前言
今天在学习react 处理多个输入中引入了属性表达式的概念
属性表达式是属于ES6对象拓展
简洁表示
在es6 如果键名和值名是一致的话
那么可以省略一个。换句话说,ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
对象属性名表达式
通常我们定义属性是通过
{a:'xx',
b:'xxx',
c:'xx'}
这样的形式,a,b,c都是字符串,也就是静态的值
ES中可以使用一个动态的可以通过计算得到的属性名(也就是表达式)
let lastWord = 'last word';
const a = {
'first word': 'hello',
[lastWord]: 'world'
};
注意:
1.简洁表示和属性表达式不能同时使用
2.对于表达式计算得到值的类型也有限制,如果得到是一个对象,返回的是‘[object Object]’这个字符串,如果有个对象属性,那么会产生覆盖现象
const keyA = {a: 1};
const keyB = {b: 2};
const myObject = {
[keyA]: 'valueA',
[keyB]: 'valueB'
};
myObject // Object {[object Object]: "valueB"}
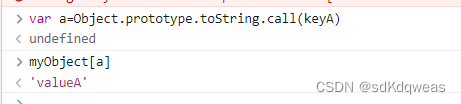
但是如果定义了一个对象名的属性,访问起来也是比较麻烦

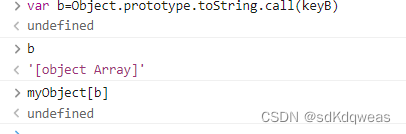
当然也不是任何类型对象能够被转换,当把keyB以数组形式传递进去,会发现得到的结果是undefined
const keyA = {a: 1};
const keyB = [];























 1788
1788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








