Angular
angular 是用于构建用户界面的 JavaScript 框架,主要被用来开发单页面应用程序。
下载 angular:
- 下载 node.js,安装 node.js 的稳定版本
- 安装 cnpm :
npm install -g cnpm - 安装 Angular :
npm install -g @angular/cli或者cnpm install -g @angular/cli - 使用
ng -v查看 Angular 是否安装成功,以及查看 Angular 版本
创建 Angular 项目:
-
在 cmd 中找到项目目录
-
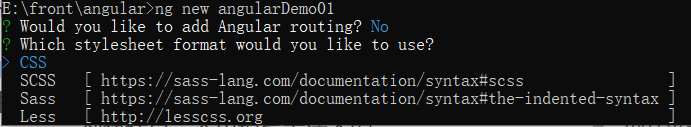
ng new 项目名称创建项目,会出现后面这个图:要不要创建路由?还有选择样式表格式,SCSS、Sass、Less 都是 CSS 的预处理器。

-
创建好了之后进入项目目录,然后
ng serve即可访问 http://localhost:4200 查看 angular 项目
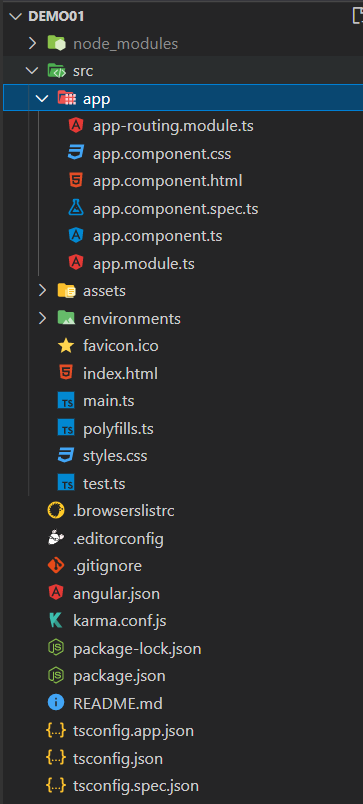
Angular 项目文件目录结构(重要的文件)
| 文件/文件夹名称及路径 | 文件说明 |
|---|---|
| angular.json | angular 配置文件 |
| package.json | 定义了项目名称、项目版本,以及项目所需的各种依赖 |
| node_modules | 存放安装的第三方模块的文件夹 |
| src | 存放所有的项目文件的文件夹 |
| src > main.ts | 项目的入口 ts 文件 |
| src > style.css | 项目的 css |
| src > index.html | 项目的模板 |
| src > test.ts | 单元测试的主要入口 |
| src > polyfills.ts | 填充库(polyfill)能帮我们把这些不同点进行标准化 |
| src > app | app 模块目录 |
| src > app > app.module.ts | app 模块 |
| src > app > app.component.ts | app 组件 |
| src > app > app.component.html | app 模板 |
| src > app > app.componet.css | app css |
| src > assets | 静态资源 |
| src > environment | 项目需要的环境依赖 |

自定义组件
https://cli.angular.io
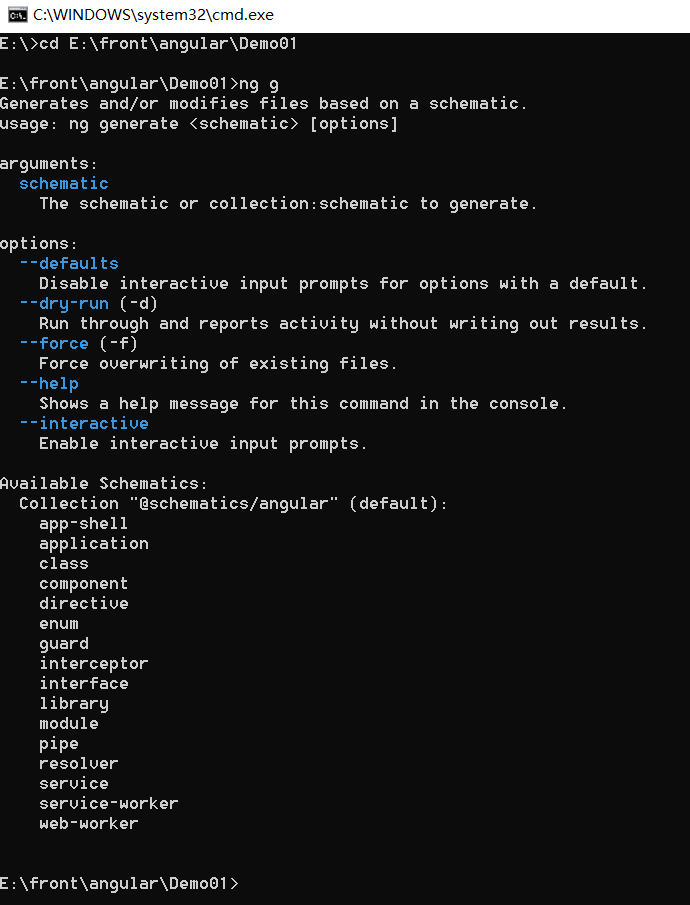
首先 cd 到项目路径然后执行ng g可以看到我们都能够创建什么,如下图:

可以执行ng g component 文件路径来创建组件,如果用命令创建组件会在 app.module.ts 文件中引入创建的模块,并会配置到项目运行所需组件中。如果把文件路径换为组件名称,会直接创建在 app 目录下,不便于管理。
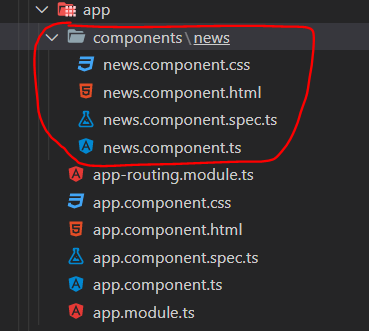
eg:使用ng g component component/news创建组件,文件目录会出现如图所示的更改。

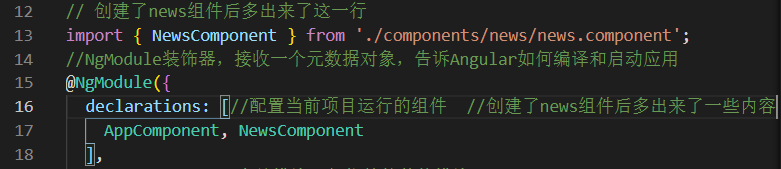
另外,在 app.moudule.ts 文件中多出一行。并且该组件已经配置到当前项目运行的组件中,如图。

组件可以扩展 html 在构建应用方面的不足。定义的组件可以在根组件中使用,也可以在其他组件中使用。在组件中使用自定义组件,可以直接当作 html 标签来使用。
调用组件
要想调用我们定义的组件只需要在 app.component.html 中添加<app-news></app-news>,在 news.component.html 中添加内容。保存后使用命令行ng serve --open运行即可看到在根组件中引用了 news 组件,可以在页面中看到引用的 news 组件中的内容。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








