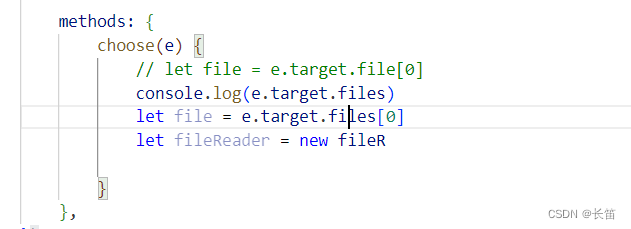
1.使用change时间对input标签进行监听,拿到监听文件
在页面上根据input标签选择文件,监听change时间获取选择到的文件。


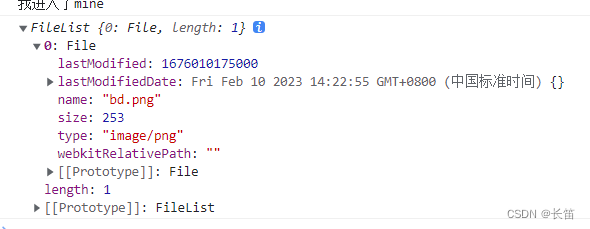
根据e.target.files这个属性可以获取文件的size,type

2. 创建文件的读取示例
let fileReader=new FileReader()
借助这个实例的方法读取文件成base64格式的字符串
fileReader.readAsDataURL(file)
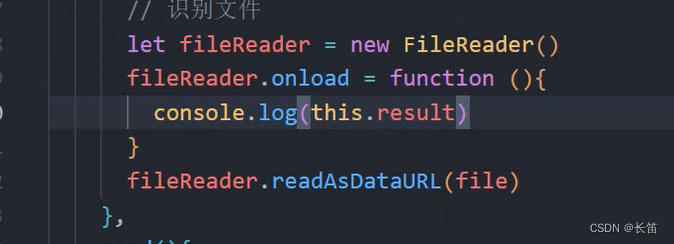
3.拿取读取结果

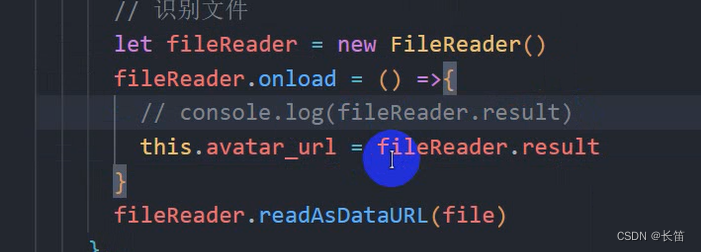
当文件读取完成之后会加载一个回调函数。fileReader.onload 是一个事件处理函数,当文件读取操作完成时会被触发。
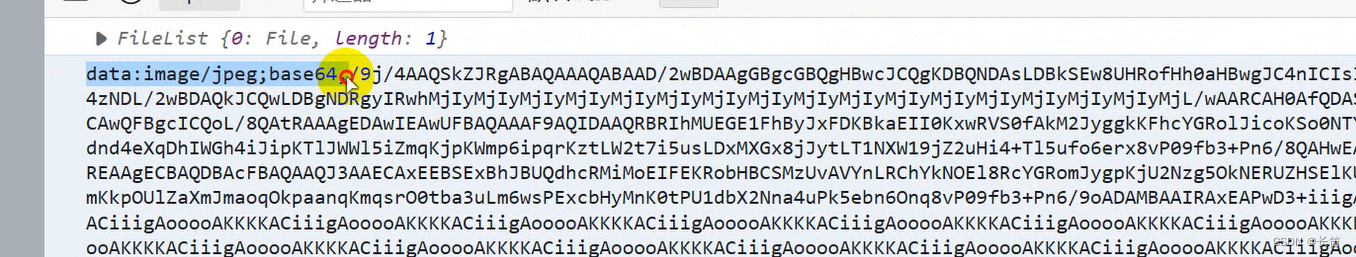
打印结果如下
4.页面展示效果

设置一个变量avata_url:用来修改文件的路径
需要注意的是!!!!!
此时图片无法识别,原因是webpack打包的时候不能识别动态路径,会以原样打包回来。这时要在路径上添加require() require(路径) 来源——node comman js规范
5.修改回调函数内容,将读取的结果赋值给路径变量






















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








