.div1{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
flex-direction: row;
width: 600px;
background-color: #e92332;
}
.div1 div{
width: 100px;
height: 80px;
margin: 50px;
border-radius: 10px;
text-align: center;
background-color: yellow;
}
</style>
<body>
<div class="div1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
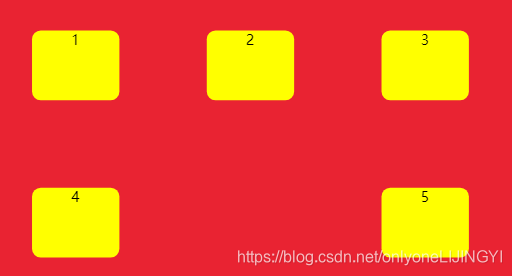
使用flex布局的justify-content: space-between属性,结果显示为:

解决末尾中间留白,使其靠左分布的方法:给父容器使用伪元素占位,宽度设置为一个30%即可。
.div1:after{
content: '';
width: 30%;
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








