个人博客Demo: link.
GitHub项目完整链接:link
回顾上一节主要讲了以下2个方面内容:
- 博客评论管理
- 博客分类管理
试运行
程序在正式的部署上线之前还需要进行测试和性能优化,对于简单的个人博客,没有去编写测试用例和测试性能并优化。但在准备部署之前先在本地端口跑一下程序,看能不能正常运行。
在项目根目录下,运行以下命令:
-
pipenv shell 进入虚拟环境
-
flask forge 这是写进__init__.py构造文件的自定义命令,用于生成虚拟数据
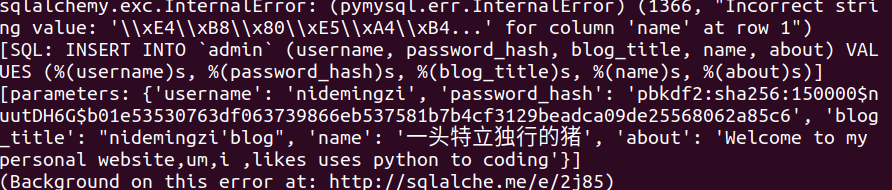
- 在这里可能有的坑是mysql报错:1366,Incorrect string value

- 出现这种原因大概率是因为生成的虚拟数据中包含中文,改为英文就好。
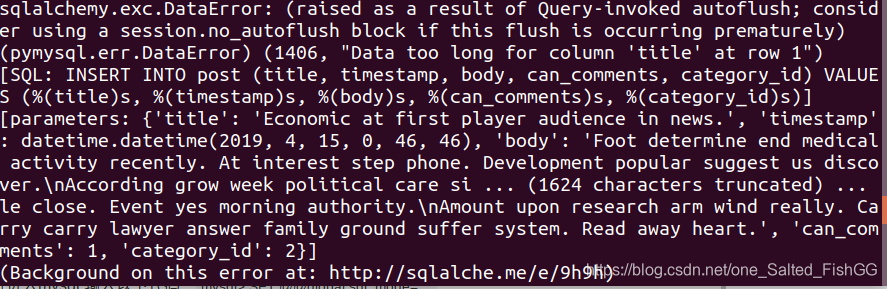
- 生成虚拟还可能踩的坑是mysql报错:1406,data too long

- 这个时候需要命令行进入mysql,输入以下代码:
mysql> SET @@global.sql_mode= '';
- 在这里可能有的坑是mysql报错:1366,Incorrect string value
-
flask run 运行程序
-
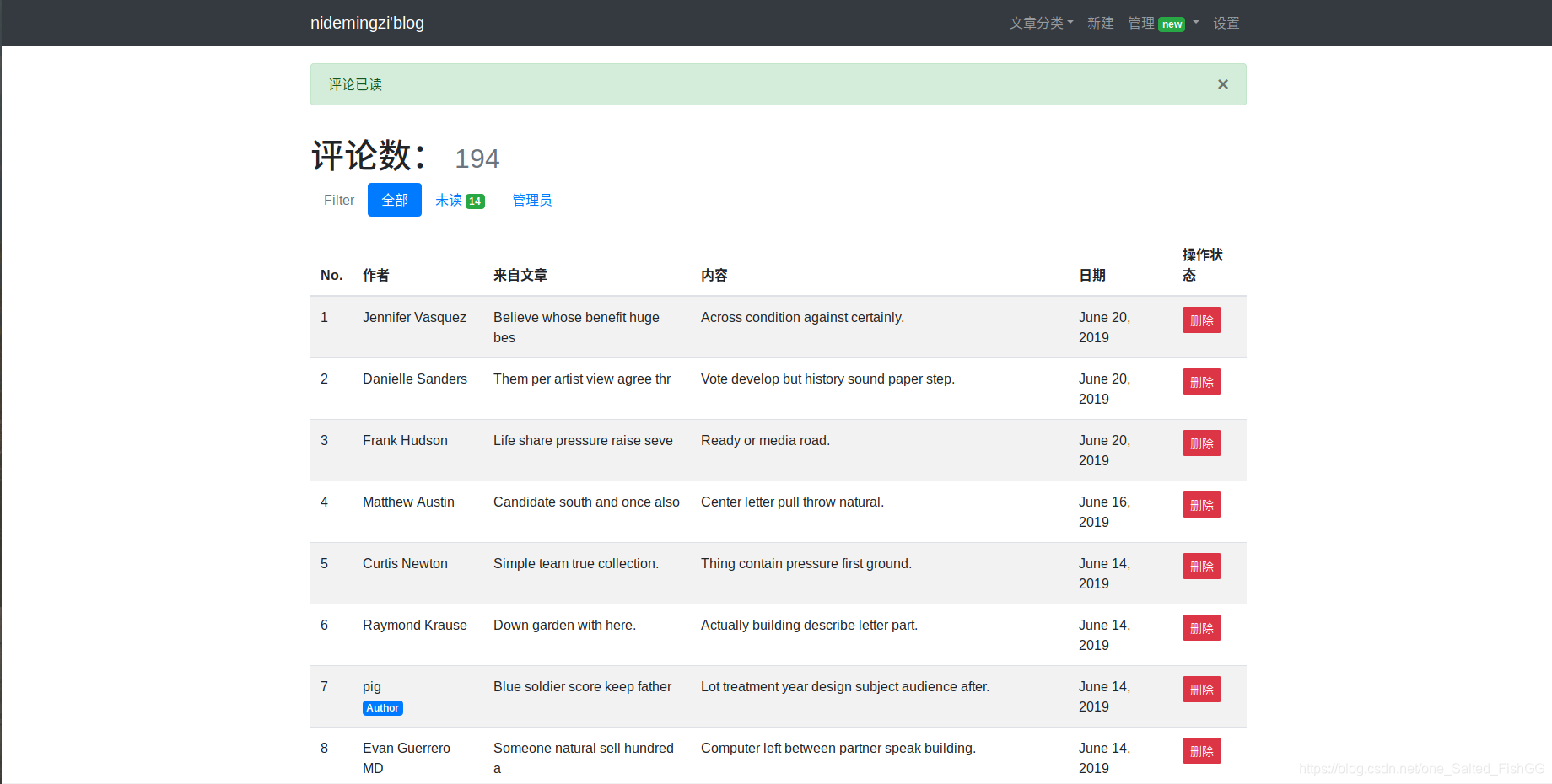
结果如下:



开始部署
- 部署有很多方式,传统部署就是租用虚拟主机,需要自己进行环境搭建和维护,这种服务被称为IaaS(设施即服务)。如国内阿里云,腾讯云;云部署,平台即服务(PaaS),提供完善的平台,只要我们推送代码就行。流行的有:Heroku,PythonAnywhere。
- 我将我的个人博客网站部署在pythonanywhere,能够满足基本需求,方便,省钱
-
将代码上传到代码托管平台GitHub上(步骤可以参考廖雪峰老师的git教程:link)
-
注册pythonanywhere(注册的用户名即为你的域名+pythonanywhere)
-
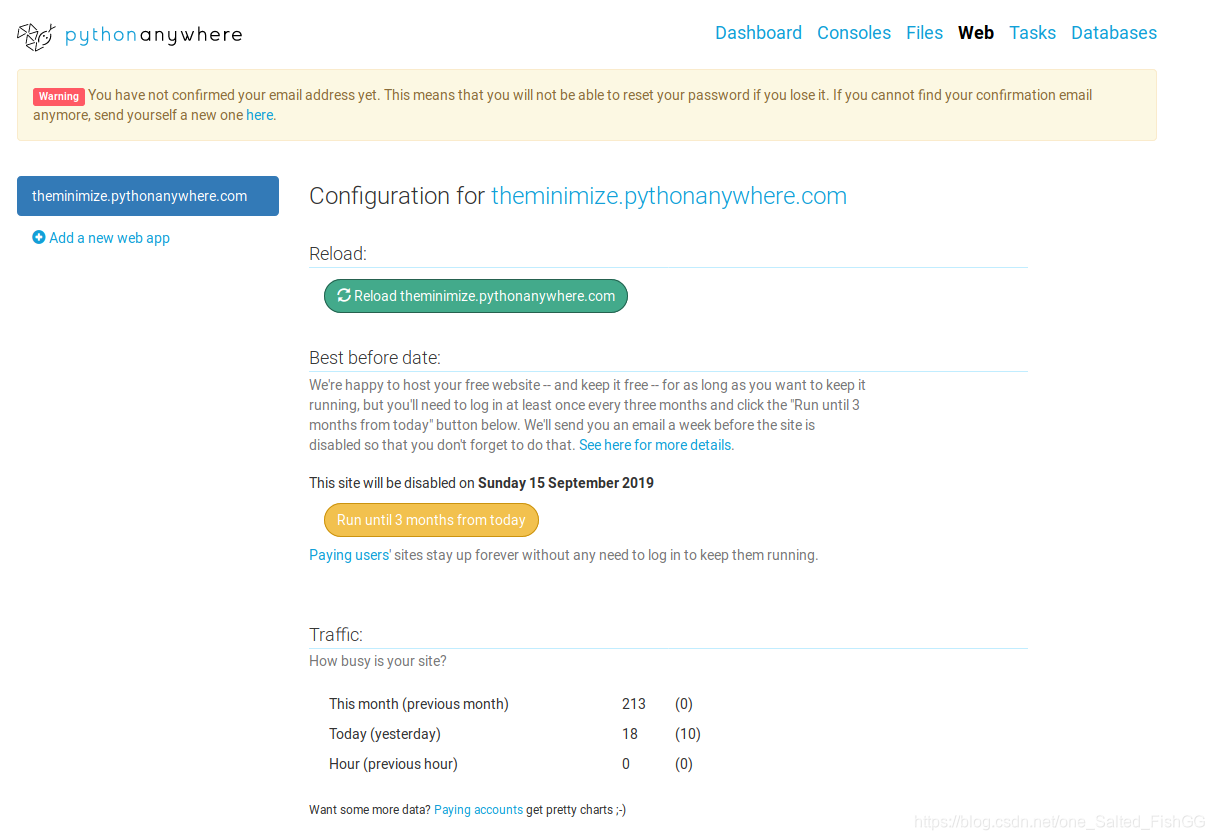
进入pythonanywhere的Dashboard后,单击web标签下的“create a new web application”(我这里已经创建了一个所以是 add a new),再选择手动配置框架(Manual configuration)

-
从github上将代码推送到pythonanywhere上来(点击pythonanywhere导航栏的consoles—然后在start a new console下点击Bash,进入命令行输入以下代码)
a. git clone https://github.com/theminimize(你的git账号名)/My-Blog.git(你的仓库名称+ .git) b. cd My-Blog 切换到项目根目录 c. nano .env 创建.env环境变量文件,需要我们手动写入相关配置(FLASK_ENV=production \n FLASK_CONFIG=production)
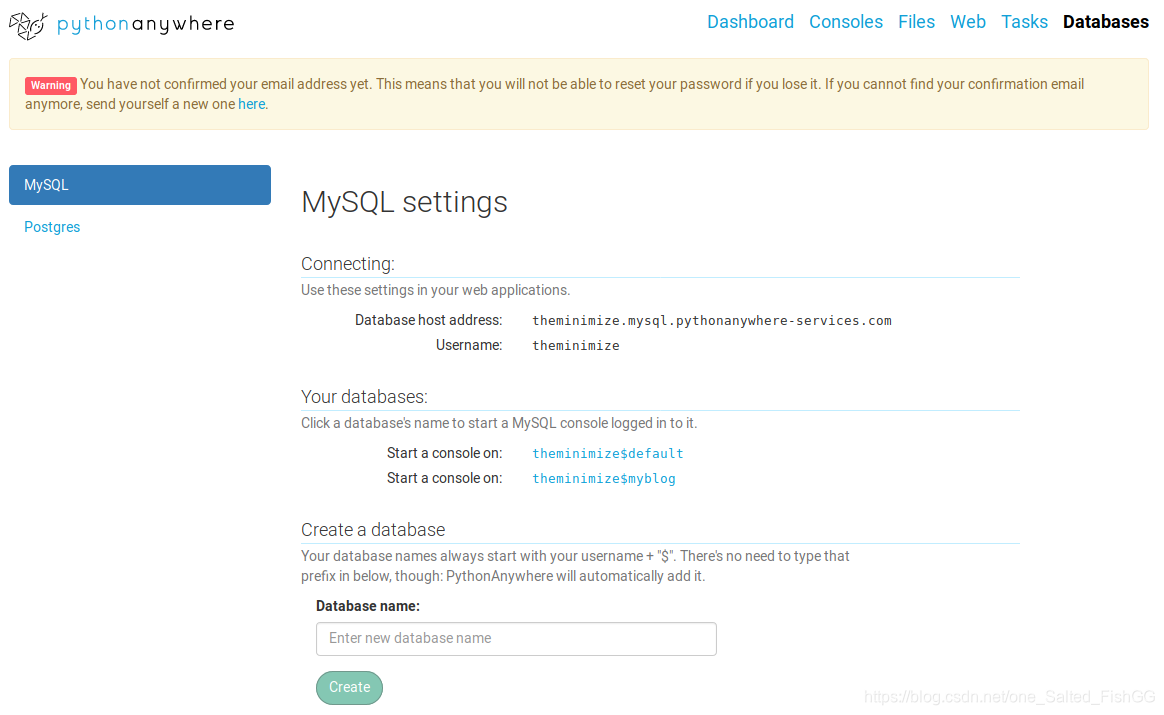
5.在pythonanywhere的导航栏中点击Databases,选择MySQL,出现了一个initialize MySQL的框,输入密码,点击配置按钮进行MySQL的初始化 。初始化完毕后就是下图这样:

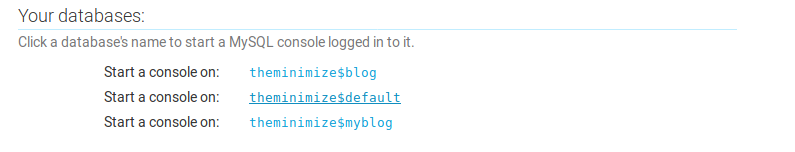
6. 新建一个数据库,在create a database中输入blog,点击create 生成新的数据库。
7. 在MySQLsettings 下面的connecting中记录有数据库的主机地址(database host address),数据库用户名(username)
8. 接下来点击对应的数据库,进行配置(即输入mysql报错1406的解决代码:SET @@global.sql_mode= ‘’;,防止报错)

9.配置好数据库后,对.env文件追加写入一行代码(即DATABASE_URL)
DATABASE_URL=mysql+pymysql://username:password@Database host address/database name例子:DATABASE_URL=mysql+pymysql://theminimize:123456@theminimize.mysql.pythonanywhere-services.com/theminimize$blog
10.设置虚拟环境,继续回到之前打开的bash页面
- 安装pipenv: $ pip3 install --user pipenv
- 切换到根目录 $ cd Blog
- $ pipenv install
- $ pipenv shell
- $ flask init —配置数据库(用户名,密码)
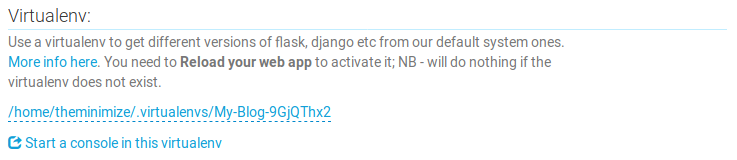
11.创建虚拟环境之后,需要在pythonanywhere的Web标签下设置虚拟环境路径

可以通过 $ pipenv --venv 获取虚拟环境路径
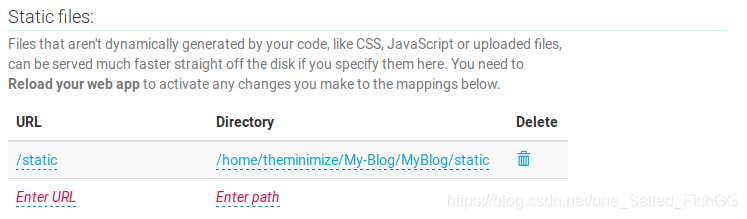
12. 我还还需要在Web标签下的Static fies部分添加静态文件URL和对应文件路径

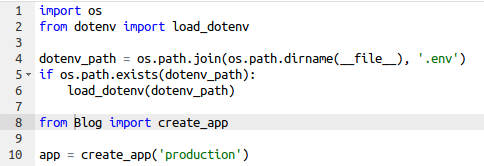
13.在根目录下创建wsgi.py文件,点击Files标签,进入根目录,新建wsgi.py文件,文件内容如下:

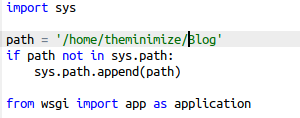
14.点击web标签下的Code部分,点击“WSGI configuration file”进行文件编辑,将里面默认内容清除,创建如下内容

15.保存更改后,需要重载程序,单击Web标签下的Reload< your application url >按钮,这时再访问你的个人博客域名应该就可以看到博客主页了。
部署这一块内容有些散乱,有问题欢迎留言
人无远虑,必有近忧 --继续加油!





















 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








