本篇博文最后修改时间:2016年8月11日,23:15。
一、简介
本篇介绍定制ListView 的界面。
二、实验平台
系统版本:Windows7 家庭普通版 32位操作系统。
三、版权声明
博主:思跡
声明:喝水不忘挖井人,转载请注明出处。
原文地址:http://blog.csdn.net/omoiato
联系方式:315878825@qq.com
Java零基础入门交流群:541462902
四、定制ListView 的界面
对ListView 的界面进行定制,可以让它可以显示更加丰富的内容。
1、准备好一组图片,分别对应每一种水果
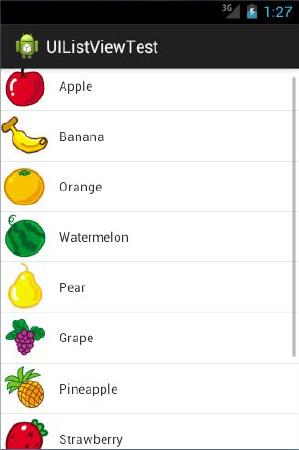
效果是让这些水果名称的旁边都有一个图样。
2、定义一个实体类,作为ListView 适配器的适配类型
新建类Fruit,代码如下所示:
public class Fruit
{
private String name;
private int imageId;
public Fruit(String name, int imageId)
{
this.name = name;
this.imageId = imageId;
}
public String getName()
{
return name;
}
public int getImageId()
{
return imageId;
}
}
Fruit 类中只有两个字段,name 表示水果的名字,imageId 表示水果对应图片的资源id。
3、为ListView 的子项指定一个自定义布局
在layout 目录下新建fruit_item.xml:
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dip" />
</LinearLayout>
在这个布局中,我们定义了一个ImageView 用于显示水果的图片,
又定义了一个TextView 用于显示水果的名称。
4、创建一个自定义的适配器
这个适配器继承自ArrayAdapter,并将泛型指定为Fruit 类。
新建类FruitAdapter:
public class FruitAdapter extends ArrayAdapter<Fruit>
{
private int resourceId;public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> objects)
{
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
Fruit fruit = getItem(position); // 获取当前项的Fruit实例
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的id 和数据都传递进来。
另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。
在getView 方法中,首先通过getItem()方法得到当前项的Fruit 实例,
然后使用LayoutInflater 来为这个子项加载我们传入的布局,
接着调用View 的findViewById()方法分别获取到ImageView 和TextView 的实例,
并分别调用它们的setImageResource()和setText()方法来设置显示的图片和文字,
最后将布局返回,这样我们自定义的适配器就完成了。
5、修改MainActivity 中的代码
public class MainActivity extends Activity
{
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits(); // 初始化水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this,
R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits()
{
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
可以看到,这里添加了一个initFruits()方法,用于初始化所有的水果数据。
在Fruit 类的构造函数中将水果的名字和对应的图片id 传入,
然后把创建好的对象添加到水果列表中。
接着我们在onCreate()方法中创建了FruitAdapter 对象,
并将FruitAdapter 作为适配器传递给了ListView。
这样定制ListView 界面的任务就完成了。























 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








