发了十篇教程,现在向我问问题的朋友越来越少了。可能我接触到的学习ionic的就这么些人吧!
可能大家已经觉得我写的东西都太过基础了,没什么值得参考借鉴的地方。
开始有人叫我说直接防类似饿了吗,折八百这样的网站,做一个Demo。
其实我也知道有些朋友就想要这种网上的免费劳动力。
但是其实这个建议还是不错的。
等我把现在这个demo讲完,我可能会考虑找一个成熟的上线的项目进行说明。
这个列表页一说,写完这个的朋友就可以尝试着接手项目了。
我不是说ionic简单,内容少。
我只是说我这些时间里面提到的内容已经足够入门了。
后续的学习还是要从项目中开始会比较科学。
其实我讲的都有些多了,关于基础中的基础,无非就是MVC,服务控制器视图之间如何交互,如何双向绑定,如何使用ionic标签,如何遍历数组。
言归正传,开始我们今天的课程吧。
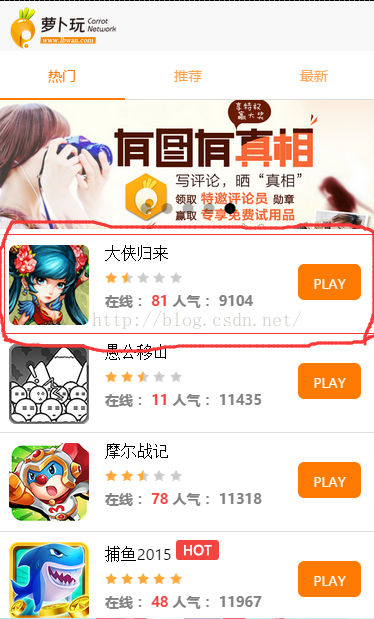
首先我们看一下这节课要实现的功能:











 这篇教程主要讲解如何使用Ionic的ion-list、ion-item和ion-infinite-scroll组件创建带有上拉加载功能的列表页。通过ng-repeat遍历数据数组,结合基础的MVC概念和双向绑定,可以轻松构建列表项。同时,介绍了如何添加ion-refresher实现下拉刷新功能,满足常见的列表页面需求。
这篇教程主要讲解如何使用Ionic的ion-list、ion-item和ion-infinite-scroll组件创建带有上拉加载功能的列表页。通过ng-repeat遍历数据数组,结合基础的MVC概念和双向绑定,可以轻松构建列表项。同时,介绍了如何添加ion-refresher实现下拉刷新功能,满足常见的列表页面需求。


 订阅专栏 解锁全文
订阅专栏 解锁全文

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








