今天就直入主题吧!
调试技巧
这里讲一个调试的技巧,因为这个页面是我们点击了首页的更多才进入的,并且他需要携带参数。
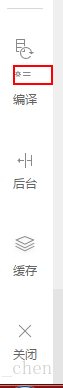
所以我们在左侧工具里面

注意点击的是图中红色框框标记的位置,这是一个自定义按钮。

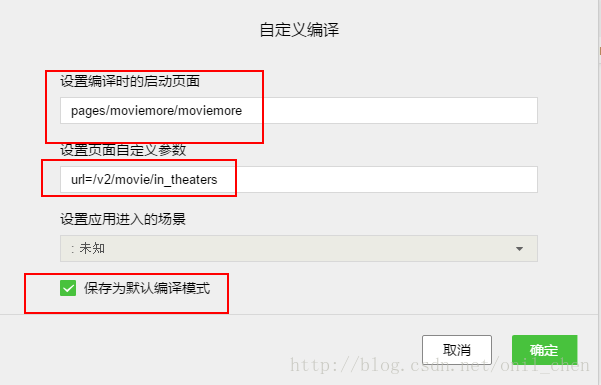
写上路劲和参数就可以了,这样每次启动就是直接携带参数的进入这个页面了。这样也不用反复去修改json文件。
上拉加载
首先我们先编写一下moviemore的页面。
在头部引入搜索按钮,记得在wxss中也要引入搜索按钮的样式。
然后编写一个view,样式属性设置display: flex;flex-direction: row;flex-wrap:wrap;按行排列,超出换行。
moviemore.wxml如下:
<!--pages/moviemore/moviemore.wxml-->
<import src="../public/tpl/moviecard.wxml" />
<import src="../public/tpl/searchBtn.wxml" />
<view class="container">
<template is="searchBtnTpl"></template>
<view class="movielist">
<block wx:for="{{movieList.subjects}}" wx:key="item">
<template is="moviecardTpl" data="{{...item}}"></template>
</block>
</view>
</view>
以上内容都是我们之前讲解过得,你都可以从其他文件中拷贝过来,一部分来自index一部分来自movielist。
我们上一节课已经在moviemore.js中取到了请求的url。
所以我们还是在onload函数中,发起页面初始数据的请求。

这里我们查看豆瓣API,可以得知他们是使用start和count来实现分页数据的。
一般比较常用的接口是page和rows管理页码和每页条数。
因为我们还要上拉加载更多数据,所以,请求的url和请求的参量应该是一个共有变量。
所以我们在page的data里面也设置了url、count和start。
/**
* 页面的初始数据
*/
data: {
movieList:[],
count:12,
start:0,
url:''
},
moviemore.js中的onload函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
var that = this;
util.getMovieList(options.url, "查看更多", { start: that.data.start,count: that.data.count }).then((movieList) => {
that.setData({
movieList: util.movieDataFactory(movieList),
url:options.url,
start: that.data.start + that.data.count
});
})
},
这里第一次用到的count是初始的数据12,start是初始数据0。然后发起之后重设了start值。
保存刷新

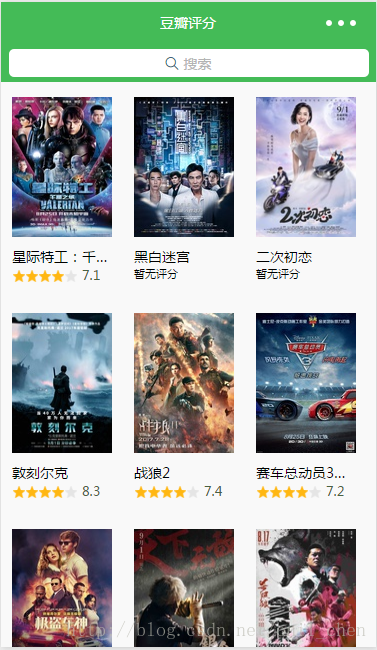
我们看到了界面是我们想要的效果了,但是注意看标题并不是我们想要的。
我们之前讲过了设置标题是在json文件的windows属性里面的。
我们的子页面也有一个自己的json,用于设置只用于当前页面的一些配置项。
但是我们这个查看更多页面,应该要根据不同的请求接口显示,不同的标题,这个标题参数一般是从服务端获取的。
根据我们的需求,这个标题只需要设置一次,所以我们在onload函数,请求的回调中,加入
wx.setNavigationBarTitle({
title: "查看更多"
})
接着我们来编写加载更多数据的逻辑。
我们先在页面上拉触底事件的处理函数中加入打印,如果你没有这个函数,自己加上去就好了,注意这个函数和onload函数是同级的属性。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("到达底部咯");
},
保存,滚动页面,右侧滑块到底的时候会触发上面的函数,可以在控制台中查看打印。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("到达底部咯")
if(this.data.url === ''){
return ;
}
var that = this;
util.getMovieList(this.data.url, "查看更多", { start: that.data.start,count: this.data.count }).then((movieList) => {
// 注意这里我们的数据结构是这样子的
// var data = {
// url:'',
// title:'',
// subjects:[]
// }
// 所以我们要增加的是subjects数组,使用concat函数
var newdata = util.movieDataFactory(movieList);
var olddata = that.data.movieList;
olddata.subjects = olddata.subjects.concat(newdata.subjects)
that.setData({
movieList: olddata ,
start: that.data.start + that.data.count
});
})
},
这里要根据不同的接口文档设计的数据结构,重写这个逻辑。
如果你发现一直不对,那就一步一步的断点查看数据。
建议是一步一步的打印数据,这样在控制台,可以展开查看每个数据项,
可以比对一下数据,比目测的要好一点,还不费脑子。
保存。我们的上拉加载功能就实现了。
下拉刷新
下拉刷新其实比加载要容易,只要把数据都设置成初始数据,再发起一次请求就可以了。
但是下拉刷新要在界面中开启功能才会有效。
步骤1:在json文件中设置
{
"enablePullDownRefresh":true
}
步骤2:在onPullDownRefresh函数中,编写用户下拉动作逻辑
步骤3:在数据刷新完毕之后要手动调用wx.stopPullDownRefresh();停止当前的页面刷新动作。
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("用户下拉动作")
if (this.data.url === '') {
return;
}
var that = this;
util.getMovieList(this.data.url, "查看更多", { start: 0, count: that.data.count }).then((movieList) => {
that.setData({
movieList: util.movieDataFactory(movieList),
start: that.data.count
});
wx.stopPullDownRefresh();
})
},
保存。
源代码:百度云 链接:http://pan.baidu.com/s/1jH8YDme 密码:6p28
这节课的内容就到这里结束了。
感谢您的阅读。
我是莽夫,希望你开心。
如果你觉得本文对你有帮助,请扫描文末二维码,支持博主原创。
希望大家关注我的个人公众号ionic_


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








