前些日子看老外为什么做SL的时候,可以不用像我们在VS里面写一大堆的绑定代码,于是自己在家 瞎掰了一个周末,终于发现Blend的一些用法,感觉很不错!就写出来留个纪念!万一
那天项目要用SL,就可以让美工来学学! 呵呵! (虽然我们经理不看好SL,!!..可能永远没机会用)
用Blend绑定数据源
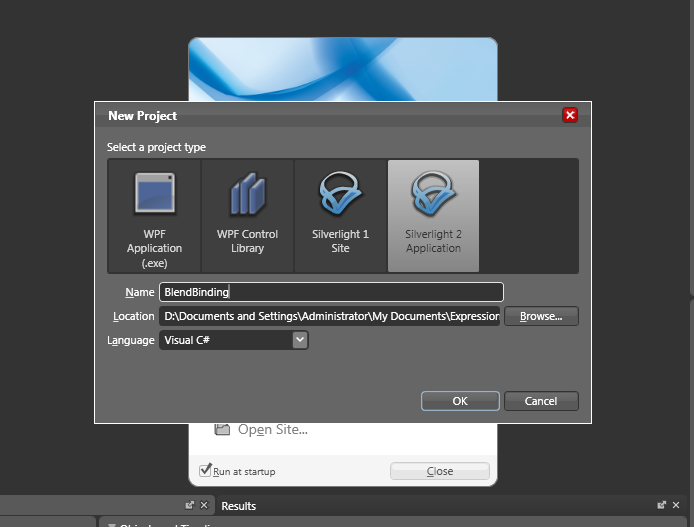
1.新建一个项目 
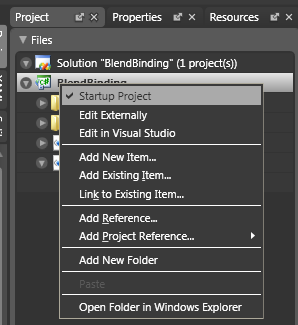
2.把切换到VS里面去编辑,点击 "Edit in Visual Studio"  3.加入如下代码:
3.加入如下代码:
namespace BlendBinding
{
public partial class Page : UserControl
{
public Page()
{
// Required to initialize variables
InitializeComponent();
}
}// end for class
public class User:System.ComponentModel.INotifyPropertyChanged
{
public User():this("null")//加入默认构造
{
}
public User(string userName)
{
this.userName = userName;
}
private string userName = null;
public string UserName
{
get { return userName; }
set { userName = value;
NotifyPropertyChanged("UserName");
}
}
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
#region INotifyPropertyChanged Members
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
#endregion
}// end for class
public class UserDataProvider
{
public UserDataProvider()
{
this.userList = new List<User>();
this.userList.Add(new User("u1"));
this.userList.Add(new User("u2"));
this.userList.Add(new User("u3"));
this.userList.Add(new User("u4"));
}
private List<User> userList = null;
public List<User> UserList
{
get { return userList; }
set { userList = value; }
}
}// end for class
}后面再解释为什么要这么做.
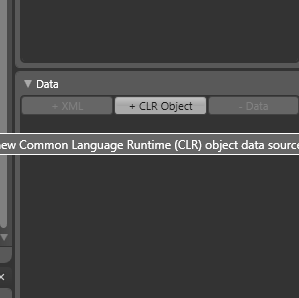
4.编辑完代码转到Blend下面:

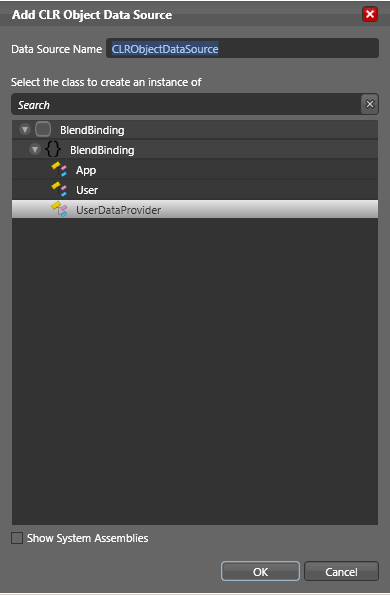
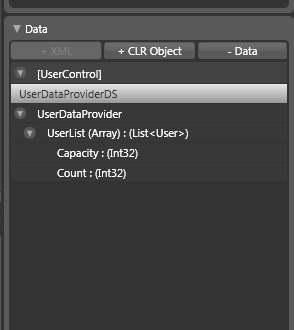
点击 "+CLR Object"


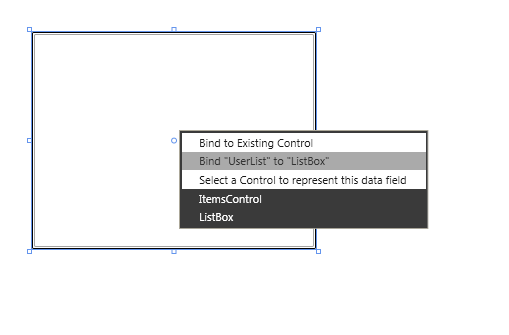
5.把工具栏中的ListBox拖动到界面,再把 UserDataProvider(在Data面版中)拖到ListBox上 
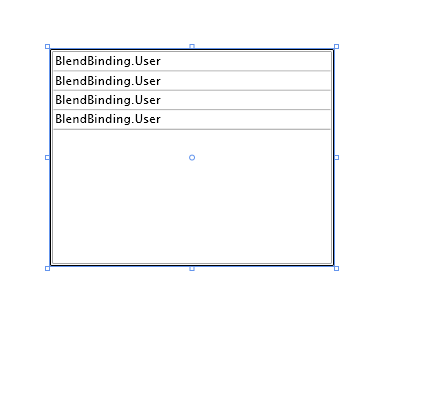
完成后的样子如下:


现在来解释代码:
public class User:System.ComponentModel.INotifyPropertyChanged
为什么里面有这样一句,要实现这个接口,呵呵!
因为实现这个接口才可以双向绑定,那么不实现这个接口呢?
如果在UserDataProvider不实现的话,在Blend中”+CLR ”的时候就不会出现UserDataProvider(UserList)
再来看Xaml
在<UserControl.Resources/>中多了一句
<BlendBinding:UserDataProvider x:Key="UserDataProviderDS" d:IsDataSource="True"/>
这句就是直接在界面上生成对象的方法,以前老以为Silverlight没有这个功能, WPF才有
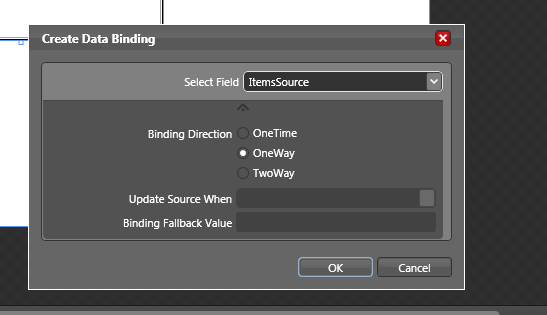
<ListBox Margin="90,77,266,186" ItemsSource="{Binding Mode=OneWay, Path=UserList, Source={StaticResource UserDataProviderDS}}"/>
当然ListBox这个也发生了变化
看不明白就去微软的msdn上看






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








