给大家分享一下我的Javaweb项目部署经历,供大家参考共同学习。
首先,登陆腾讯云官网购买云服务器,我选择的版本是Windows Server 2012 R2 数据中心版 64位中文版,单核CPU和2GB内存的学生版云服务器,服务器购买的时长是4个月加1年的.cn域名使用权限,之所以选择4个月是因为后续进行网站备案操作时要求服务器购买时长达到3个月以上,购买完成后点击官网右上角的云主机控制台,根据它所提供的数据进行云服务器初始设置,改名密码然后通过公网ip远程连接连接到云服务器上。
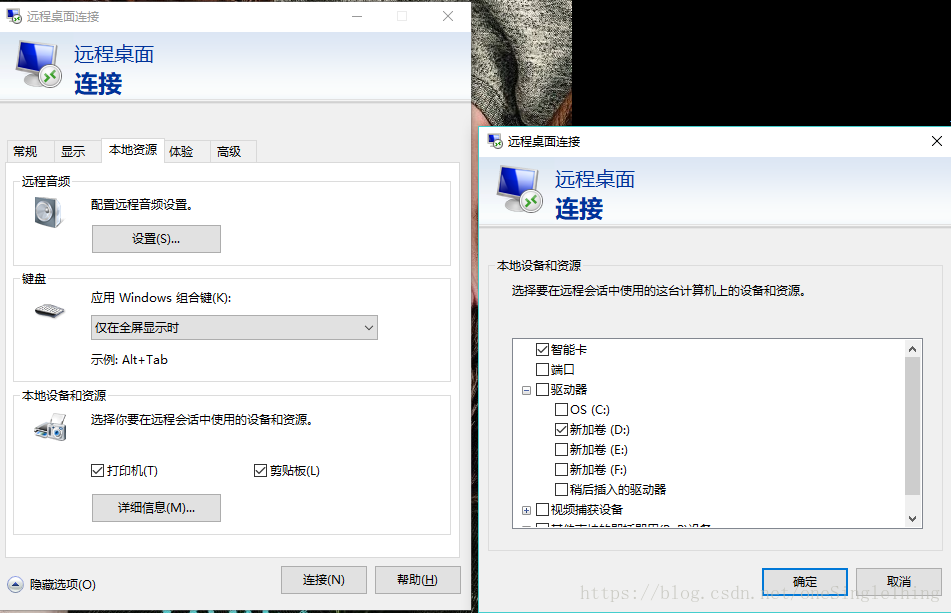
在这之前,我们要将web项目导出成war包,涉及到后台数据库时,要注意在程序的配置文件配置好数据库名称和数据库密码。接着将对应项目的mysql数据库导出为.sql数据文件,将你的这些文件存储到某个磁盘,通过下图Windows远程连接的方式将这些数据上传到你的云服务器上。

Javaweb开发环境的安装
我的Java开发环境:
Javajdk版本:jdk1.7.0_80+jre7
Tomcat版本:tomcat8.5.33
Mysql版本:mysql-5.7.23-win×64
Navicat for MySQL版本: Navicat for MySQL_11.2.15
参考腾讯云文档:https://cloud.tencent.com/developer/labs/lab/10218
cmd 输入java –version 检查是否配置成功。

修改tomcat管理员密码:


安装mysql数据库时应该注意,如果直接进行mysql数据库的下载,安装时会出现:无法启动此程序,计算机中丢失MSVCR110.dll文件报错,原因是腾讯云部署的操作系统没有Microsoft Visual C++的运行库,我们通过安装支持mysql正常启动的依赖库来进行解决,下载地址:https://www.microsoft.com/zh-cn/download/confirmation.aspx?id=14632 下载后直接安装运行该程序即可。

完成mysql数据库配置之后,为了更加直接地管理Mysql,我选择安装Navicat for Mysql 数据库管理工具,
可以参照该博客进行软件的下载和安装:https://www.cnblogs.com/da19951208/p/6403607.html
(Navicat for MySQL_11.2.15可直接百度找资源下载)
担心破解文件链接失效我上传到我自己云盘上啦 链接: https://pan.baidu.com/s/1BtedIsl0ZvO1eG2G0B44RQ 密码: 7x12
之后进入Navicat for Mysql–> 新建连接–> 键如root密码登陆–> 新建数据库(数据库名称和你的webapp所配置数据库名一样)–> 运行.sql文件 –> 完成数据库的导入。
参考如下文档:https://www.cnblogs.com/liuchunxiao83/p/6628811.html
之后将你导入到服务器上的war包复制到你Tomcat安装路径下的webapps目录下。

接着到tomcat的bin目录下先执行shutdown.bat批处理文件,再执行startup.bat可执行文件。

出现如下界面,则表示tomcat启动成功。

此时再回到你的tomcat webapps目录下,你会发现tomcat已经自动解析war包,则说明你的项目已经成功部署到tomcat上了。

(注意webapps目录下不能放置多个项目)此时浏览器输入http://localhost:8080/项目名/ 就可以访问到你的项目啦!

至此,你的云服务器上搭建开发环境部署项目已经完成了,接下来进行云服务器的配置。
注:为了后续方便修改配置文档建议下载一个Notepad++。

从云主机到域名解析,你要做完成如下几个阶段的配置和准备
1、给云主机配置安全组:参考:https://cloud.tencent.com/document/product/627/18634
我的配置如下:


2、域名基本配置:
域名注册->我的域名->完成实名认证->修改DNS->域名备案
修改DNS参考:https://cloud.tencent.com/document/product/627/18633
域名备案参考:https://cloud.tencent.com/document/product/243/18909
(我的网站备案从开始到完成备案时间为10天左右)

3、域名解析:云解析->我的域名->域名解析(注意进行网站备案的时候要先停止域名解析)

4、域名安全:

域名备案完成后,启动域名解析,之后回到服务器端,进行端口配置。
Tomcat中server.xml文件配置
开放80端口后,这里我们在腾讯云部署tomcat,使用域名对其进行访问。
修改一下tomcat的server.xml文件
1.将http服务端口修改为80
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />2.Engine节点中defaultHost原localhost改为目标域名
<Engine name="Catalina" defaultHost="www.xxx.com">3.Host节点中name原localhost改为目标域名,并且在Host节点中添加如下的Context节点
<Host name="www.xxx.com" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context path="" docBase="/项目名" debug="0" reloadable="true"></Context></Host>我的配置如下: <Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="443" />redirectPort=”443”之后进行SSL和HTTPS服务时进行说明。
此时运行tomcat->bin->startup.bat启动tomcat
就完成了tomcat 80端口到域名的解析,外网输入域名就可以访问你的项目啦!
为了网站部署和管理更加安全和发布,我进行了后续的一些操作:
进行CNAME配置实现动态加速:
1.域名接入:https://cloud.tencent.com/document/product/570/10361
2.域名操作:https://cloud.tencent.com/document/product/570/10362
3.CNAME配置:https://cloud.tencent.com/document/product/570/11134
接入管理控制台:https://console.cloud.tencent.com/dsa/access

以上部署之后的网站由于时http协议进行明文传输导致信息不安全,故选择配置Https协议服务:
先申请下载SSL证书:https://console.cloud.tencent.com/ssl

点击操作的下载,保存到本地,回到“动态加速”进行SSL证书的基本配置:

点击编辑->根据“查看样例”将你下载到本地的证书相关内容复制到上面->点击部署完成。

回到服务器端,证书安装指引参考:https://cloud.tencent.com/document/product/400/4143
tomcat证书部署:(我的部署如下)
service.xml :


web.xml :

到这外网输入域名会自动跳转以https进行数据传输和访问。

接下来我设置了服务器每天自启和tomcat开机自启:
tomcat开机自启参考: https://jingyan.baidu.com/article/335530daef382019cb41c327.html

我的设置:



至此我们的项目已经部署成功啦,这是我第一次写博客,可能有很多地方写的不到位或者是有错误,希望大家帮忙指出,也希望这篇博客能给大家带去一些帮助,一起学习一起进步哈。





















 2702
2702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








