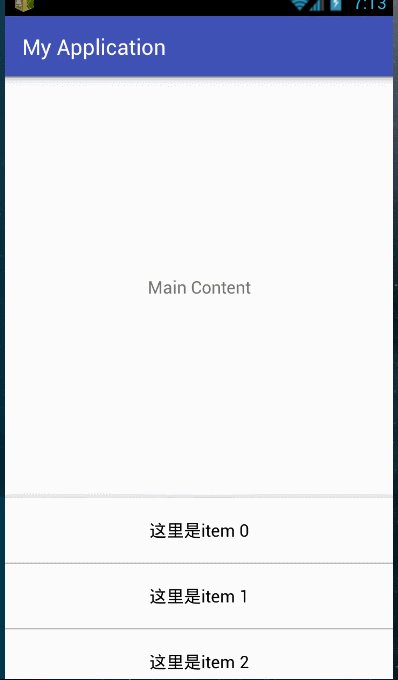
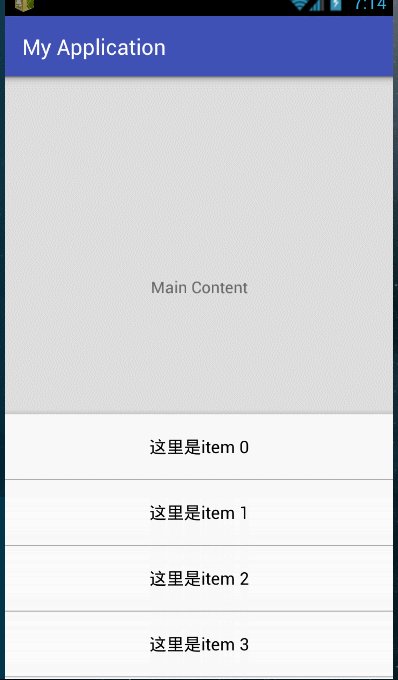
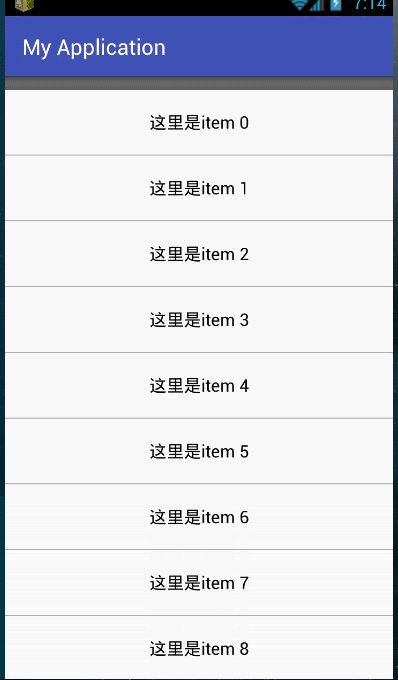
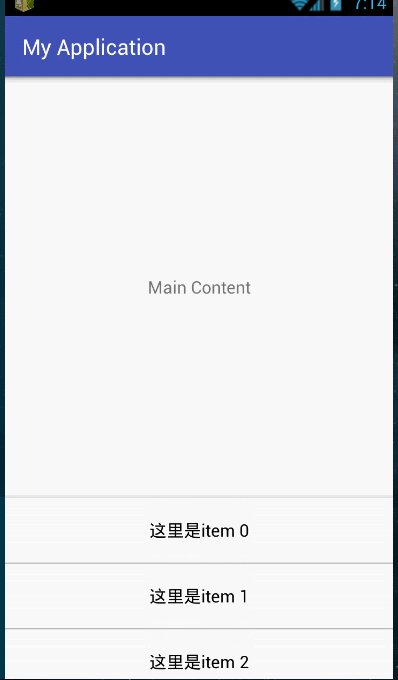
最近在项目中,产品经理看见uc浏览器首页的上拉面板的效果做的非常不错,于是希望我们的项目的首页也做成这样的效果。于是经过思考后,实现了一个仿uc浏览器的上拉面板效果。

接下来说一下实现的思路吧 。
首先这个上拉的效果在github上有一个开源的项目。可以拿来使用。链接地址
下面是布局xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myapplication.MainActivity">
<com.sothree.slidinguppanel.SlidingUpPanelLayout xmlns:sothree="http://schemas.android.com/apk/res-auto"
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
sothree:umanoDragView="@+id/ll_panl"
sothree:umanoPanelHeight="168dp"
sothree:umanoScrollableView="@+id/content_view"
sothree:umanoShadowHeight="4dp">
<TextView








 本文介绍了如何在Android项目中实现类似UC浏览器首页的上拉面板效果。通过利用github上的开源项目,并解决滑动冲突问题,将下拉刷新的ListView应用于面板布局中,实现面板与ListView的滑动协调。当面板上拉时禁用面板滑动,监听ListView的下拉动作来控制面板状态。源码可供下载。
本文介绍了如何在Android项目中实现类似UC浏览器首页的上拉面板效果。通过利用github上的开源项目,并解决滑动冲突问题,将下拉刷新的ListView应用于面板布局中,实现面板与ListView的滑动协调。当面板上拉时禁用面板滑动,监听ListView的下拉动作来控制面板状态。源码可供下载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








