1.自定义个数组,并且这个数组必须要拥有Array的【prototype】所有方法
2.给你一个半路杀出来的伪数组,让你把它变成一个真数组
1.自定义个数组,并且这个数组必须要拥有Array的【prototype】所有方法
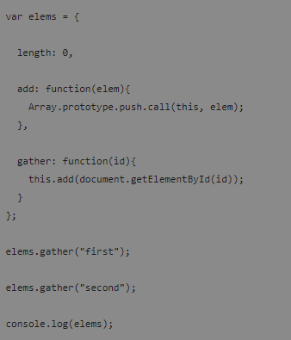
这一题比较简单,我们可以通过call方法来把真正的函数执行委托给Array对象的prototype原型链上面的方法,如下图的代码,调用add,实际上委托给了push方法。
call会把this对象放入push中,push里面用这个this来做文章,也就ok了。
elems不是数组,但是他却能够通过委托的方式,去调用数组的方法。

2.给你一个半路杀出来的伪数组,让你把它变成一个真数组
第二题的话,就是给定一个半路出来的伪数组,把它变成真数组
利用slice方法,slice根据传入的参数,动态截取this的下标
如果没有传入参数,那么默认截取this的全部
所以我们直接传入一个伪数组,他会搞出一个新数组,搬运一下属性过去,proto指向Array的prototype对象。
var arr = Array.prototype.slice.call(aLi);
讲讲他的原理吧
首先,模拟下slice的内部实现机制
Array.prototype.slice = function(start,end)
{
var result = new Array(); //没传参数给的默认值
var start = start || 0;
var end = end || this .length;
for (var i = start; i < end; i++) {
// this=》当前调用slice的那个数组
result.push(this[i]);
}
return result;
}
第二种方法就是模仿第一题的方法,给返回回来的对象,动态添加一些方法,然后内部把这些方法的实际执行委托给Array对象的方法。实际上把伪数组的值取出,push到一个新的数组里面。






















 5339
5339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








