初始化如下代码如下
判断是否支持canvas<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <canvas id="canvas" style="border: 1px solid #aaa;display: block;margin: 50px auto"> 当前浏览器不支持canvas 请更换浏览器 </canvas> <script> window.onload =function () { var canvas = document.getElementById("canvas"); canvas.height = 768; canvas.width = 1024; var context = canvas.getContext("2d"); } </script> </body> </html>
if(canvas.getContext){} //不支持的浏览器为undefinedvar context = canvas.getContext("2d"); context.moveTo(100,100); context.lineTo(700,700); context.stroke();
以左上为原点 向右为x轴正方向 向下为y轴正方向context.lineWidth = 5; context.strokeStyle = "red";
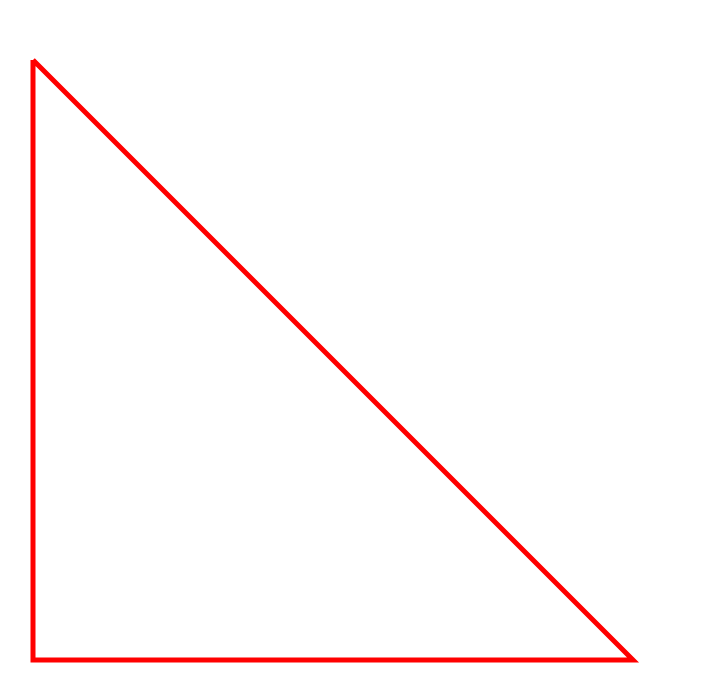
绘制三角形
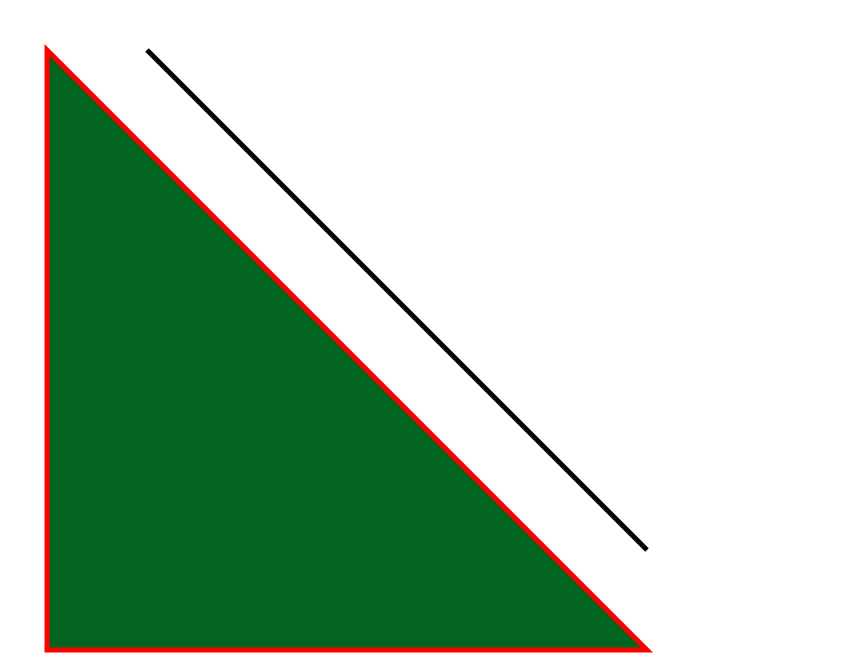
两条路径context.beginPath(); context.moveTo(100,100); context.lineTo(700,700); context.lineTo(100,700); context.lineTo(100,100) context.closePath(); context.fillStyle="rgb(2,100,30)"; context.fill(); context.lineWidth = 5; context.strokeStyle = "red"; context.stroke(); context.beginPath(); context.moveTo(200,100); context.lineTo(700,600); context.closePath(); context.strokeStyle="black"; context.stroke();
结果如上
七巧板<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>七巧板</title> </head> <body> <canvas id="tangram"></canvas> <script> // 数据数组 var tangramArr = [ { coordinateArr: [{ x: 0, y: 0}, { x: 800, y: 0}, { x: 400, y: 400}], color: '#caff67'}, { coordinateArr: [{ x: 0, y: 0}, { x: 400, y: 400}, { x: 0, y: 800}], color: '#67becf'}, { coordinateArr: [{ x: 800, y: 0}, { x: 800, y: 400}, { x: 600, y: 600}, { x: 600, y: 200}], color: '#ef3d61'}, { coordinateArr: [{ x: 600, y: 200}, { x: 600, y: 600}, { x: 400, y: 400}], color: '#f9f51a'}, { coordinateArr: [{ x: 400, y: 400}, { x: 600, y: 600}, { x: 400, y: 800}, { x: 200, y: 600}], color: '#a594c0'}, { coordinateArr: [{ x: 200, y: 600}, { x: 400, y: 800}, { x: 0, y: 800}], color: '#fa8ecc'}, { coordinateArr: [{ x: 800, y: 400}, { x: 800, y: 800}, { x: 400, y: 800
canvas ①倒计时时钟
最新推荐文章于 2024-06-17 14:02:51 发布
 本文介绍了如何使用HTML5的Canvas元素创建一个倒计时数字时钟。通过JavaScript绘制点阵数字,实现动态更新时间的效果。代码包括初始化Canvas、绘制图形、时间更新等功能,并展示了从静态到动态倒计时的转换过程。
本文介绍了如何使用HTML5的Canvas元素创建一个倒计时数字时钟。通过JavaScript绘制点阵数字,实现动态更新时间的效果。代码包括初始化Canvas、绘制图形、时间更新等功能,并展示了从静态到动态倒计时的转换过程。













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3114
3114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








