上一节课最后,我们遇到了一个警告。
说我们太过频繁的调用serData了,因为我们这个页面的三部分数据是通过三个接口获取的。
所以我们分别在三个接口返回的时候调用了数据绑定。
但是过于频繁的调用setData很容易引起性能问题。
要理解为什么会引发性能问题,我们要先看一下setData的工作原理。
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/performance/tips.html#setdata
(官方说明)小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore 作为运行环境。在架构上,WebView 和 JavascriptCore 都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。同一进程内的 WebView 实际上会共享一个 JS VM,如果 WebView 内 JS 线程正在执行渲染或其他逻辑,会影响 evaluateJavascript 脚本的实际执行时间,另外多个 WebView 也会抢占 JS VM 的执行权限;另外还有 JS 本身的编译执行耗时,都是影响数据传输速度的因素。
对于搞不太懂的朋友,那么可以先不理会,先记下,要尽量的减少调用setData就可以了。
回到我们的问题中。
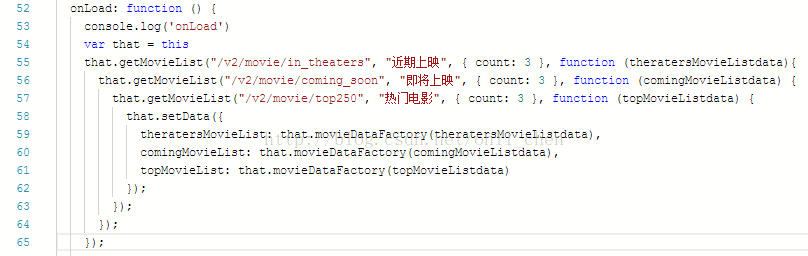
我们有三个请求,那我们可以等到三个请求的数据全部完成之后再调用setData,我们先按这个思路实现。
我们在第一个请求的回调函数里面发起了第二个请求的回调函数,同样的在第二个请求的回调函数里面发起了第三个回调函数。
保存代码,运行。返现警告解除了。说明我们这个方案是可以解决问题的。
但是,大家都知道这样的嵌套关系,不仅不利于阅读,而且很容易不小心就导致一些很难察觉的问题。
我在很早的教程中就提到了,用promise代替回调函数的概念。http://blog.csdn.net/onil_chen/article/details/51099443
所以这里我们依旧使用这个思路进行。
es6原生是支持promise的,但是小程序不支持。
所以我们这里需要引入第三方库。
比较好用的有Q.js和bluebird.js
这里我们使用bluebird.js来实现。
下载地址:https://cdn.jsdelivr.net/bluebird/latest/bluebird.min.js
我是直接浏览器打开,然后本地新建一个文件保存下来的。
首先我们在index.js中引入文件
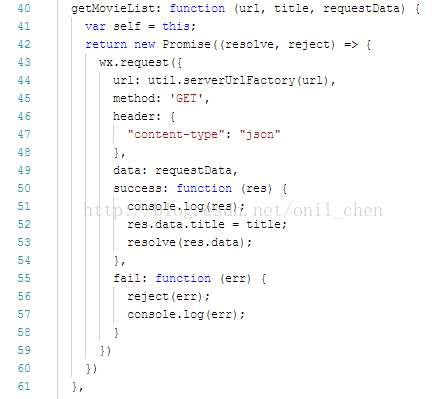
然后改写一下getMovieList方法
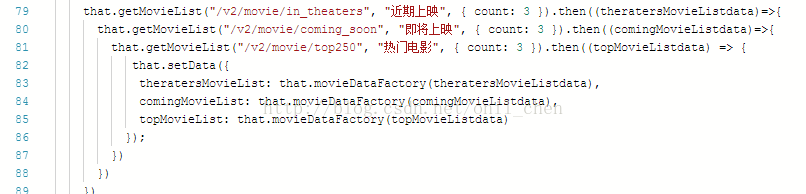
最后在onload中修改调用
源文件 百度云 链接:http://pan.baidu.com/s/1boSi0zX 密码:87ed
这节课的内容就到这里结束了。
感谢您的阅读。
我是莽夫,希望你开心。
如果你觉得本文对你有帮助,请扫描文末二维码,支持博主原创。
希望大家关注我的个人公众号ionic_










 在小程序开发中,频繁调用setData可能导致性能问题。本文介绍了如何通过Promise避免回调地狱,解决这一问题。首先分析了setData的工作原理和其可能引发的性能问题,然后提出在所有请求完成后一次性设置数据的解决方案。接着,由于小程序不支持原生Promise,引入了Bluebird.js库进行异步处理。通过在index.js中引入库并改写getMovieList方法,实现了Promise的使用,从而提高代码可读性和避免潜在错误。最后提供了相关资源链接和感谢读者的话。
在小程序开发中,频繁调用setData可能导致性能问题。本文介绍了如何通过Promise避免回调地狱,解决这一问题。首先分析了setData的工作原理和其可能引发的性能问题,然后提出在所有请求完成后一次性设置数据的解决方案。接着,由于小程序不支持原生Promise,引入了Bluebird.js库进行异步处理。通过在index.js中引入库并改写getMovieList方法,实现了Promise的使用,从而提高代码可读性和避免潜在错误。最后提供了相关资源链接和感谢读者的话。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








