1.组件注册语法糖写法

之前我们讲解的注册使用组件的方式需要三步:
- 创建组件构造器:
let 构造器名字 = Vue.extend({
template:'模板内容'
})
- 注册组件
Vue.component('组件标签名',组件构造器)
- 使用组件
<!--注意,组件也需要在vue实例的挂载点中使用,才能生效-->
<div id="xxx">
<组件标签名></组件标签名>
</div>
而使用语法糖的形式可以讲创建组件构造器和注册组件这两步,合为一步。即语法糖中不在需要单独使用Vue.extend函数来单独的创建组件构造器。
格式如下:
- 注册组件:其本质还是使用的extend方法,不过vue做了封装未暴露出来。
Vue.component('组件标签名',{
template:'模板内容'
})
案例1:语法糖方式注册全局组件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<!--使用组件-->
<my_cpnc></my_cpnc>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// 语法糖方式注册全局组件
Vue.component('my_cpnc',{
template:
`
<div>
<h3>我是全局组件</h3>
</div>
`
})
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
})
</script>
</body>
</html>
案例2:语法糖方式注册局部组件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<!--使用组件-->
<mycpnc></mycpnc>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
//使用语法糖方式注册局部组件
components: {
'mycpnc':{
template: `
<div>
<h3>我是局部组件</h3>
</div>
`
}
}
})
</script>
</body>
</html>
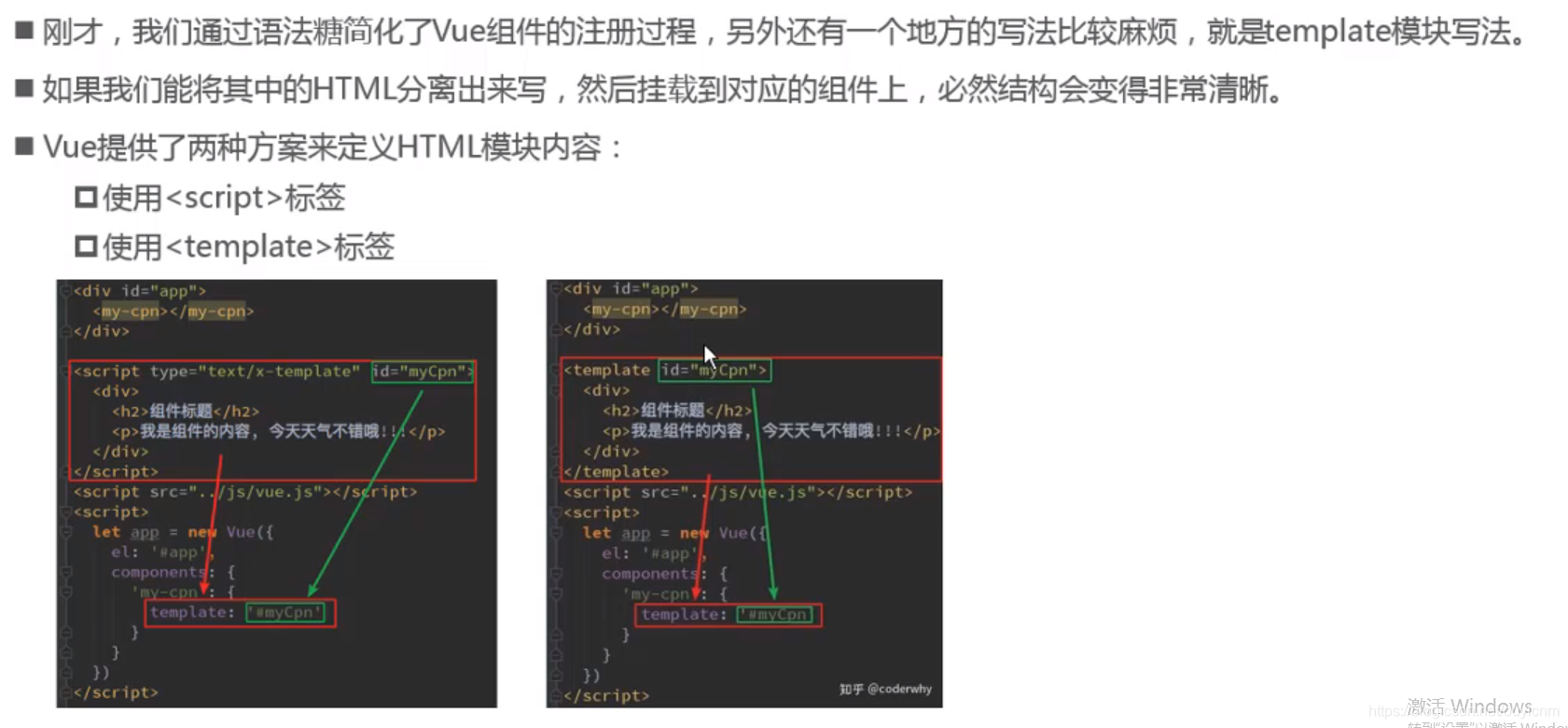
2.组件模板抽离方法

(1)使用script标签抽离组件模板
案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<!--使用组件-->
<mycpnc></mycpnc>
</div>
<!--使用script标签抽离组件模板-->
<script type="text/x-template" id="script_template">
<div>
<h3>我是组件哈哈哈</h3>
</div>
</script>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
//使用语法糖方式注册局部组件
components: {
'mycpnc':{
template: '#script_template'
}
}
})
</script>
</body>
</html>
运行结果如下:

注意:
- 用于抽离组件模板的script标签,type必须为
type="text/x-template" - 用于抽离组件模板的script标签必须要有id,且组件中的template属性要绑定该id
template: '#script_template'
(2)使用template标签抽离组件模板
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<!--使用组件-->
<mycpnc></mycpnc>
</div>
<!--使用template标签抽离组件模板-->
<template id="script_template">
<div>
<h3>我是组件hehehe</h3>
</div>
</template>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
//使用语法糖方式注册局部组件
components: {
'mycpnc':{
template: '#script_template'
}
}
})
</script>
</body>
</html>
效果如下:

注意:emplate标签也需要id属性,且组件的template属性需要绑定该id





















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








