// 简单的构建
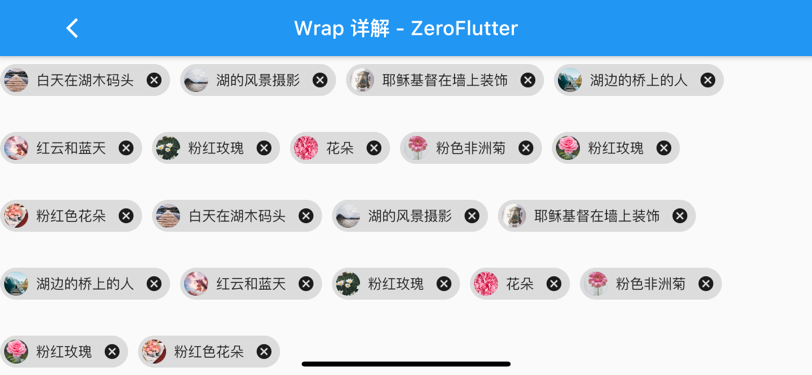
Wrap(
children: List.generate(20, (index) => getItem(index)),
)
getItem 实现
/// 获取子项目
Widget getItem(int index) {
var item = listData[index % listTotal];
return Chip(
// 圆形头像
avatar: CircleAvatar(
backgroundImage: NetworkImage(item.url),
),
// 文字标签
label: Text(item.title),
// 删除按钮,添加后回自动设置 Icon
onDeleted: () {},
);
}
间距
Wrap(
// 子项间距
spacing: 10,
// 行间距
runSpacing: 20,
children: List.generate(20, (index) => getItem(index)),
)

方向
- Axis.horizontal(水平方向-默认)
- Axis.vertical(垂直方向)
Wrap(
// 方向设置垂直,默认是
direction: Axis.vertical,
children: List.generate(20, (index) => getItem(index)),
)

对齐参数
Wrap Widget 的难点在于对齐参数的掌握,使用是非常简单的,之前也看到了,那么我们就一个一个的去看效果对比








 对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长。而不成体系的学习效果低效漫长且无助。时间久了,付出巨大的时间成本和努力,没有看到应有的效果,会气馁是再正常不过的。所以学习一定要找到最适合自己的方式,有一个思路方法,不然不止浪费时间,更可能把未来发展都一起耽误了。如果你是卡在缺少学习资源的瓶颈上,那么刚刚好我能帮到你。《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!果你是卡在缺少学习资源的瓶颈上,那么刚刚好我能帮到你。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长。而不成体系的学习效果低效漫长且无助。时间久了,付出巨大的时间成本和努力,没有看到应有的效果,会气馁是再正常不过的。所以学习一定要找到最适合自己的方式,有一个思路方法,不然不止浪费时间,更可能把未来发展都一起耽误了。如果你是卡在缺少学习资源的瓶颈上,那么刚刚好我能帮到你。《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!果你是卡在缺少学习资源的瓶颈上,那么刚刚好我能帮到你。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








