根据官方文档,Bootstrap是兼容ie8的,但我实际使用的情况却并不如此。
下面是我使用radio的代码:
<link href="bootstrap.min.css" rel="stylesheet"> <div class="btn-group" data-toggle="buttons">
<label class="btn btn-default active" >
<input type="radio" name="options" id="option1" autocomplete="off" checked>实时
</label>
<label class="btn btn-default">
<input type="radio" name="options" id="option2" autocomplete="off">模拟
</label>
</div>(你可以直接新建个txt,仅仅拷贝上述代码,改名为.html文件,旁边放上bootstrap.min.css文件或者用cdnhttp://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css,再用浏览器打开即可验证!)
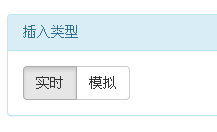
chrome浏览器没有问题(样式我优化了,但不影响结论):
ie8浏览器却不行:
然后我试了firefox和360浏览器都没有问题。
官方原文是这么说的:(http://v3.bootcss.com/getting-started/,bootcss是官网getbootstrap的中文翻译网站)
被支持的浏览器
特别注意,我们坚决支持这些浏览器的最新版本。在 Windows 平台,我们支持 Internet Explorer 8-11。请看下面列出的详细信息。
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Android | 支持 | 支持 | N/A | 不支持 | N/A |
| iOS | 支持 | N/A | 不支持 | 支持 | |
| Mac OS X | 支持 | 支持 | 支持 | 支持 | |
| Windows | 支持 | 支持 | 支持 | 支持 | 不支持 |
Bootstrap 在 Chromium 和 Linux 版 Chrome、Linux 版 Firefox 和 Internet Explorer 7 上的表现也是很不错的,虽然我们不对其进行官方支持。
浏览器 bug 列表中列出了影响 Bootstrap 正常功能的浏览器 bug。
Internet Explorer 8 和 9
Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多 CSS3 属性和 HTML5 元素 -- 例如,圆角矩形和投影 -- 是肯定不被支持的。另外, Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持。
本文出处:ouyida3的csdn blog2015.3.5

























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








