最近的项目用到了一些新的技术,之前没有接触过,这其中就有Angular.js。这个技术本身来讲,出来也有几年了。只是以前一直没有用过。所以,特此整理Angular的学习笔记系列。
总的来说,Angular和之前用到的jQuery和JavaScript完全不是一个感觉,整个的机制和套路也不太相同。那么,我们就正式的开始学习这个东西。
1.AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
(1)MVVM
MVVM是Model-View-ViewModel的简写. MVVM(Model-View-ViewModel)框架的由来是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
(2)自动化双向数据绑定
一般的框架都是单向的数据绑定,Angular提供了双向的数据绑定功能。Angular使用双大括号{{}}语法进行数据绑定,当然你可以自己更改源码,改变这一规则,因为它是开源的。
(3)依赖注入
这个字眼,一般是在后台使用,很少有前台提到有这个概念,而Angular引入了这个概念。
(4)Angular的表达式问题
AngularJS 表达式很像JavaScript 表达式:它们可以包含文字、运算符和变量。
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与ng-bind指令有异曲同工之妙。
AngularJS 将在表达式书写的位置”输出”数据。
2.Angular的入门
(1)双向的数据绑定和作用域
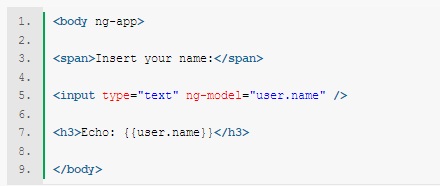
首先,我们来说一下Angular的数据绑定。这里有一个小的列子,我们可以来看一下。
我们看到,在body标签中有一个ng-app,这个东西是声明了这一部分使用Angular来进行管理。而input标签中有一个ng-model的属性,这个是就是实现了双向绑定的地方。总的来说这个小的程序实现了的功能是:我们在input中输入什么,Echo部分就会输出什么。
那么,它的实现原理是什么呢? 当我们声明了一个ng-app时,Angular会自动创建一个
scope的作用域,而我们的ng−model在这里相当于在这个作用域上声明了一个属性对象user.name。如我们之前提到的,是一个表达式,用来提取这个对象的值。
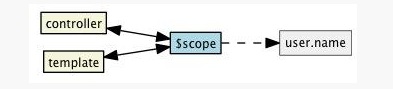
scope在Angular中是一个很重要的概念,它相当于一个View(templament)和controller的连接器。
我们可以把一个model放在$scope上,实现了双向的数据绑定。这里的双向怎么来理解?再来看一个小例子,来进一步理解双向绑定的双向这一意义。
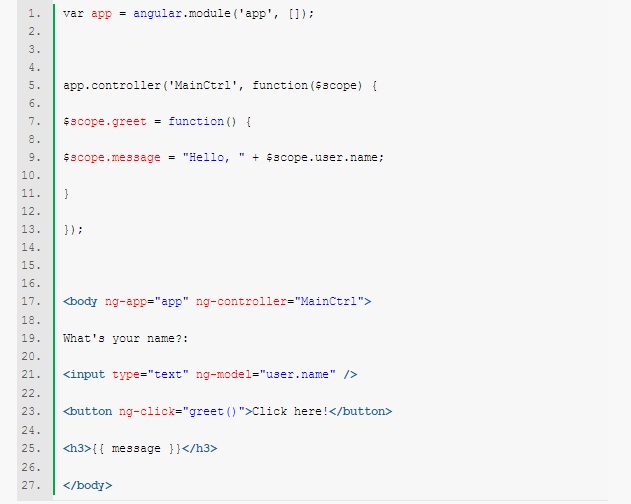
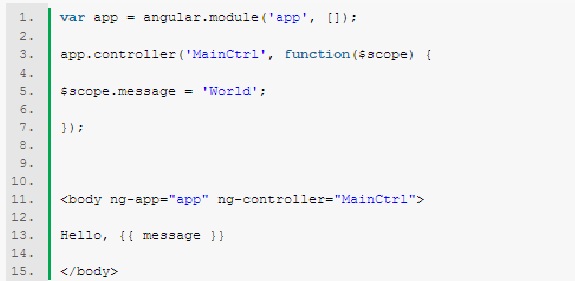
我们看到,在我们的html中用ng-controller指定了一个controller.然后我们看到,在js中我们声明了这样Controller。其function函数中绑定了一个$scope,然后定义了一个该作用域内的message变量,并在html中直接调用了这一属性值。所以,双向,就体现的很明显了。
一方面,像是我们的第一个例子中user.name这个对象属性是在html中声明的,但是在Controller中,我们也可以直接访问。另一方面,假如,这个对象或者变量是在Controller中声明的,html中也可以直接调用。所以说,这一绑定是双向的。
$scope不仅可以绑定变量和属性,还可以绑定function。

我们可以看到,在MainCtrl这个controller中,我们绑定了一个greet方法。并在html中用ng-click这一属性指定调用了它。这很类似与我们的Js或者jQery中的click方法指定一个function函数。相信不难理解,不做过多解释。
(2)Angular的内置指令
前面的几个小例子中,我们已经看到了几个Angular的指令。像是ng-app, ng-click, ng-controller等,所有的Angular的内置指令默认以ng-开头。下面我们来看一下Angular的其他内置指令,并看一下Angular是怎样借助这些指令来实现了一些功能和页面效果。
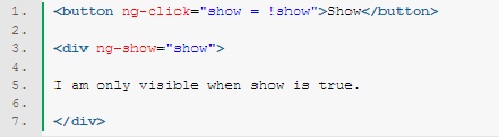
a. ng-show/ng-hide
ng-show这个指令和我们以前的js中的Document.getById().show以及jQery中的$().show是很类似的。当这个指令的值是true时,这个控件才会显示出来。值得一提的是,这段小代码实现的是单击这个按钮,实现“I am only visible when show is true”文本的显示隐藏切换。其重点是ng-click=”show =!show” 这一句。我们看到ng-click可以直接指定处理方法。如此一来,我们在Controller里给定show一个初始值,就可以 实现隐藏和显示的切换,极为简便。
b.ng-repeat
var angularModule = angular.module('app',[]);
angularModule.controller('MainCtrl', function($scope){
$scope.developers =[
{
name:"Jesus",country:"Spain"
},
{
name:"Dave",country:"USA"
}
];
});<body ng-app="app" ng-controller="MainCtrl">
<ul>
<li ng-repeat="pearson in developers">
{{person.name}} from {{person.country}}
</li>
</ul>
</body>可以看到,在controller中定义了一个list,在html中对它进行了调用。ng-repeat在这里是一个循环的意思 。它的用法和jQery中加强型的for循环很像。
(3)自定义指令
Angular允许我们自定义指令。下面这个例子实现的是页面初始化时候光标的聚焦问题。
app.directive('focus',function(){
return{
link:function(scope,element,attrs){
element[0].focus();
}
};
})directive需要返回一个object的返回对象,我们可以定义一些需要关注的属性,在示例中我们返回了一个link的链接函数(link函数主要作为directive的行为绑定)。
这里的link function中有3个参数。
用法如下,实现自动聚焦到input框。
<input type="text" focus ng-model="user.name">directive还可以渲染固定模板。
app.directive('hello',function(){
return{
restrict:'E',
replace:true,
template:"<div>Hello, World!</div>"
}
});这里返回的是带有 attribute的object.
restrict是指指令的使用方式。
a.Attribute 形如:
b.Element 形如:
c.Class 形如
d.CoMment 形如
<!-- directive: foo-->
replace是询问要不要利用我们的模板来替换原来的节点
template:我们需要替换成的模板
它的使用方法为:
<hello></hello>(4)过滤器
过滤器有很多用途,比如可以实现对数据显示为特定的格式,可以用来翻译成不同的语言,再或者,还可以用来排序什么的。下面,我们来看几个小例子。
a.
<span>the price of this apple is {{5699.99|currency}}</span>这里是显示为货币价格,形如$5699.99
b.
<ul>
<li ng-repeat="person in persons | orderBy:'name'">
</li>
</ul>这个是说按照person对象中的name属性来排序。
c.
<body ng-app="app" ng-controller="MainCtrl">
Search: <input ng-model="search" type="text"/>
<ul>
<li ng-repeat="person in persons | filter:search">
{{person.name}} from {{person.country}}
</li>
</ul>
</body>这里我们在input中输入文本,则filter则会寻找search对象中的那么属性,然后只会显示符合我们查询条件的记录。
d.
下面我们来学习如何自定义filter.
app.filter('capitalize',function(){
return function(input, param){
return input.substring(0,1).toUpperCase()+input.substring(1);
}
});这个filter的功能是,将过滤器中的字符串首字符大写。
若是我们这样使用它
<span>{{"this is a apple." | capitalize}}</span>产生的结果将是:This is a apple.
OK, 这一篇就先到此为止,下一篇开始,我们将分析一些Angular的$service.
参考资料:
http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87%E4%BB%A4%E4%B8%AD%E7%9A%84compile%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7%A3%E6%9E%90/
http://www.oracle.com/technetwork/cn/community/java/apache-maven-getting-started-1-406235-zhs.html


























 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








