制作首页轮播:
1. 安装vue-awesome-swiper
npm install vue-awesome-swiper@2.6.7 --save
swiper插件的使用
main.js中导入swiper模块使用:
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default global options } */)
Swiper.vue组件中使用:
<template>
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide v-for="item of swiperList" :key="item.id">
<img class="swiper-img" :src="item.imgUrl">
</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</template>
<script>
export default {
name:'HomeSwiper',
data(){
return {
swiperList:[{
id:'0001',
imgUrl:'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/f0e1f1fedae3e7da7eeda416d08c0911.jpg_750x200_19683e97.jpg'
},{
id:'0002',
imgUrl:'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/61e0c45bd6f46af63f03fc19af63fd57.jpg_750x200_21f214c6.jpg'
}],
swiperOption: {
// some swiper options/callbacks,设置swiper参数所有的参数同 swiper 官方 api 参数
// 如果需要分页器
pagination: '.swiper-pagination',
//设置为true开启loop模式进行循环轮播
loop:'true',
//每张图片播放时长2秒,自动播放
autoplay:2000,
//使用切换换页按钮
prevButton:'.swiper-button-prev',
nextButton:'.swiper-button-next'
}
}
}
}
</script>
<style lang="stylus" scoped>
//控制swiper样式的类在swiper/dist/css/swiper.css目录下,在当前组件中修改swiper类的样式需要使用vue-loader中的深度作用选择器/deep/
/deep/.swiper-pagination-bullet-active
background :#fff
/deep/.swiper-button-prev
.swiper-button-next
background-size:13px 22px
.swiper-img
width:100%
</style>
vue-awesome-swiper插件的使用文档说明: https://www.npmjs.com/package/vue-awesome-swiper
2. 修改vue-awesome-swiper样式
轮播组件的切换按钮和下方页码圆点样式颜色默认设置为蓝色,想要修改其颜色,但因为style设置scoped的原因,在当前组件中修改其样式无效,需要使用vue-loader中深度作用选择器/deep/(或>>>)使其生效,可以在当前组件中局部修改vue-awesome-swiper组件的样式,而不污染全局样式。
有些Sass 之类的预处理器无法正确解析 >>>。可以使用 /deep/ 操作符( >>> 的别名)
deep选择器官方文档: https://vue-loader.vuejs.org/guide/scoped-css.html#deep-selectors
scoped的作用:
添加了scoped属性的组件:
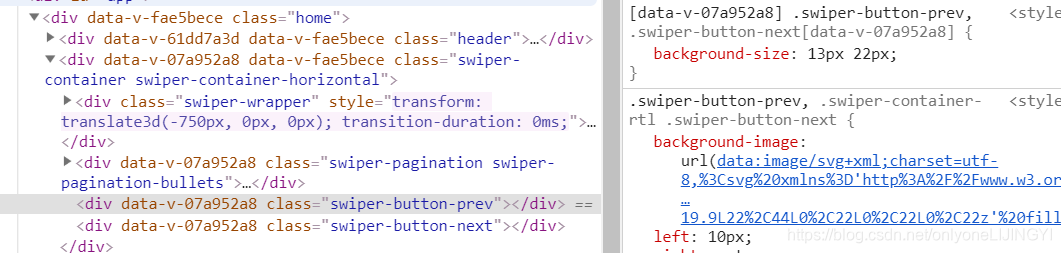
1、给HTML的DOM节点加一个不重复data属性(形如:data-v-19fca230)来表示他的唯一性
2、在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的data属性选择器(如[data-v-2311c06a])来私有化样式
如图浏览器渲染效果:























 5185
5185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








