在用asp.net进行项目开发的过程中,经常会用到ListBox这个服务器端控件,而对这个控件的有些操作,如果能在客户端完成的话,就能减少页面的回传刷新,能提供更高的效率和更好的用户体验。下面是我为了测试ListBox的客户端操作而做的一个简单的例子,在这个例子中,基本完成了ListBox常用的客户端操作的测试。
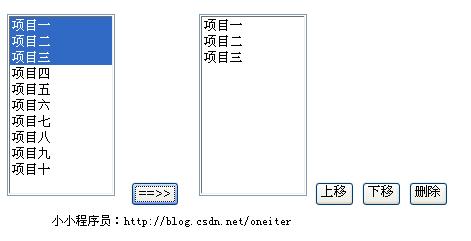
1、运行后的效果:
2、功能描述:
在左侧的ListBox中选择若干项目,点击“==>>”按钮,右侧的ListBox显示所选的项目,如果所选的项目在右侧ListBox已经存在,则不重复添加;在右侧的ListBox中选择一个项目,可以通过“上移”、“下移”、“删除”按钮来完成相应的操作。
3、实现的页面代码:

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="ListBox.aspx.cs" Inherits="ListBox"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="ListBox.aspx.cs" Inherits="ListBox"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ListBox脚本操作
</
title
>
<
title
>
ListBox脚本操作
</
title
>


 <
script
language
="javascript"
>
...
<
script
language
="javascript"
>
...
 <!--
<!-- function SelectItem(listbox1,listbox2)
function SelectItem(listbox1,listbox2)
 ...{
...{ var leftList = document.getElementById(listbox1);
var leftList = document.getElementById(listbox1); var rightList = document.getElementById(listbox2);
var rightList = document.getElementById(listbox2); //未在左列表中选择项目
//未在左列表中选择项目 if(leftList.selectedIndex==-1)
if(leftList.selectedIndex==-1)
 ...{
...{ return false;
return false; }
} else//在左侧选择了项目
else//在左侧选择了项目
 ...{
...{ for(var i=0;i<leftList.length;i++)
for(var i=0;i<leftList.length;i++)
 ...{
...{ if(leftList.options[i].selected)
if(leftList.options[i].selected)
 ...{
...{ var value = leftList.options[i].value;
var value = leftList.options[i].value; var text = leftList.options[i].text;
var text = leftList.options[i].text;
 //验证右侧是否已经存在所选的项目
//验证右侧是否已经存在所选的项目 var isExist = false;
var isExist = false; for(var j=0;j<rightList.length;j++)
for(var j=0;j<rightList.length;j++)
 ...{
...{ if(value == rightList.options[j].value && text == rightList.options[j].text)
if(value == rightList.options[j].value && text == rightList.options[j].text)
 ...{
...{ isExist = true;
isExist = true; break;
break; }
} }
} //不存在则添加
//不存在则添加 if(!isExist)
if(!isExist)
 ...{
...{ rightList.options[rightList.length] = new Option(text,value);
rightList.options[rightList.length] = new Option(text,value); }
} }
} }
} }
}
 return false;
return false; }
}
 function Up(listbox)
function Up(listbox)
 ...{
...{ var rightList = document.getElementById(listbox);
var rightList = document.getElementById(listbox); if(rightList.selectedIndex == -1 || rightList.selectedIndex == 0)
if(rightList.selectedIndex == -1 || rightList.selectedIndex == 0)
 ...{
...{ return false;
return false; }
} else
else
 ...{
...{ var text = rightList.options[rightList.selectedIndex-1].text;
var text = rightList.options[rightList.selectedIndex-1].text; var value = rightList.options[rightList.selectedIndex-1].value;
var value = rightList.options[rightList.selectedIndex-1].value; rightList.options[rightList.selectedIndex-1].text = rightList.options[rightList.selectedIndex].text;
rightList.options[rightList.selectedIndex-1].text = rightList.options[rightList.selectedIndex].text; rightList.options[rightList.selectedIndex-1].value = rightList.options[rightList.selectedIndex].value;
rightList.options[rightList.selectedIndex-1].value = rightList.options[rightList.selectedIndex].value; rightList.options[rightList.selectedIndex].text = text;
rightList.options[rightList.selectedIndex].text = text; rightList.options[rightList.selectedIndex].value = value;
rightList.options[rightList.selectedIndex].value = value; rightList.selectedIndex--;
rightList.selectedIndex--; return false;
return false; }
} }
}
 function Down(listbox)
function Down(listbox)
 ...{
...{ var rightList = document.getElementById(listbox);
var rightList = document.getElementById(listbox); if(rightList.selectedIndex == -1 || rightList.selectedIndex == rightList.length-1)
if(rightList.selectedIndex == -1 || rightList.selectedIndex == rightList.length-1)
 ...{
...{ return false;
return false; }
} else
else
 ...{
...{ var text = rightList.options[rightList.selectedIndex+1].text;
var text = rightList.options[rightList.selectedIndex+1].text; var value = rightList.options[rightList.selectedIndex+1].value;
var value = rightList.options[rightList.selectedIndex+1].value; rightList.options[rightList.selectedIndex+1].text = rightList.options[rightList.selectedIndex].text;
rightList.options[rightList.selectedIndex+1].text = rightList.options[rightList.selectedIndex].text; rightList.options[rightList.selectedIndex+1].value = rightList.options[rightList.selectedIndex].value;
rightList.options[rightList.selectedIndex+1].value = rightList.options[rightList.selectedIndex].value; rightList.options[rightList.selectedIndex].text = text;
rightList.options[rightList.selectedIndex].text = text; rightList.options[rightList.selectedIndex].value = value;
rightList.options[rightList.selectedIndex].value = value; rightList.selectedIndex++;
rightList.selectedIndex++; return false;
return false; }
} }
}
 function Delete(listbox)
function Delete(listbox)
 ...{
...{ var rightList = document.getElementById(listbox);
var rightList = document.getElementById(listbox); if(rightList.selectedIndex == -1)
if(rightList.selectedIndex == -1)
 ...{
...{ return false;
return false; }
} else
else
 ...{
...{ rightList.remove(rightList.selectedIndex);
rightList.remove(rightList.selectedIndex); return false;
return false; }
} }
} //-->
//--> </
script
>
</
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:ListBox
ID
="ListBox1"
runat
="server"
Height
="192px"
SelectionMode
="Multiple"
<
asp:ListBox
ID
="ListBox1"
runat
="server"
Height
="192px"
SelectionMode
="Multiple"
 Width
="108px"
>
Width
="108px"
>
 <
asp:ListItem
Value
="1"
>
项目一
</
asp:ListItem
>
<
asp:ListItem
Value
="1"
>
项目一
</
asp:ListItem
>
 <
asp:ListItem
Value
="2"
>
项目二
</
asp:ListItem
>
<
asp:ListItem
Value
="2"
>
项目二
</
asp:ListItem
>
 <
asp:ListItem
Value
="3"
>
项目三
</
asp:ListItem
>
<
asp:ListItem
Value
="3"
>
项目三
</
asp:ListItem
>
 <
asp:ListItem
Value
="4"
>
项目四
</
asp:ListItem
>
<
asp:ListItem
Value
="4"
>
项目四
</
asp:ListItem
>
 <
asp:ListItem
Value
="5"
>
项目五
</
asp:ListItem
>
<
asp:ListItem
Value
="5"
>
项目五
</
asp:ListItem
>
 <
asp:ListItem
Value
="6"
>
项目六
</
asp:ListItem
>
<
asp:ListItem
Value
="6"
>
项目六
</
asp:ListItem
>
 <
asp:ListItem
Value
="7"
>
项目七
</
asp:ListItem
>
<
asp:ListItem
Value
="7"
>
项目七
</
asp:ListItem
>
 <
asp:ListItem
Value
="8"
>
项目八
</
asp:ListItem
>
<
asp:ListItem
Value
="8"
>
项目八
</
asp:ListItem
>
 <
asp:ListItem
Value
="9"
>
项目九
</
asp:ListItem
>
<
asp:ListItem
Value
="9"
>
项目九
</
asp:ListItem
>
 <
asp:ListItem
Value
="10"
>
项目十
</
asp:ListItem
>
<
asp:ListItem
Value
="10"
>
项目十
</
asp:ListItem
>
 </
asp:ListBox
>
</
asp:ListBox
>

<
asp:Button
ID
="btnSelect"
runat
="server"
Text
="==>>"
/>
<
asp:Button
ID
="btnSelect"
runat
="server"
Text
="==>>"
/>

<
asp:ListBox
ID
="ListBox2"
runat
="server"
Height
="192px"
Width
="108px"
>
<
asp:ListBox
ID
="ListBox2"
runat
="server"
Height
="192px"
Width
="108px"
>
 </
asp:ListBox
>
</
asp:ListBox
>
 <
asp:Button
ID
="btnUp"
runat
="server"
Text
="上移"
/>
<
asp:Button
ID
="btnUp"
runat
="server"
Text
="上移"
/>
 <
asp:Button
ID
="btnDown"
runat
="server"
Text
="下移"
/>
<
asp:Button
ID
="btnDown"
runat
="server"
Text
="下移"
/>
 <
asp:Button
ID
="btnDelete"
runat
="server"
Text
="删除"
/></
div
>
<
asp:Button
ID
="btnDelete"
runat
="server"
Text
="删除"
/></
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
4、实现的后台代码:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
ListBox : System.Web.UI.Page
public
partial
class
ListBox : System.Web.UI.Page
 ...
{
...
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ this.btnSelect.Attributes.Add("onclick", "javascript:return SelectItem('" + this.ListBox1.ClientID + "','" +
this.btnSelect.Attributes.Add("onclick", "javascript:return SelectItem('" + this.ListBox1.ClientID + "','" + this.ListBox2.ClientID + "');");
this.ListBox2.ClientID + "');");
 this.btnUp.Attributes.Add("onclick", "javascript:return Up('" + this.ListBox2.ClientID + "');");
this.btnUp.Attributes.Add("onclick", "javascript:return Up('" + this.ListBox2.ClientID + "');");
 this.btnDown.Attributes.Add("onclick", "javascript:return Down('" + this.ListBox2.ClientID + "');");
this.btnDown.Attributes.Add("onclick", "javascript:return Down('" + this.ListBox2.ClientID + "');");
 this.btnDelete.Attributes.Add("onclick", "javascript:return Delete('" + this.ListBox2.ClientID + "');");
this.btnDelete.Attributes.Add("onclick", "javascript:return Delete('" + this.ListBox2.ClientID + "');"); }
} }
}
5、说明:
其实以上的各个按钮也可以用客户端控件来实现,把按钮的事件调用直接写在页面代码中,也可以不用传入ListBox的ClientID。在上面的例子中选择服务器端的控件,通过添加按钮属性的方法来实现,并传入ListBox的ClientID,在.aspx页面中,效果是一样的,但是如果是在用户自定义控件(.ascx页面)中,这样做可能比较好一些。因为此时ListBox的客户端ID和服务器端ID往往不是一致的。








 本文介绍如何使用客户端脚本操作ASP.NET中的ListBox控件,包括项目的选择、移动及删除等功能,提高了页面交互效率。
本文介绍如何使用客户端脚本操作ASP.NET中的ListBox控件,包括项目的选择、移动及删除等功能,提高了页面交互效率。

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








