮时销毁掉当前的活动,当点击编辑按钮时弹出一段文本。
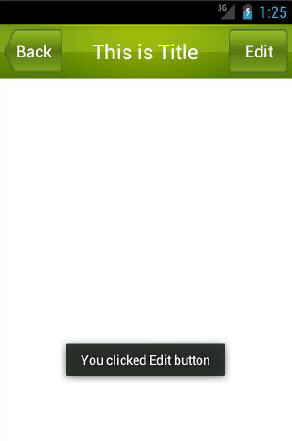
重新运行程序,点击一下编辑按钮,效果如图:
这样的话,每当我们在一个布局中引入TitleLayout,
返回按钮和编辑按钮的点击事件就已经自动实现好了,
也是省去了很多编写重复代码的工作。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








