题目:
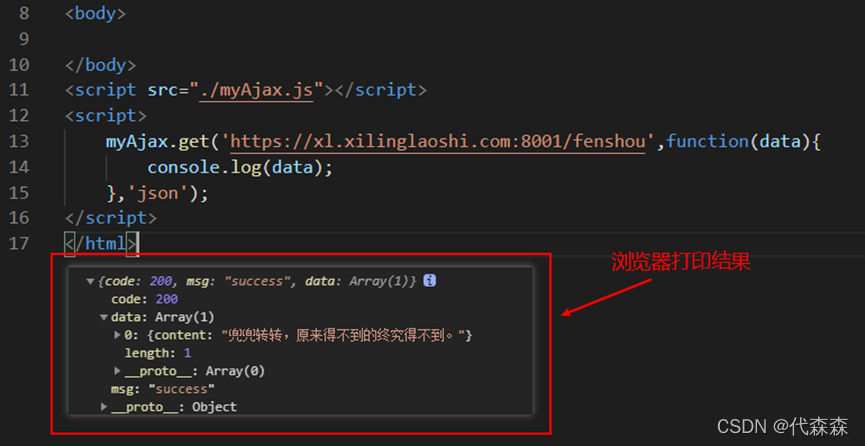
1.模仿jquery 的 $.get 发送ajax 请求,后面的数据类型为可选参数,有json 则会将数据进行json解析,没有json 参数则不解析数据,调用后的结果如下图:
2.使用相同的逻辑,完成 post 请求的封装,注意:post请求有请求参数的处理
分析:
1.首先创建一个html文档负责调用函数,js文档封装函数。导入相关的js包
文件放置关系如下:
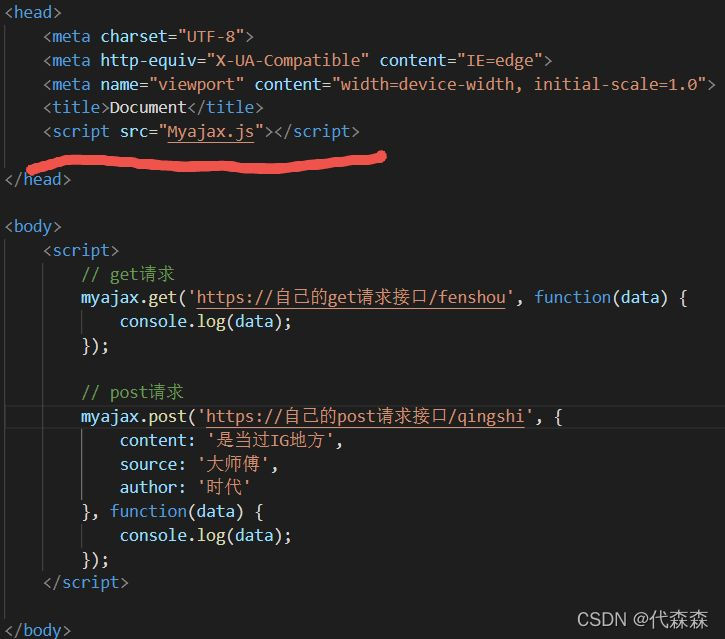
html放入题目以及导入封装函数的js:

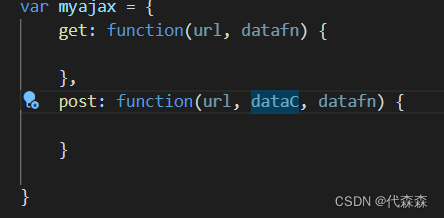
2.因为上述题目调用方法可知,可以将get和post方式请求看作对象的调用。所以第一步在Myajax.js文档中将myajax创造为一个对象,里面的放函数。

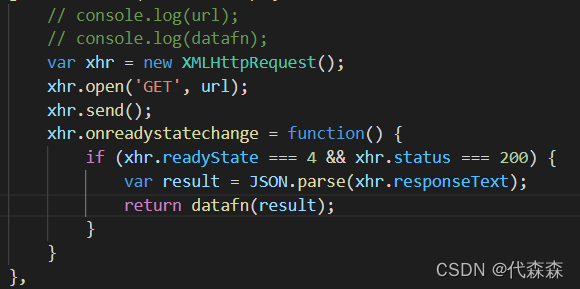
3.封装get请求函数,原理是使用xhr发起get请求。

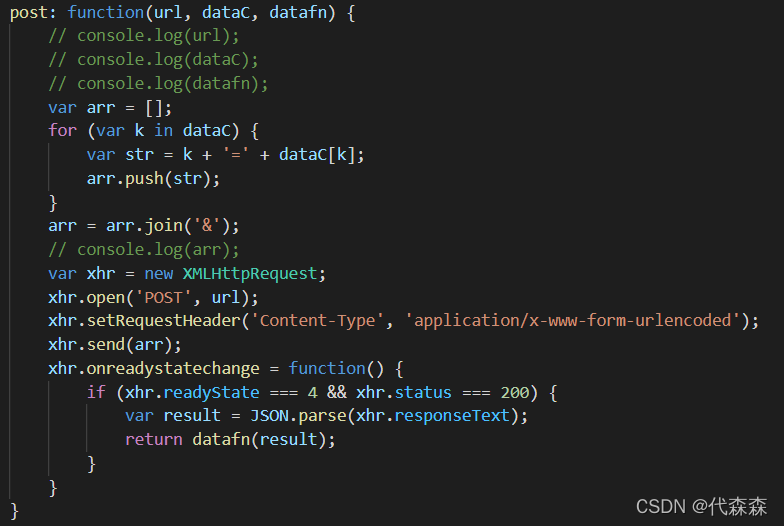
4.封装post请求函数,原理是使用xhr发起post请求。

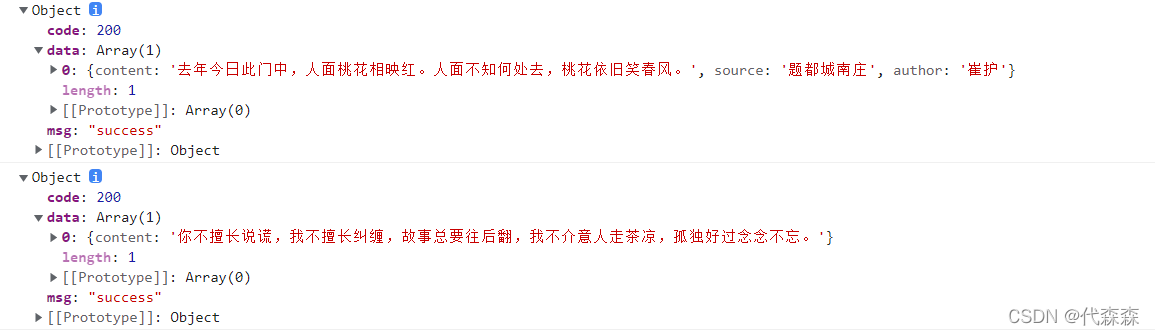
5.调用结果



全部源代码
index.html:
<head>
<script src="Myajax.js"></script>
</head>
<body>
<script>
// get请求
myajax.get('https://这里输入自己的get地址', function(data) {
console.log(data);
});
// post请求
myajax.post('https://这里输入自己的post地址', {
content: '是当过IG地方',
source: '大师傅',
author: '时代'
}, function(data) {
console.log(data);
});
</script>
</body>
Myajax.js:
var myajax = {
get: function(url, datafn) {
// console.log(url);
// console.log(datafn);
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText);
return datafn(result);
}
}
},
post: function(url, dataC, datafn) {
// console.log(url);
// console.log(dataC);
// console.log(datafn);
var arr = [];
for (var k in dataC) {
var str = k + '=' + dataC[k];
arr.push(str);
}
arr = arr.join('&');
// console.log(arr);
var xhr = new XMLHttpRequest;
xhr.open('POST', url);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(arr);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText);
return datafn(result);
}
}
}
}























 1790
1790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








