接下来我们用XAML视图呈现我们的界面。
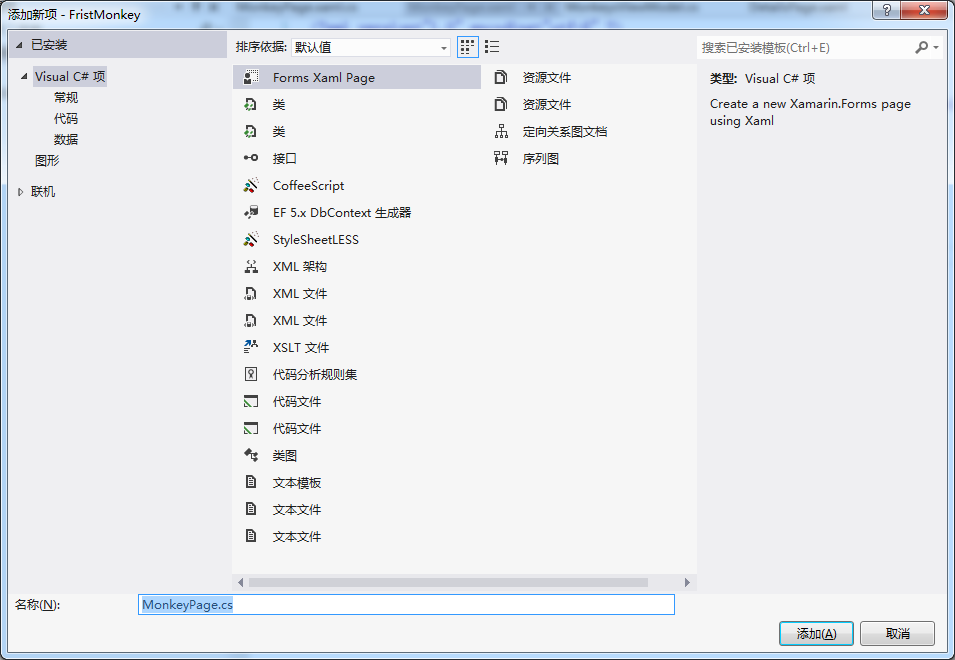
在Views目录下添加两个Xaml视图
MonkeyPage.cs、DetailsPage.cs
MonkeyPage.xaml代码
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FristMonkey.Views.MonkeyPage" Title="Monkeys">
<ListView x:Name ="list" ItemsSource ="{Binding Monkeys}" ItemTapped="OnItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Name}" Detail="{Binding Location}"></TextCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>MonkeyPage.cs(后台代码)
public partial class MonkeyPage
{
public MonkeyPage()
{
InitializeComponent();
this.BindingContext = new MonkeysViewModel();
}
public void OnItemSelected(object sender, ItemTappedEventArgs args)
{
var monkeyItem = args.Item as Monkey;
if (monkeyItem == null)
{
return;
}
Navigation.PushAsync(new DetailsPage(monkeyItem));
list.SelectedItem = null;
}
}DetailPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FristMonkey.Views.DetailsPage"
Title="{Binding Name}">
<ScrollView Padding="20">
<Label Text="{Binding Details}"/>
</ScrollView>
</ContentPage>DetailPage.cs
public partial class DetailsPage
{
public DetailsPage()
{
InitializeComponent();
}
public DetailsPage(Monkey monkey)
{
InitializeComponent();
this.BindingContext = monkey;
}
}App里面的不变
public class App
{
public static Page GetMainPage()
{
var monkeys = new MonkeyPage();
return new NavigationPage(monkeys);
}
}(注意:新创建的MonkeyPage会和第一次我们创建的冲突,我们可以把上次创建的移除项目在运行)
效果一样


























 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








