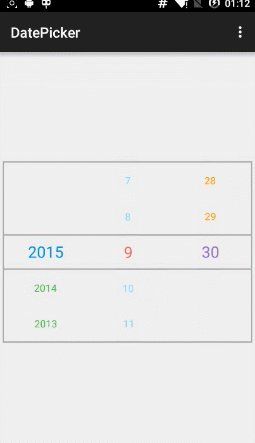
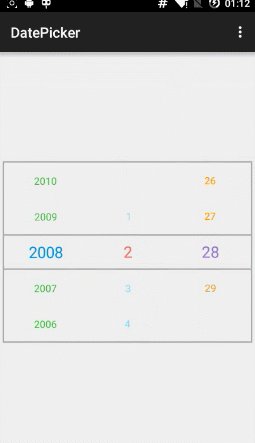
需求:实现一年月日选择器,默认为当前日期,三者联动,并且在切换年月时,根据是否闰年或者月份天数动态改变日。多说无益,请看下图:
使用的第三方库(https://github.com/helloJp/WheelView)
此库可兼容到低版本,定制性很强,获取选中数据很方便。详情请戳链接,感谢helloJp的分享。
activity_main.xml放置一个封装好WheelView的自定义控件,没有什么自定义属性
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<test.oubowu.com.datepicker.DatePicker
android:id="@+id/birthday_picker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="5dp"
android:gravity="center_horizontal" />
</RelativeLayout>date_picker.xml线性布局放置三个WheelView,分别对应年月日:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/rectangle_bg"
android:padding="2dp"
android:gravity="center_vertical"
android:orientation="horizontal"
>
<test.oubowu.com.datepicker.WheelView
android:id="@+id/year"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:itemNumber="5"
app:lineColor="@android:color/darker_gray"
app:lineHeight="2dp"
app:maskHight="32dp"
app:noEmpty="true"
app:normalTextColor="@color/material_green_300"
app:normalTextSize="14sp"
app:selectedTextColor="@color/material_light_blue_a700"
app:selectedTextSize="22sp"
app:unitHight="50dp"
/>
<test.oubowu.com.datepicker.WheelView
android:id="@+id/month"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:itemNumber="5"








 该博客介绍如何利用第三方库WheelView创建一个年月日联动选择器,详细讲解了配置过程,包括年份从当前年开始,月份12项,日子根据年月动态调整。博主还提到该库的定制性和兼容性,并提供了联动效果的实现逻辑,当滚动停止时,自动校正超过实际天数的选择。最后给出了Demo下载链接。
该博客介绍如何利用第三方库WheelView创建一个年月日联动选择器,详细讲解了配置过程,包括年份从当前年开始,月份12项,日子根据年月动态调整。博主还提到该库的定制性和兼容性,并提供了联动效果的实现逻辑,当滚动停止时,自动校正超过实际天数的选择。最后给出了Demo下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








