appearance
appearance 属性允许使元素看上去像标准的用户界面元素。比如给元素div设置:
div
{
appearance:button;
-moz-appearance:button; /* Firefox */-webkit-appearance:button; /* Safari 和 Chrome */
}
|
使 div 元素看上去像一个按钮:这个属性的兼容性不好,只做了解即可!
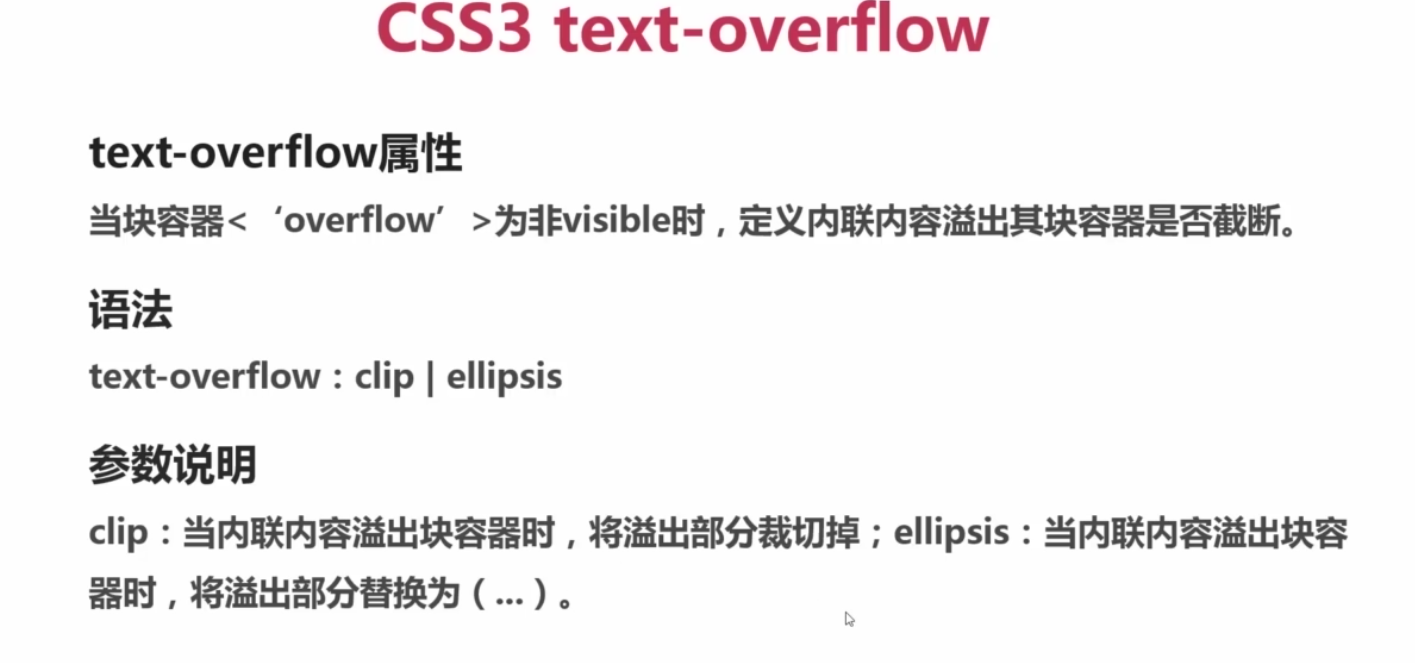
文本溢出
outline不占空间 也可以和margin重叠在一起
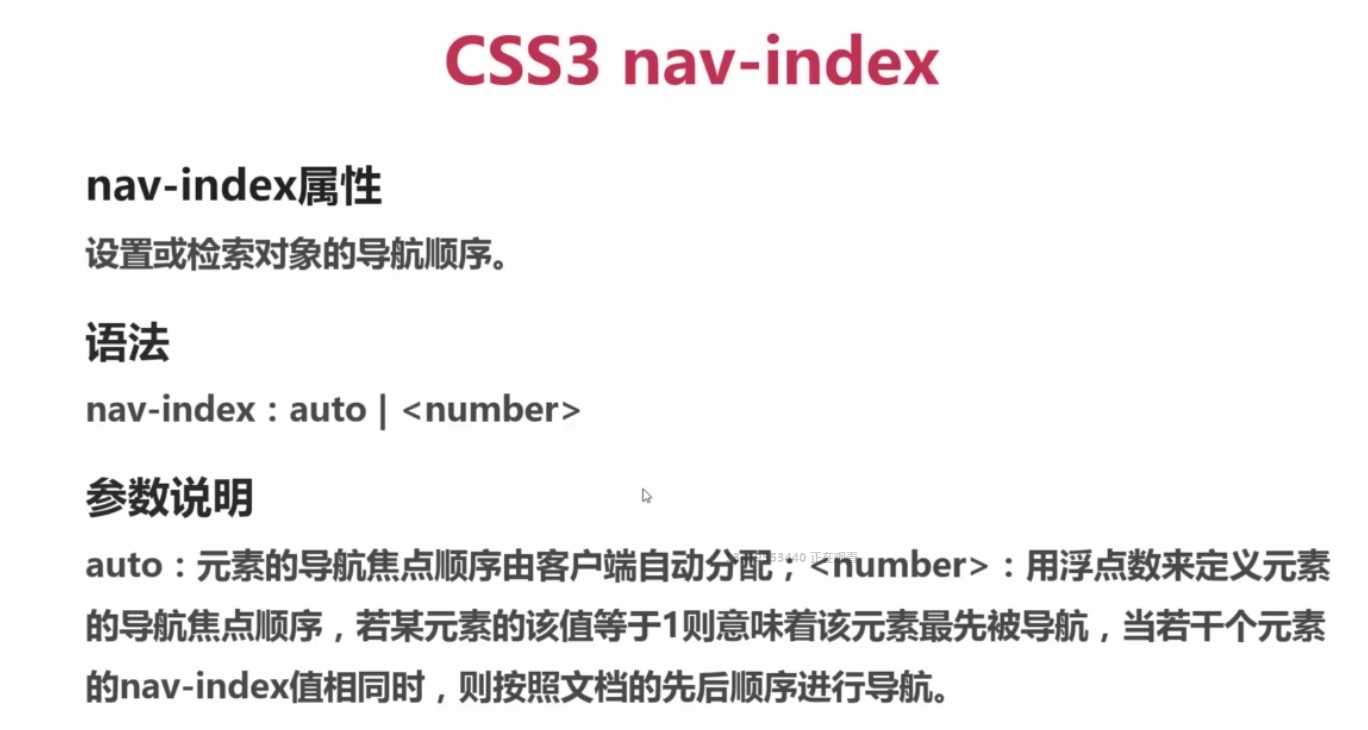
问:什么情况下需要用到outline?
outline可起到突出元素的作用。我们需要在元素外围做一些特别效果的时候,可以使用该属性
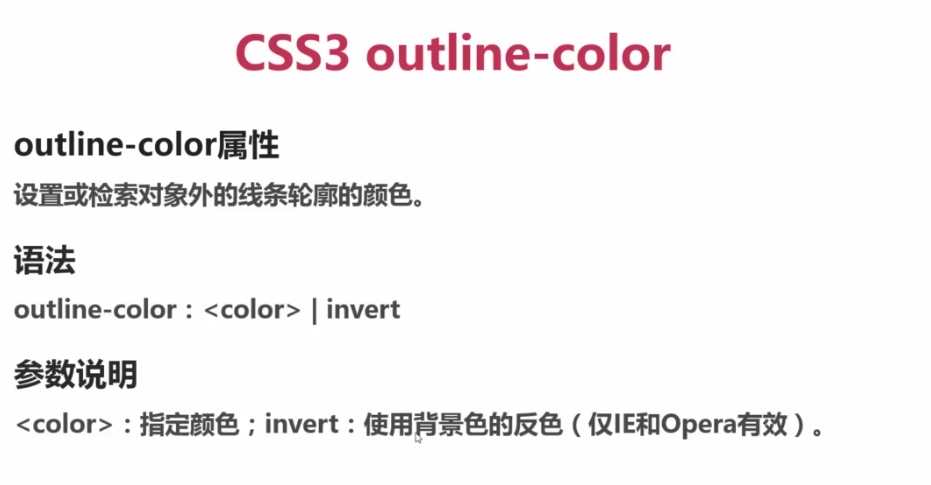
主流浏览器不支持!!!!!!!!
了解一下就好 w3c准备放弃 但是现在主流浏览器支持!!!!!!!
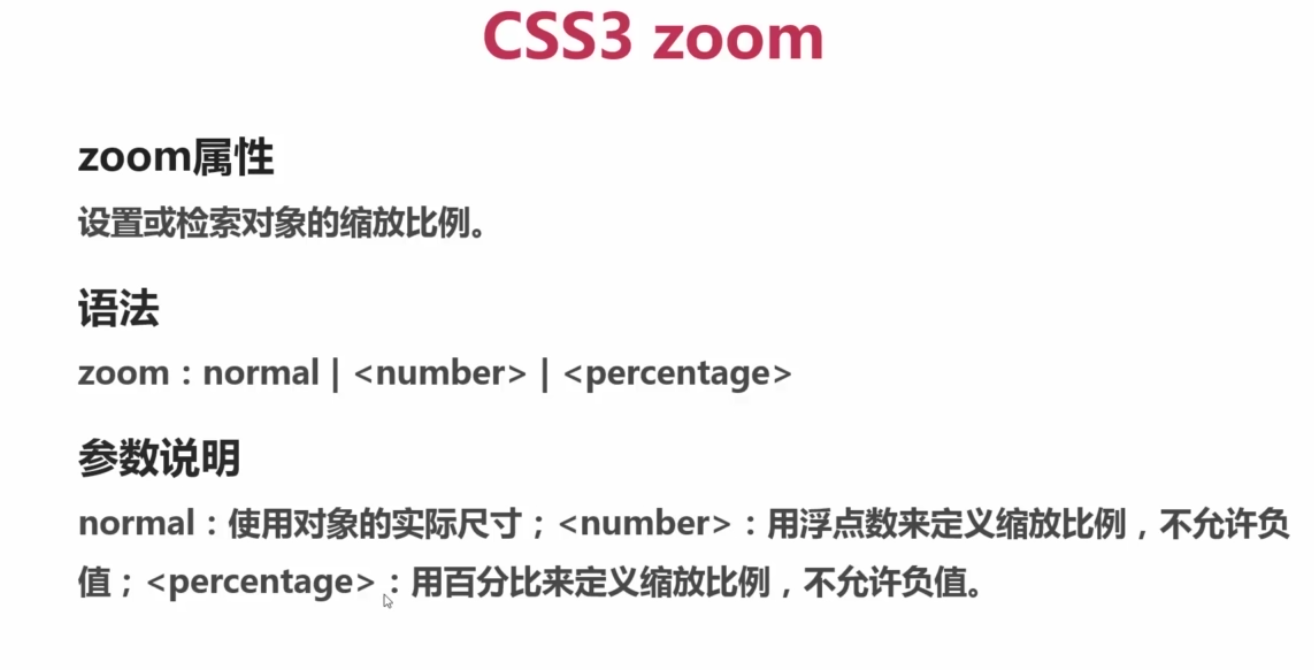
例如可以做一个网页放大镜的效果
其实只能放大 不能 缩小到比原本的小
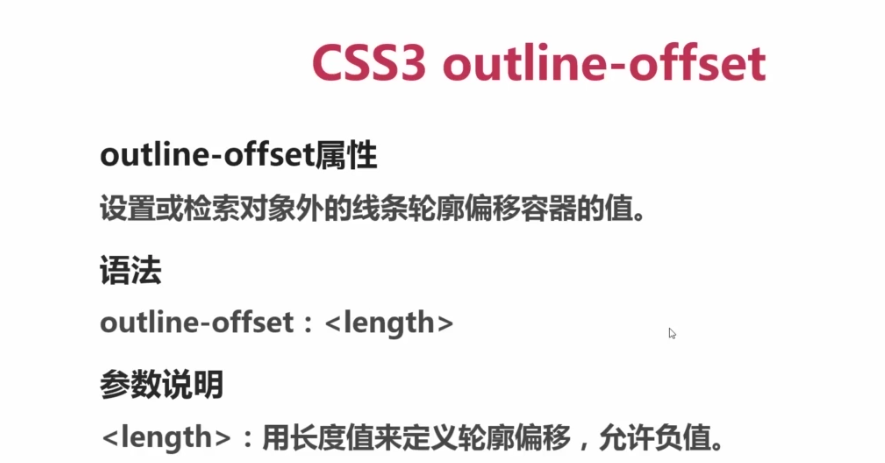
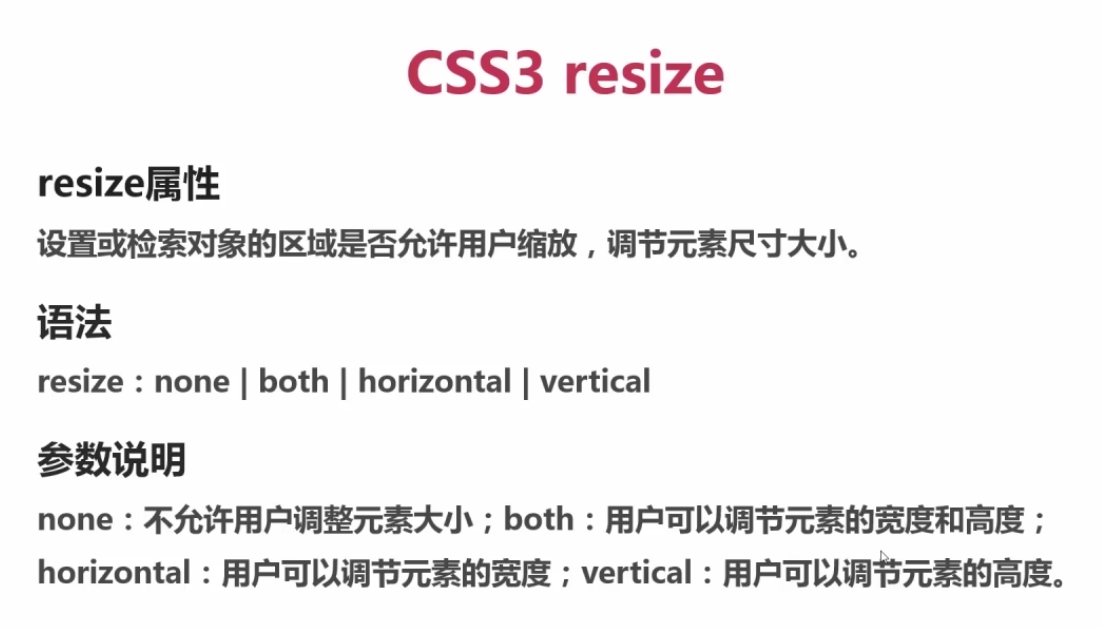
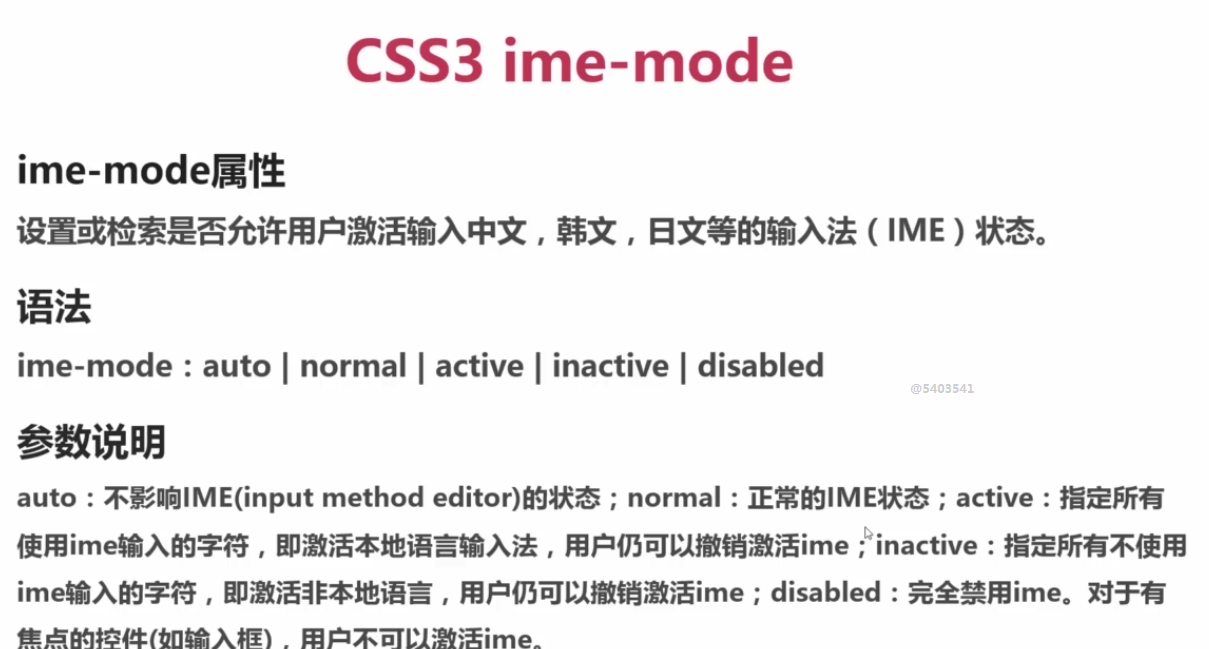
了解
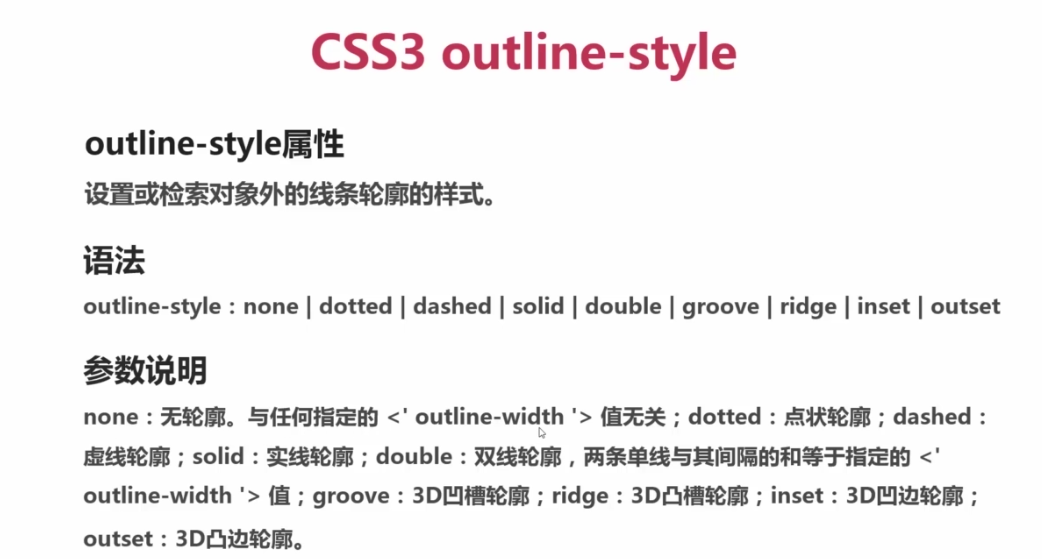
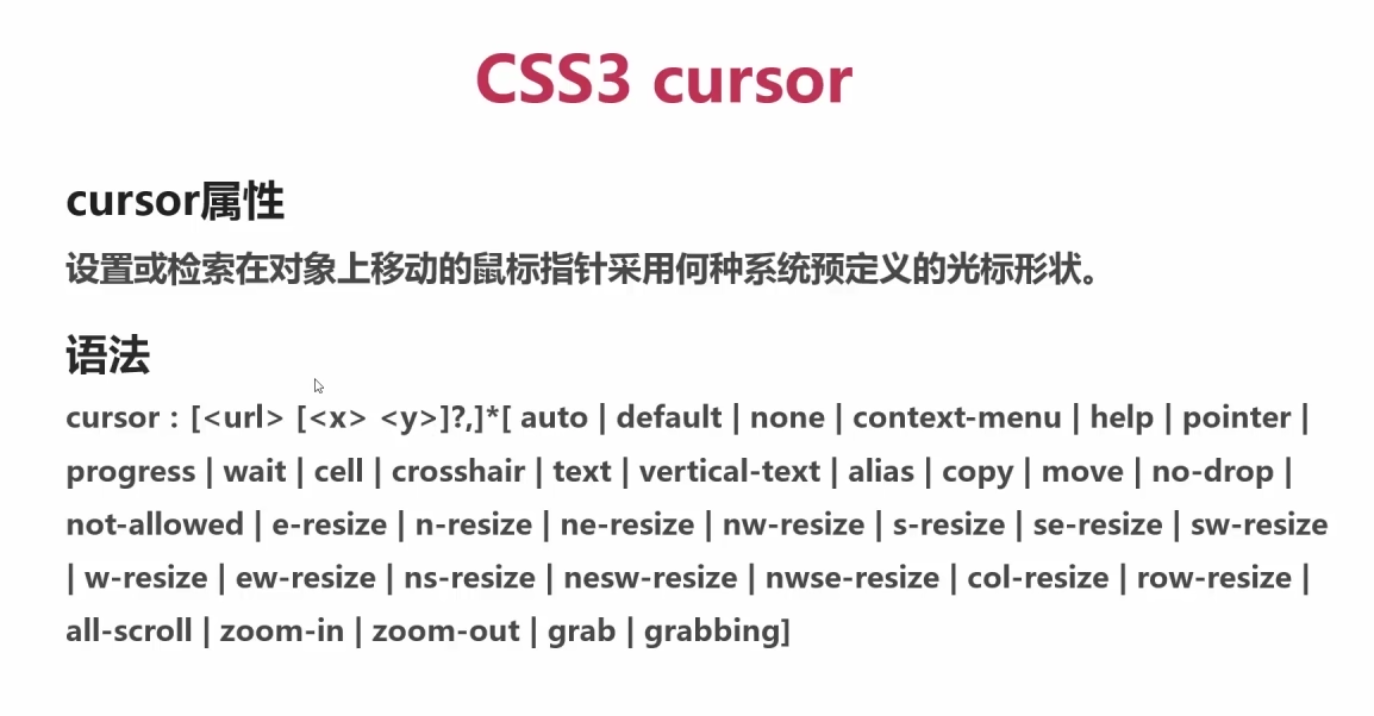
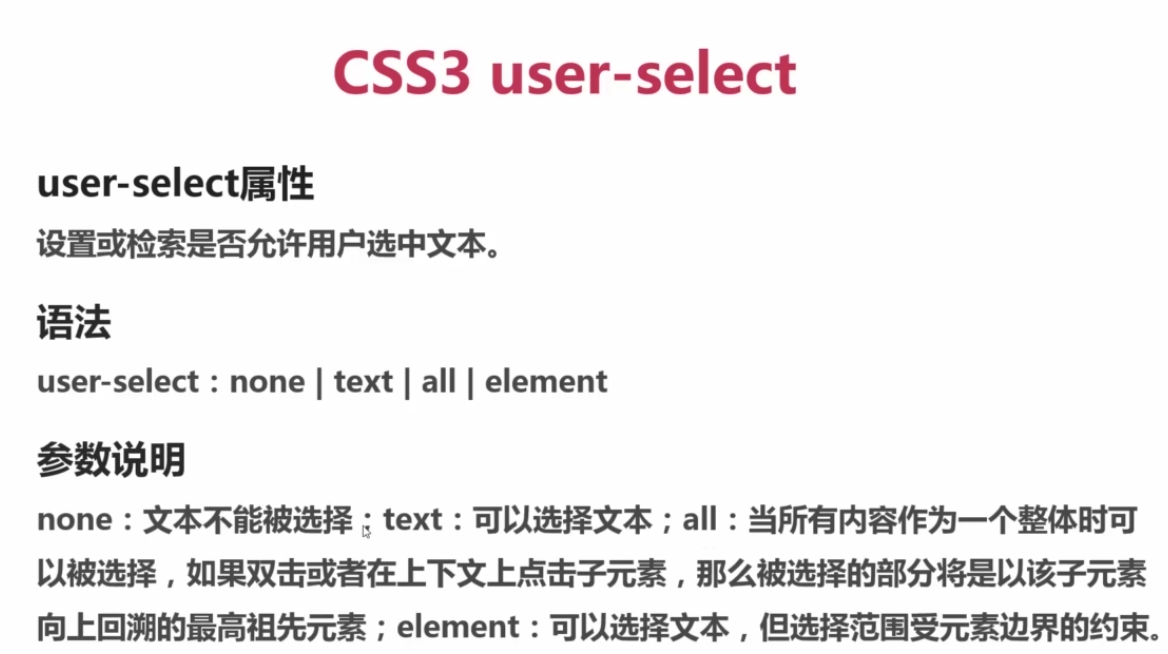
none最有用 其他几个差异不大

































 1293
1293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








