本篇博文最后修改时间:2016年8月31日,11:09。
一、简介
本篇介绍碎片的简单用法。
二、实验平台
系统版本:Windows7 家庭普通版 32位操作系统。
三、版权声明
博主:思跡
声明:喝水不忘挖井人,转载请注明出处。
原文地址:http://blog.csdn.net/omoiato
联系方式:315878825@qq.com
Java零基础入门交流群:541462902
四、碎片的使用方式
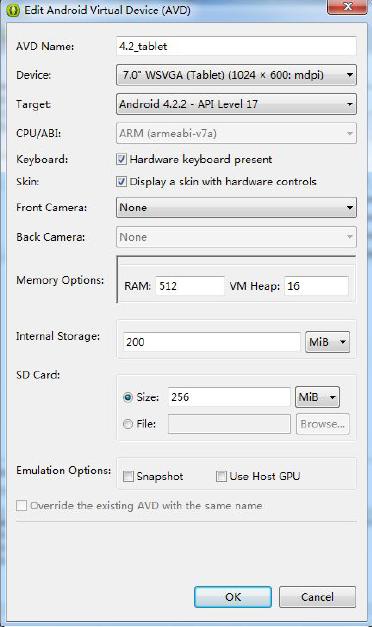
1、创建一个平板模拟器
碎片通常都是在平板开发中才会使用的,因此我们首先要做的就是新建一个平板电脑的模拟器。
由于4.0 系统的平板模拟器好像存在bug,这里就新建一个4.2 系统的平板模拟器。
2、新建一个FragmentTest 项目
在一个活动当中添加两个碎片,并让这两个碎片平分活动空间。
新建一个左侧碎片布局left_fragment.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Button"
/>
</LinearLayout>
这个布局非常简单,只放置了一个按钮,并让它水平居中显示。
3、新建右侧碎片布局right_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="This is right fragment"
/>
</LinearLayout>
我们将这个布局的背景色设置成绿色,并放置了一个TextView 用于显示一段文本。
4、新建一个LeftFragment 类,继承自Fragment
注意,这里可能会有两个不同包下的Fragment 供你选择,
建议使用android.app.Fragment,因为我们的程序是面向Android 4.0以上系统的,
另一个包下的Fragment 主要是用于兼容低版本的Android 系统。
LeftFragment的代码如下所示:
public class LeftFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.left_fragment, container, false);
return view;
}
}
这里仅仅是重写了Fragment 的onCreateView()方法,
然后在这个方法中通过LayoutInflater的inflate()方法将刚才定义的left_fragment 布局动态加载进来,
整个方法简单明了。
5、用同样的方法再新建一个RightFragment
public class RightFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.right_fragment, container, false);
return view;
}
}
基本上代码都是相同的,相信已经没有必要再做什么解释了。
6、修改activity_main.xml中的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
可以看到,我们使用了<fragment>标签在布局中添加碎片,其中指定的大多数属性都是熟悉的,
只不过这里还需要通过android:name 属性来显式指明要添加的碎片类名,注意一定要将类的包名也加上。
这样最简单的碎片示例就已经写好了。
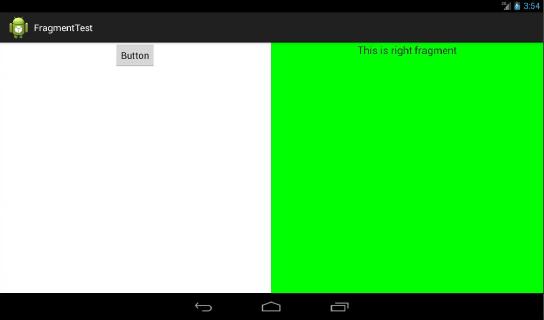
7、运行程序
效果如图。
正如我们所期待的一样,两个碎片平分了整个活动的布局。

























 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








