【WEB学习】Day08 - 浮动
文章目录
一个完整的 Html 页面是由很多个盒子组成的,这些盒子如何布局,是通过我们即将介绍的 “浮动” 来完成的。
一、浮动是什么
传统网页布局有三种方式。
1.1 传统网页布局的三种方式
CSS 提供了三种盒子如何进行排列的顺序:
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流(普通流/文档流)
标准流就是标签按照规定好的默认方式排列。
1.块级元素独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等。
标准流是最基本的网页布局方式。
1.3 为什么需要浮动
浮动可以改变元素标签默认的排列方式。最典型的应用就是:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }

<style>
.left,
.right {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<body>
<div class="left">左边的盒子</div>
<div class="right">右边的盒子</div>
</body>
1.5 浮动的特性
加了浮动之后的元素,会具有很多特性,需要我们掌握。
1.浮动元素会脱离标准流(脱标)。
2.浮动的元素会一行内显示并且元素顶部对齐。
3.浮动的元素会具有行内块元素的特性。
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示(紧贴无缝隙)并且顶端对齐排列。如果父级元素宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动以后,它的大小根据内容来决定。
- 浮动的盒子中间是没有缝隙的是紧挨着一起的。
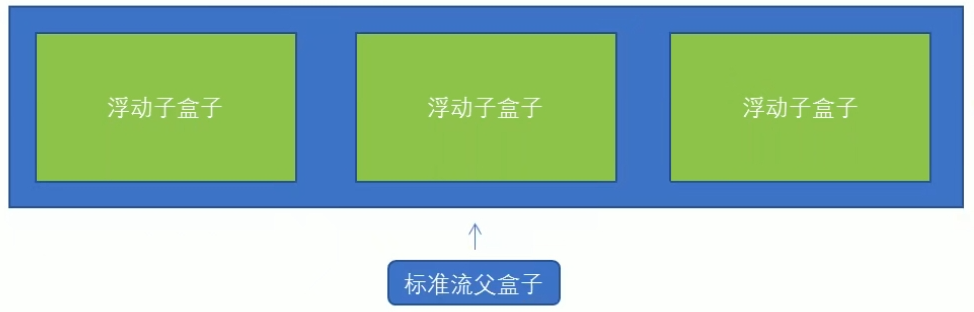
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局的第一准则。

二、常见网页布局
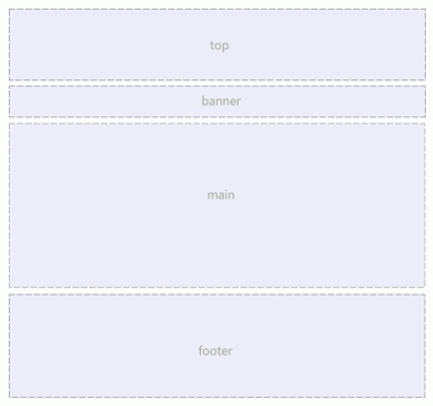
2.1 常见网页布局
大盒子标准流布局。

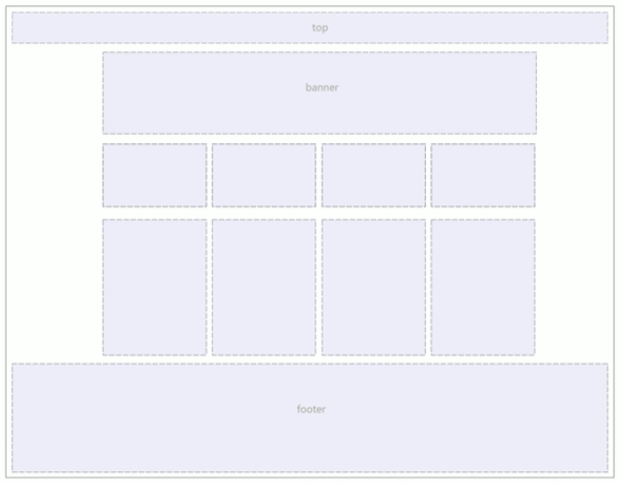
中间主页面式布局。

2.2 浮动两个注意点
1.浮动要和标准流的父盒子搭配。
先用标准流父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
浮动的盒子只会影响后面的标准流,不会影响前面的标准流。
三、清除浮动
3.1 为什么要清除浮动
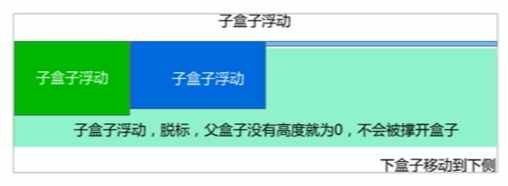
浮动元素有一个标准流的父元素,他们都有一个共同的特点,都是有高度的。
但是,不是所有父盒子都有固定的高度。有的时候,我们不应该给父盒子高度,而是根据子盒子的高度和数量,来决定父盒子的高度。这样就会发生一些问题,由于父盒子高度是 0,而内部子盒子不占有位置,就会影响父盒子后面的标准流盒子。
所以清除浮动的前提条件是这样的:
① 父级没有高度。
② 子盒子浮动了。
③ 影响下面布局了,我们就应该清除浮动了。

3.2 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响。
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下方的标准流。
- 语法:
选择器 {clear: 属性值;}

清除浮动的策略,实质上是“闭合浮动”。把浮动元素产生的影响闭合到父元素内部。
3.3 清除浮动的方法
1.额外标签法,也叫隔墙法,是 W3C 推荐的做法。
2.父级添加 overflow 属性。
3.父级添加 after 伪元素。
4.父级添加双伪元素。
3.3.1 额外标签法
在浮动元素末尾添加一个空的标签。例如:
<div style="clear: both"></div>
或者其他标签如<br />等。
但是这样做会添加许多无意义的标签,结构化差。新添加的元素,一定要是块级元素(div)或者换行(br),不能是行内元素(span)。

3.3.2 父级添加overflow
通过给父元素添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll 都行。这样做代码简洁,但是缺点是无法显示溢出的部分。
.box {
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
background-color: yellow;
}

3.3.3 父级添加 after 伪元素
:after 方法是额外标签法的升级版,给父元素添加:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
相当于模拟了一下额外标签法,在后面添加了一个含有 clear: both 属性的空标签。
3.3.4 双伪元素清除浮动
给父元素添加如下代码:
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}






















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








