隐藏和显示
show() 、hide()
setTimeout(function () {
$('#box1').hide();
setTimeout(function () {
$('#box1').show()
}, 2000)
}, 2000)以前的版本有bug show方法不管之前元素的display是什么都直接改为block 例如show之前是inline-block也会直接改成block
新版本就不存在这个问题了;
toggle()
var $body = $(this).siblings('.body');
// if ($body.is(':hidden')) {
// $body.show();
// } else {
// $body.hide();
// }
// $(this).siblings('.body').toggle()这俩种写法等价
通过传参来控制
$(this).siblings('.body').toggle('fast')
// $(this).siblings('.body').toggle('slow', 'linear')
// $(this).siblings('.body').toggle('slow', function () {
// console.log('动画完成');
// })fadeIn 、fadeOut 、fadeToggle
通过控制元素的透明度来达到显示和隐藏
$(this).siblings('.body').fadeToggle('slow', function () {
// console.log('动画完成');
// })fadeTo
控制元素变化到想要的透明度
$(this).siblings('.body').fadeTo('slow', 0.5, function () {
// console.log('动画完成');
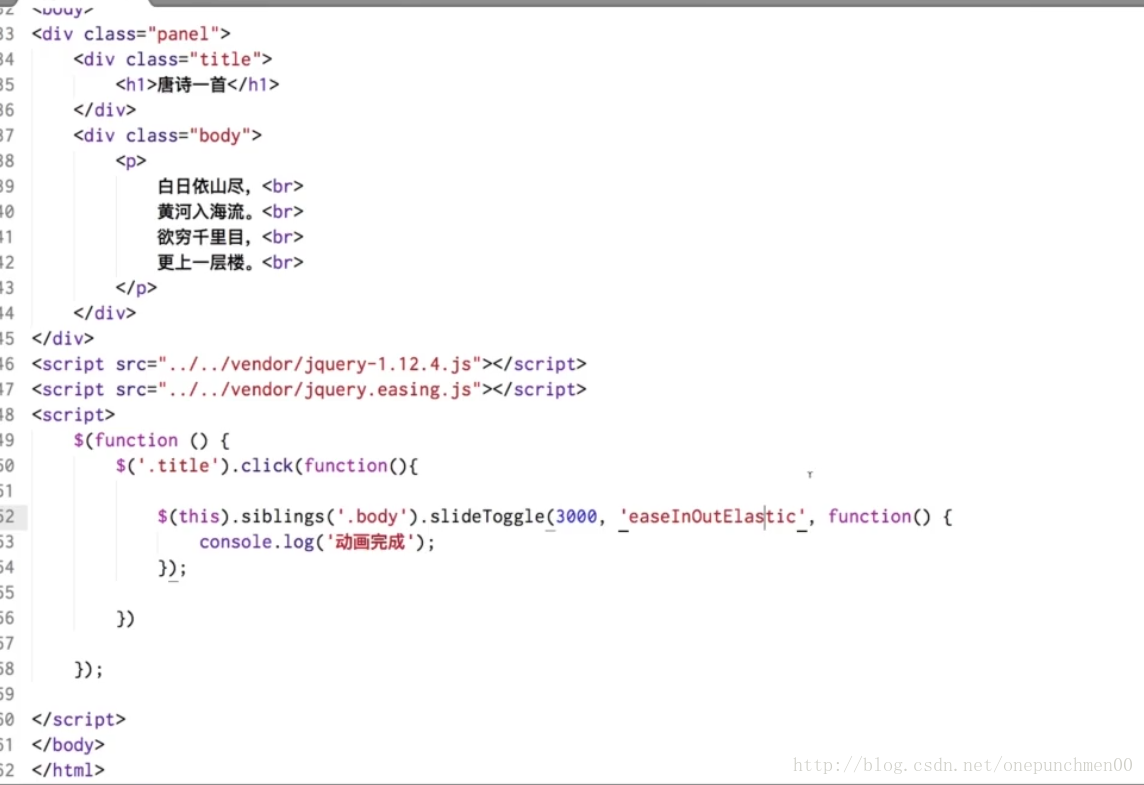
// })slideDown 、slideUp、slideToggle
折叠效果
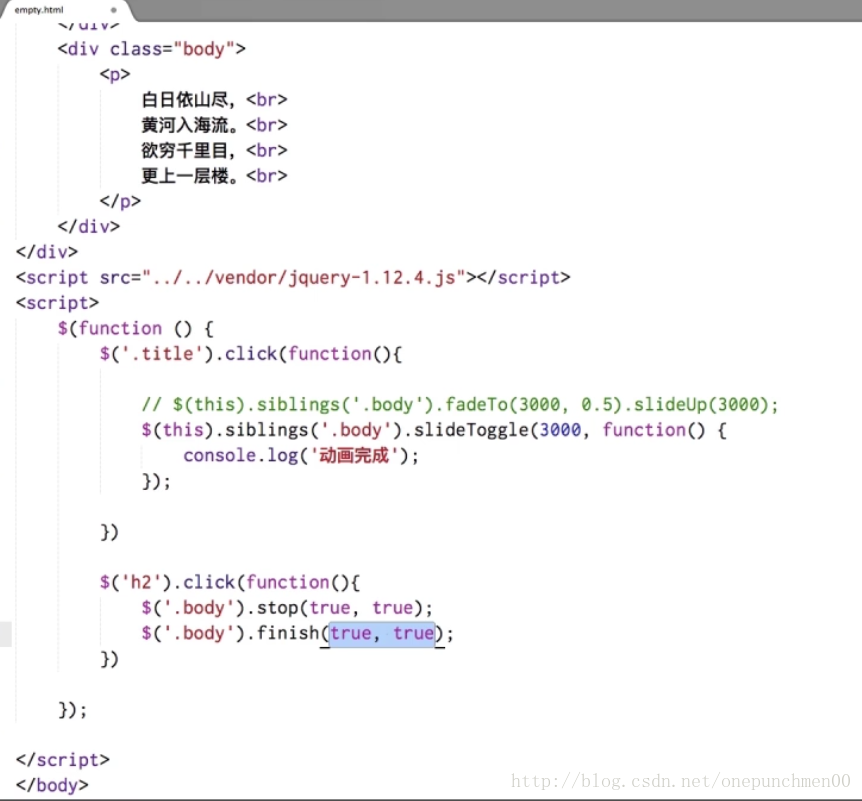
停止动画
stop(,)
两个参数 第一个为true 代表不仅立即停止当前动画 而且等待的其他动画也一并停止
第二个参数为true 代表直接到动画结果 而不是停止动画
finish
直接完成动画 不显示过程
jQuery.fx.off
设置为true会关闭整个页面上所有的动画
动画过渡效果
jQuery easing插件

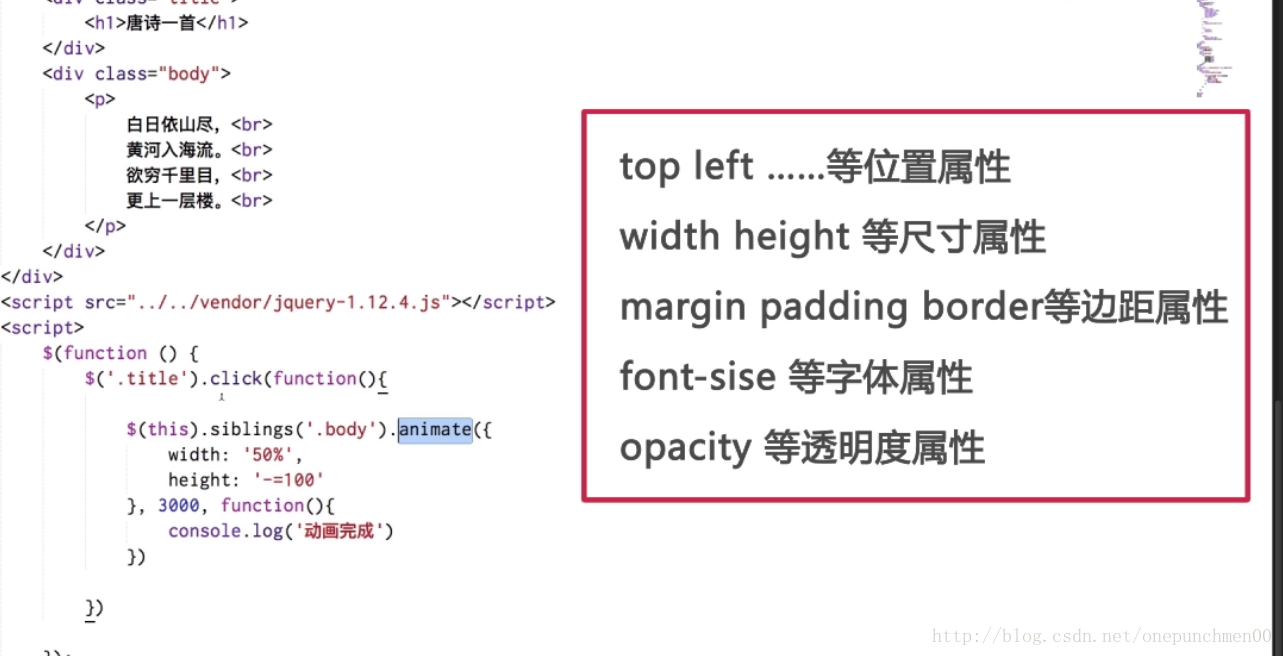
自定义动画
animate
animate还有一种传参情况
always 可以定义一个函数 不管动画是否完成 甚至终止 都会执行这个函数
complete 动画完成之后执行
done 和complete区别不大
duration 持续时间
easing 过渡效果
fail 动画执行失败后 执行
progress 代表每一步动画完成之后会调用这个函数
queue 代表是否在动画队列中放置动画 为false 表示立即开始 不会依次执行
start 动画开始后执行
step 一步一步调用 函数
*记住常用的就好 还有一点 这些参数不是animate专属的 之前的hide show toggle都支持这些参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.panel {
width: 300px;
margin: 50px 0 0 50px;
line-height: 1.8;
text-align: center;
font-size: 20px;
color: #fff;
}
.title {
background-color: #c7731f;
}
h1 {
margin: 0;
padding: 0;
}
.body {
padding: 30px 10px;
background-color: #5298c7;
}
</style>
</head>
<body>
<div class="panel">
<div class="title">
<!--<h1>唐诗一首</h1>-->
<h1>aaaa</h1>
</div>
<div class="body">
<!--<p>-->
<!--白日依山尽,<br>-->
<!--黄河入海流。<br>-->
<!--欲穷千里目,<br>-->
<!--更上一层楼。<br>-->
<!--</p>-->
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet eveniet numquam odio recusandae totam.
Aliquam amet eaque esse excepturi, incidunt ipsum nisi officiis praesentium quaerat quibusdam, reiciendis
sit vel voluptatibus!
</p>
</div>
</div>
<script src="../../../vendor/jquery-1.12.4.js"></script>
<script src="../../../vendor/jquery.easing.js"></script>
<script>
$(function () {
$('.title').click(function () {
// $(this).siblings('.body').animate({
// // width: 200,
// // height: 500,
//
// // width: '-=100',
// // height: '+=200',
//
// width: '50%',
//
// }, 3000, function () {
// console.log('动画结束');
// })
// $(this).siblings('.body').animate({
// width: 200,
// height: 500
// }, {
// always: function () {
// console.log('always');
// },
// complete: function () {
// console.log('complete');
// },
// step: function () {
// console.log('step');
// },
// progress: function () {
// console.log('progress');
// },
// start: function () {
// console.log('start');
// },
// duration: 3000,
// easing: 'linear'
// })
// var $body = $(this).siblings('.body');
// $body.animate({
// width: $body.width() * 1.5,
// height: $body.height() * 1.5
// }, 3000, function () {
// console.log('动画结束');
// })
});
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 200px 0 0 200px;
border-radius: 10px;
box-shadow: 0 0 20px #999;
line-height: 300px;
text-align: center;
font-size: 50px;
color: #fff;
}
#box1 {
background-color: #5298c7;
}
</style>
</head>
<body>
<div id="box1" class="box"></div>
<script src="../../../vendor/jquery-1.12.4.js"></script>
<script>
$(function () {
$('#box1').click(function () {
var $this = $(this);
$this
.css({
position: 'absolute',
top: $this.position().top,
left: $this.position().left
})
// .animate({
// opacity: 'hide',
// width: $this.width() * 2,
// height: $this.height() * 2,
// top: $this.position().top - $this.height(),//达到一种从中心扩大的效果
// left: $this.position().left - $this.width()
// }, 3000)
})
});
</script>
</body>
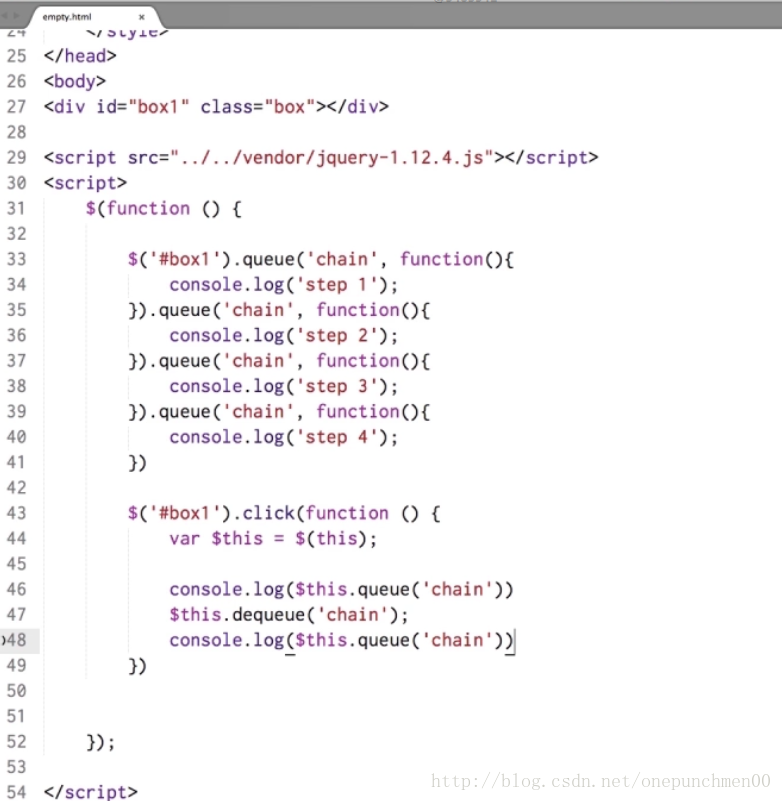
</html>动画队列
.queue() 不仅限于动画
dequeue的方式将队列的第一项拿出来执行
但是这样一次次点击才执行很麻烦
有个参数 next
$('#box1').queue('chain', function (next) {
// console.log('第1次');
// next();
// }).queue('chain', function (next) {
// console.log('第2次');
// next();
// }).queue('chain', function (next) {
// console.log('第3次');
// next();
// }).queue('chain', function (next) {
// console.log('第4次');
// })
这样只需要dequeue一次就可以依次往下执行
clearQueue 直接清空队列 不执行
$('#box1').queue('chain', function (next) {
// console.log('第1次');
// next();
// }).queue('chain', function (next) {
// console.log('第2次');
// next();
// }).queue('chain', function (next) {
// console.log('第3次');
// next();
// }).queue('chain', function (next) {
// console.log('第4次');
// })
























 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








