1.字符串
1.1子串的识别
ES6 之前判断字符串是否包含子串,用 indexOf 方法,ES6 新增了子串的识别方法。
let string = "apple,banana,orange";
string.includes("apple"); // true
string.includes("banana"); // true
string.startsWith("orange"); // false
string.startsWith("apple"); // true
string.endsWith("orange"); // true
string.endsWith("apple"); // false
string.startsWith("banana",6) // true
includes():返回布尔值,判断是否找到参数字符串。
startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。
endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部。
上面三个方法都可以接受两个参数,需要搜索的字符串,和可选的搜索起始位置索引。
1.2字符串重复
console.log("Hello,".repeat(2)); // "Hello,Hello,"
console.log("Hello,".repeat(3.2)); // "Hello,Hello,Hello,"
repeat():返回新的字符串,表示将字符串重复指定次数返回,如果参数是小数,向下取整。
console.log("Hello,".repeat(-0.5)); // ""
console.log("Hello,".repeat(NaN)); // ""
如果参数是0到-1之间的小数,取整得到-0,也就是字符串重复指定次数为0。
如果参数是NaN那么它字符串重复指定次数也为0。

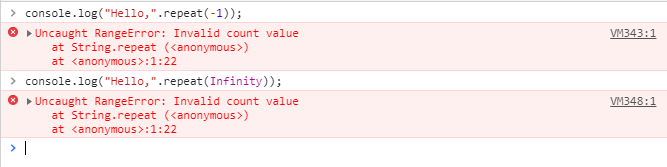
如果参数是负数或者 Infinity ,会报错: RangeError: Invalid count value。
console.log("Hello,".repeat("hh")); // ""
console.log("Hello,".repeat("2")); // "Hello,Hello,"
传入的参数是字符串,则会先将字符串转化为数字。
1.3字符串补全
console.log("h".padStart(5,"y")); // "yyyyh"
console.log("h".padEnd(5,"y")); // "hyyyy"
console.log("h".padStart(5)); // " h"
padStart:返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串。
padEnd:返回新的字符串ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








