如何用sublimeText3编写less并用Nodejs自动编译成css
最近刚接触less,过程比较多怕以后再安装又要重新查资料,在这里把我的安装过程记录下来:
最后实现的效果就是在sublimeText3中编写less有语法高亮,
并且在每一次按crtl+s保存后 nodejs会把less自动编译生成css文件
1、安装Sublime 插件
(1)安装LESS插件:
因为Sublime不支持Less语法高亮,
所以,先安装这个插件,
- 方法1: (首先确保sublime上已安装了Package Control) 按住ctrl+shift+p>install Package>输入less按Enter
- 方法2:直接下载后 解压文件 放到插件文件夹下(首选项-浏览插件 打开文件夹)
下载地址:https://github.com/danro/LESS-sublime
(2)安装LESS2CSS插件:
less2css的读音 其实就是less to css
这个插件的作用是
当保存less文件的时候自动生成同名的css文件;
当保存less文件的时候提示编译错误信息;
批量编译项目目录下的所有less文件为css文件。
安装:
方法1:ctrl+shift+p>install Package>输入less2css按Enter
方法2:直接下载:https://github.com/timdouglas/sublime-less2css
解压文件 放到插件文件夹下
但是我们还要让sublime支持less并自动编译,所以还需以下步骤:
2、安装Node.js
首先先配置一下环境,
less需要nodejs支持,
所以我们先要安装一下nodejs
到nodejs官网下载就可以了:https://nodejs.org/en/
3、安装less
运行-cmd:
输入命令行:
npm install less -g
-g 代表着全局安装less
之后在 Sublime 里面建less文件时,会有一个错误
LESS: Unable to interpret argument clean-css
这是因为还需要一个插件
less-plugin-clean-css插件的安装
命令行为:
npm install less-plugin-clean-css -g
接着重启一下sublime,就搞定啦!
tips1:
如果Package control 点击install后出现这个报错

有可能是IPv6造成的,可以参考这篇文章解决问题
http://blog.csdn.net/freshlover/article/details/44261229/
或者其他原因,参考这篇文章
http://www.jianshu.com/p/a3af44257b15
如果还是没能解决问题,就用方法2手动下载吧
可以直接在github或百度上搜索这两个插件下载
在sublimeText菜单中选择首选项-浏览插件 打开插件文件夹
把下载的插件解压后扔进去就可以啦
tips2:
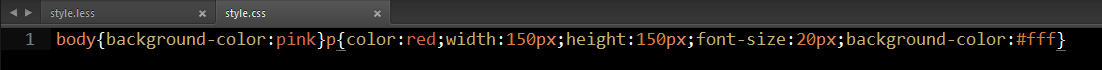
编译less后css被压缩成一行解决办法
当我们在sublimeText中编写less 按下ctrl+s 保存后
再去看我们的css 会发现它被压缩成了一行,像这个样子:
这个时候该怎么办呢,很简单,修改一下less2css插件的设置就可以了
在sublimeText菜单中选择 :
中文版:首选项→插件设置→Less2Css→Settings-Default
英文版:Preferences → Package Settings → Less2Css → Settings-Default
打开默认设置:
把"minify":true 的true 改成 false 记得保存一下 就OK啦
【mac版本注意】
mac版中的Settings-Default是不能直接修改的 你需要把Settings-Default中的内容粘贴到对应的Settings - User 然后再进行修改即可。
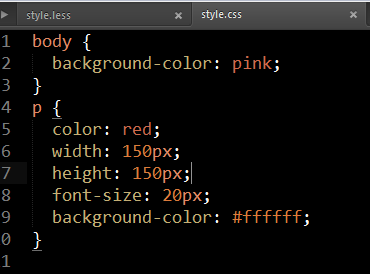
再编译一遍来看看效果:
完成!




























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








