多种多样 我用的是VScode

前端人员用的主流
直接上网搜官网 确定确定在确定就行了


看不懂的可以下载中文插件 但是不推荐除非对英语一点不懂

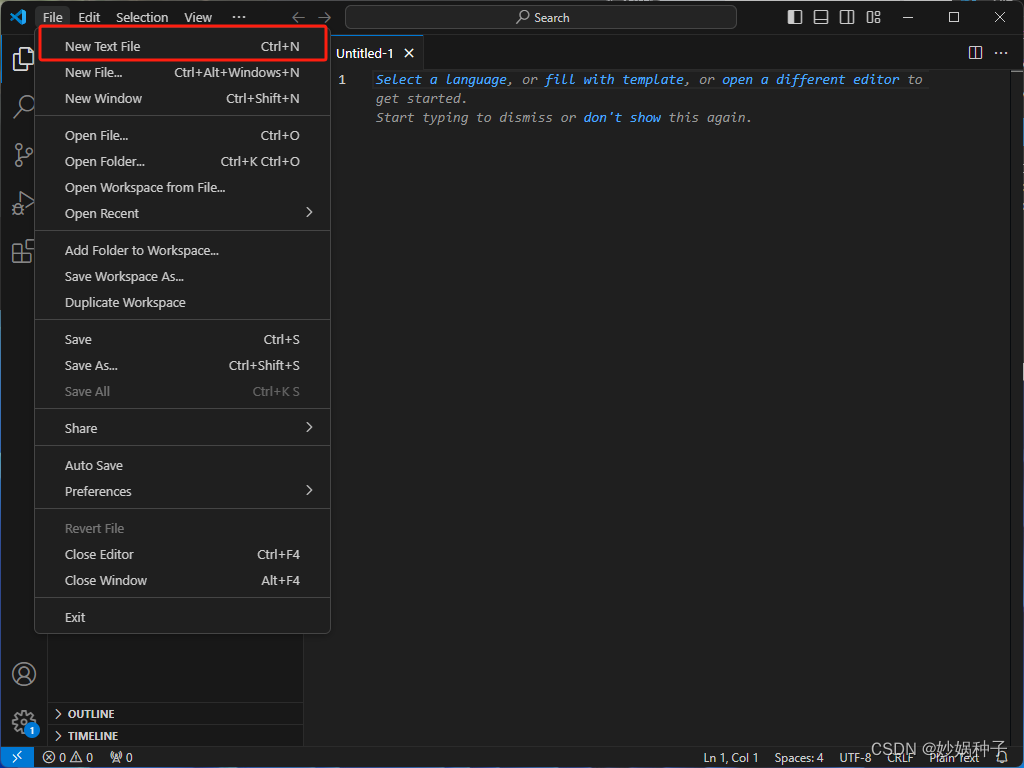
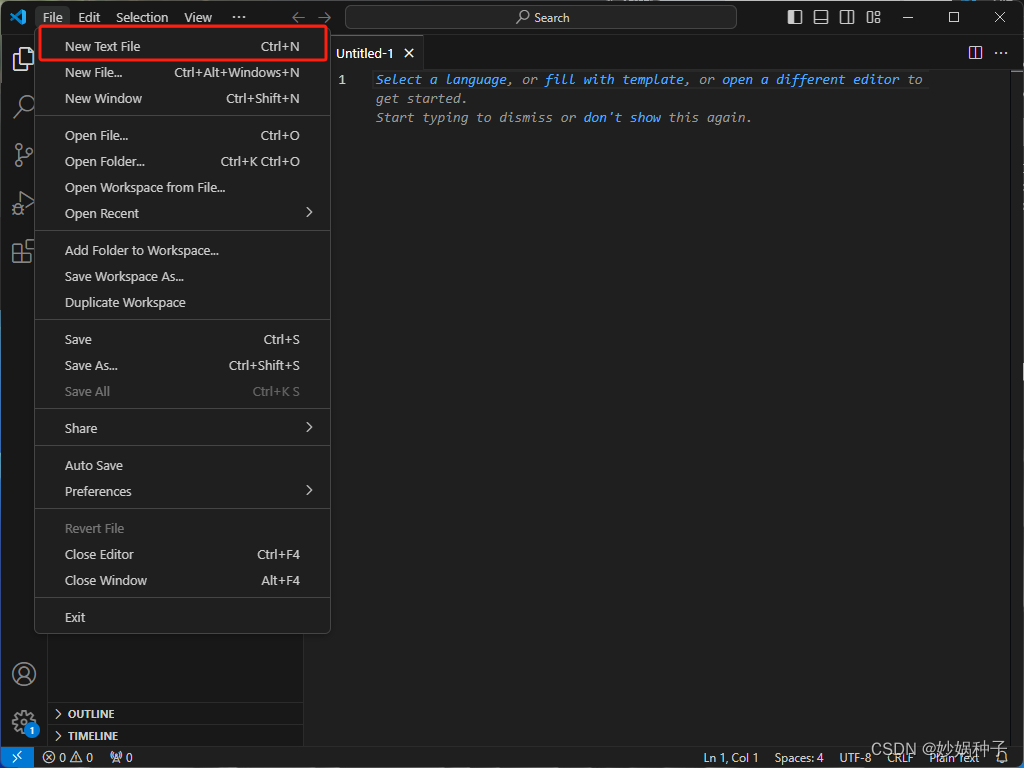
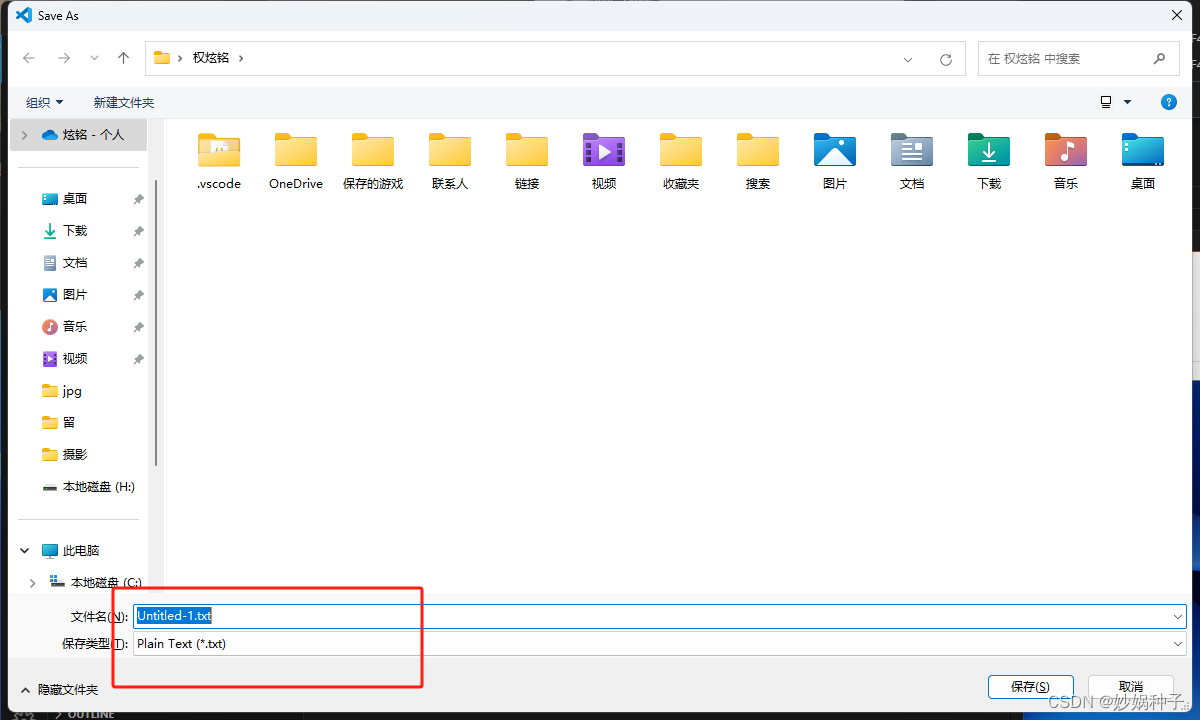
新建后先保存为html文件
file菜单下的save
或者快捷键ctrl+s

修改名字和后缀
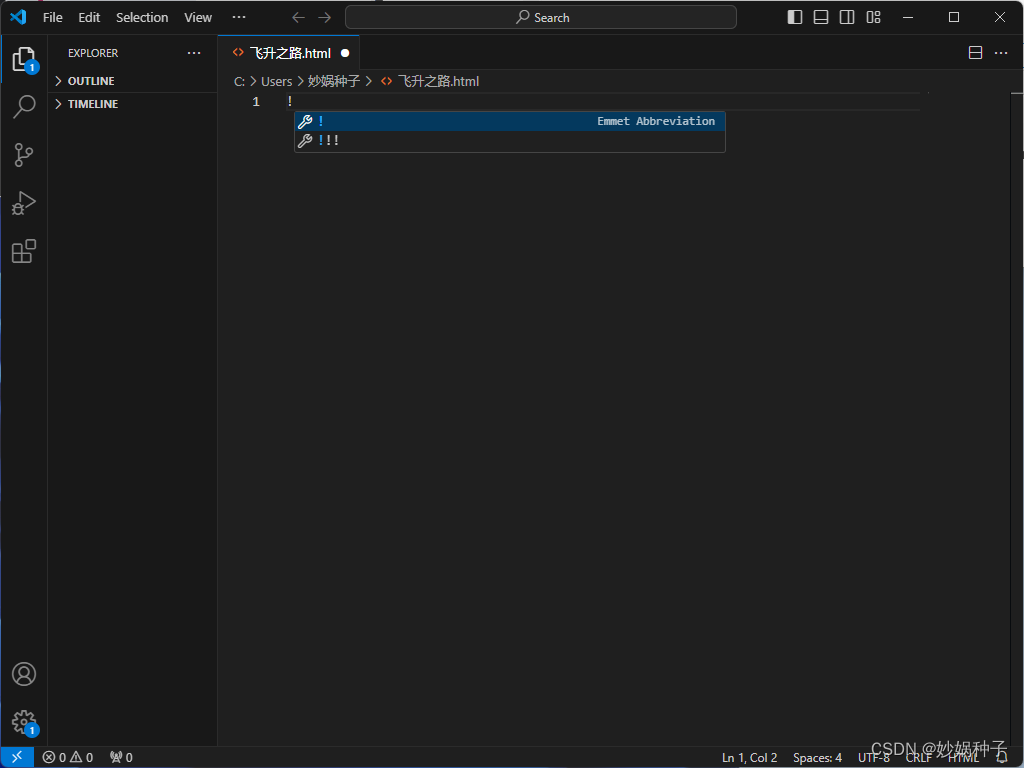
第一步要输入骨架标签 不知道的看昨天
但是开发工具提供了快捷的输入方式

在输入法英文状态下 输入!跳出来的第一个鼠标左键点一下

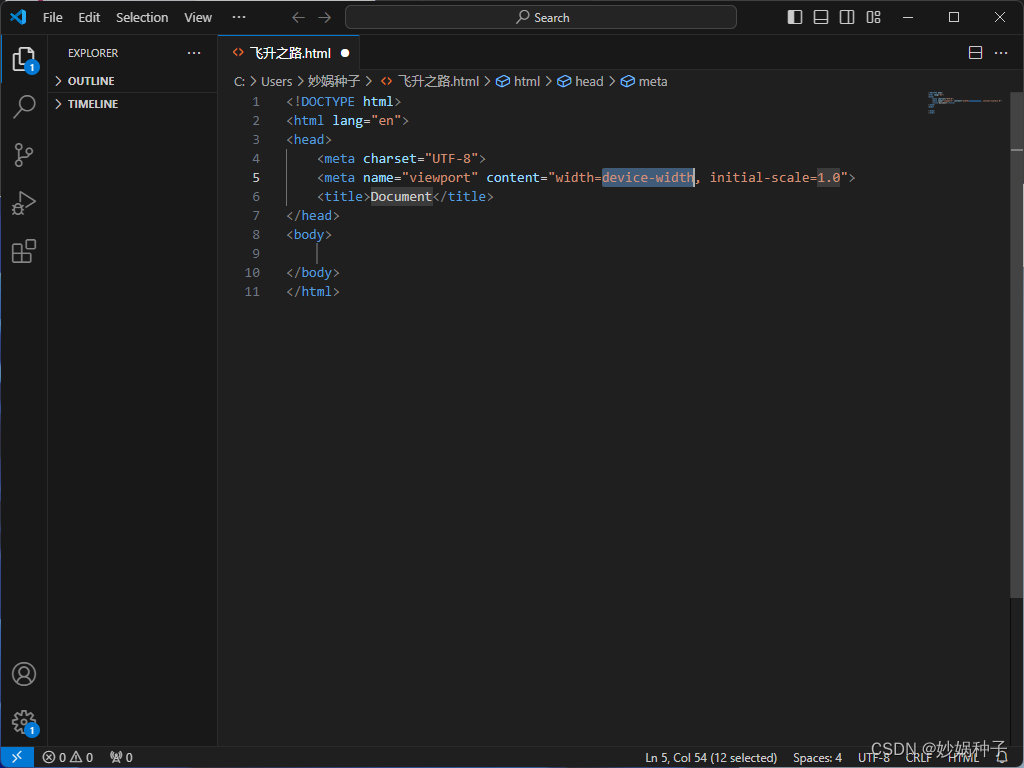
会自动跳出骨架

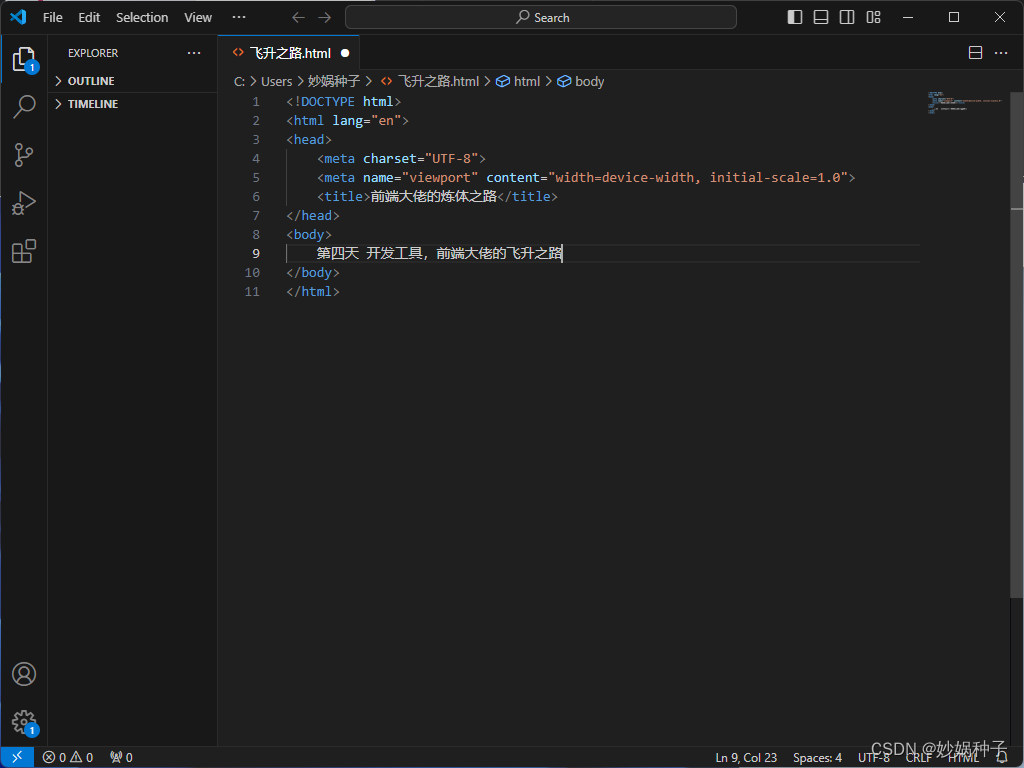
输入自己想要的样子
下面介绍如何预览自己的网页

大家可能没有这个插件明天会介绍
预览

大家会发现我打的文字没有出现
这是因为没有保存回到代码编辑页面保存一下重新预览
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








