Draw 9-patch 工具 是一个可以让你制作自动调整大小来适应视图内容和屏幕大小的图片位图的所及即所得的工具。选定图片的部位可以根据指针指示的位置进行水平或者竖直方向上进行缩放。
关于NinePatch图片的介绍及它的工作原理,请阅读Canvas and Drawables文档中的NinePatch 图片的相关章节。
这是一个使用Draw 9-patch 工具制作NinePatch 图片的快速引导。如果你想创建一张NinePatch图,那么需要选择一张png格式的图片。
- 在终端里使用draw9patch命令来运行你SDK目录下的 Draw 9-patch 工具。
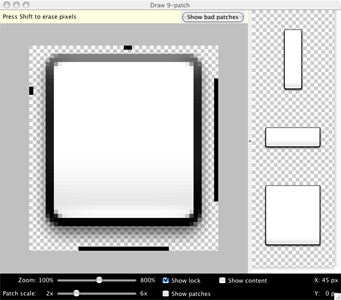
- 拖拽你的png图片到Draw 9-patch工具的窗口中(或者File open 9-patch… 查找你的文件)。你的工作区域会立马打开。左边的窗口是你的绘图区域,在这个区域你可以编辑可伸缩的线以及内容的区域。右边的窗口是视图的展示区域,当它被拉伸时,你可以看到它的变化。
- 点击其中,画一个像素的线来定义可拉伸区域和内容展示区域。右键点击(在mac上是按住shift键点击)来抹去之前划过的线。
- 结束的时候 选择 File > Save 9-patch…,你的图片将会保存为.9.png后缀名的文件。
为了确保你的NinePatch图可以适当缩放,任何可拉伸区域的大小至少2x2像素,否则当你缩小的时候它可能会消失。同时,在图像上提供额外一个像素的安全空间,避免在缩放的时候可能会导致颜色在边界上的变化造成结垢(颜色扭曲)。
注:一个正常的PNG文件(. PNG)在图像边界将有一个空的单像素,您可以在其中绘制拉伸的补丁和内容区域。以前保存的NinePatch文件(。9。PNG)将被加载。图面积并没有增加。
操作控制选项:
- Zoom: 调整绘制区域中图像的缩放级别。
- Patch scale: 调整绘制区域中图像的比例。
- Show lock: 当鼠标悬浮在图形区域上时显示不可绘制区域。
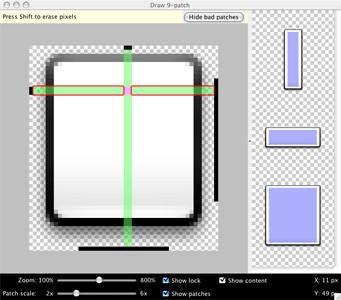
- Show patches: 显示可拉伸区域 (粉红色区域就是可拉伸区域 )
- Show content: 内容区域高亮显示 (紫蓝色就是内容的可显示区域)
- Show bad patches:拉伸时在图形区域添加一个红色边框,可以在图形中产生伪影。如果你消除所有的坏补丁,你的拉伸图像的视觉连贯性将被维护。


























 7574
7574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








