button
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
<button type="default" size="{
{defaultSize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{
{warnSize}}" loading="{
{loading}}" plain="{
{plain}}"
disabled="{
{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
<button open-type="contact">进入客服会话</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)
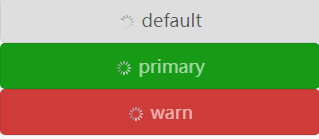
type按钮样式 primary default warn
size default 默认大小
loading 是否显示转圈圈的图标
如下
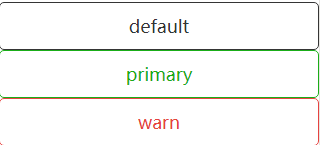
plain 按钮是否镂空如下
disable 是否禁用
hover-class 点击的一瞬间的样式
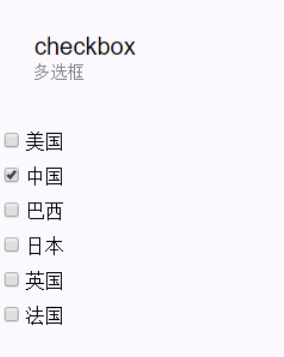
checkbox 复选框
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{
{items}}">
<checkbox value="{
{item.name}}" checked="{
{item.checked}}"/>{
{item.value}}
</label>
</checkbox-group>
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
bindchange 改变触发
form 表单 负责将其他表单组件输入的提交
<form bindsubmit="formSubmit" bindreset="formReset">
input
placehoder 输入为空的时候显示的内容
placeholder-style
type 类型
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
focus :fasle 获取焦点
maxlength 最大输入长度
password :false 输入








 本文详细介绍了微信小程序中的表单组件,包括Button的各种样式属性如type、size、loading等,Checkbox的bindchange事件,Form的提交功能,Input的placeholder、type、maxlength等属性,Picker的多种模式如multiSelector、time、date以及自定义选项,Switch开关选择器和Textarea的auto-height特性。
本文详细介绍了微信小程序中的表单组件,包括Button的各种样式属性如type、size、loading等,Checkbox的bindchange事件,Form的提交功能,Input的placeholder、type、maxlength等属性,Picker的多种模式如multiSelector、time、date以及自定义选项,Switch开关选择器和Textarea的auto-height特性。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








