.net core mvc在线考试系统asp.net考试系统源码考试管理系统
主要技术:
基于.net core mvc架构和sql server数据库,数据库访问采用EF core code first,前端采用vue.js和bootstrap。
功能模块:
系统包括前台和后台两个部分,分三种角色登录。
管理员登录后台,拥有科目管理,题库管理,考试管理,成绩管理,用户管理等功能。
教师登录后台,可进行题库管理,考试管理和成绩管理。
用户登录前台,可查看考试列表,参加考试,查看已考试的结果,修改密码等。
系统实现了国际化,支持中英两种语言。
源码打包:
包含全套源码,数据库文件,需求分析和代码说明文档。
运行环境:
运行需vs2019或者以上版本,sql server2012或者以上版本。









.NET Core MVC在线考试系统开发分析
引言
随着互联网的发展和普及,在线考试系统在教育、企业培训等领域得到了广泛应用。本文将介绍一个基于.NET Core MVC架构和SQL Server数据库的在线考试系统的设计与实现。系统采用了EF Core Code First作为数据库访问技术,前端使用了Vue.js和Bootstrap框架。文章将围绕系统的主要技术、功能模块、运行环境等方面进行详细阐述。
一、主要技术
1. .NET Core MVC架构
.NET Core是一个开源、跨平台的框架,使用C#语言进行开发。通过采用MVC(Model-View-Controller)架构,系统能够实现良好的分层结构,提高代码的复用性和可维护性。
2. SQL Server数据库
SQL Server是微软公司开发的关系型数据库管理系统(RDBMS),其稳定性和高性能广受好评。系统使用SQL Server作为持久化数据存储的解决方案,能够满足在线考试系统对数据管理和查询的需求。
3. EF Core Code First
Entity Framework (EF) Core是.NET Core平台的对象关系映射(ORM)工具,能够简化数据库操作。系统采用EF Core Code First技术,通过定义C#实体类,自动生成数据库表结构和关联关系,提高了开发效率和可维护性。
4. 前端技术
系统前端采用了Vue.js和Bootstrap框架。Vue.js是一种流行的JavaScript框架,能够实现动态的用户界面。Bootstrap是一个用于快速构建响应式网站的开源工具,提供了丰富的UI组件和样式。
二、功能模块
该在线考试系统包含前台和后台两个部分,分为管理员、教师和用户三种角色。各个角色的功能如下:
1. 管理员角色
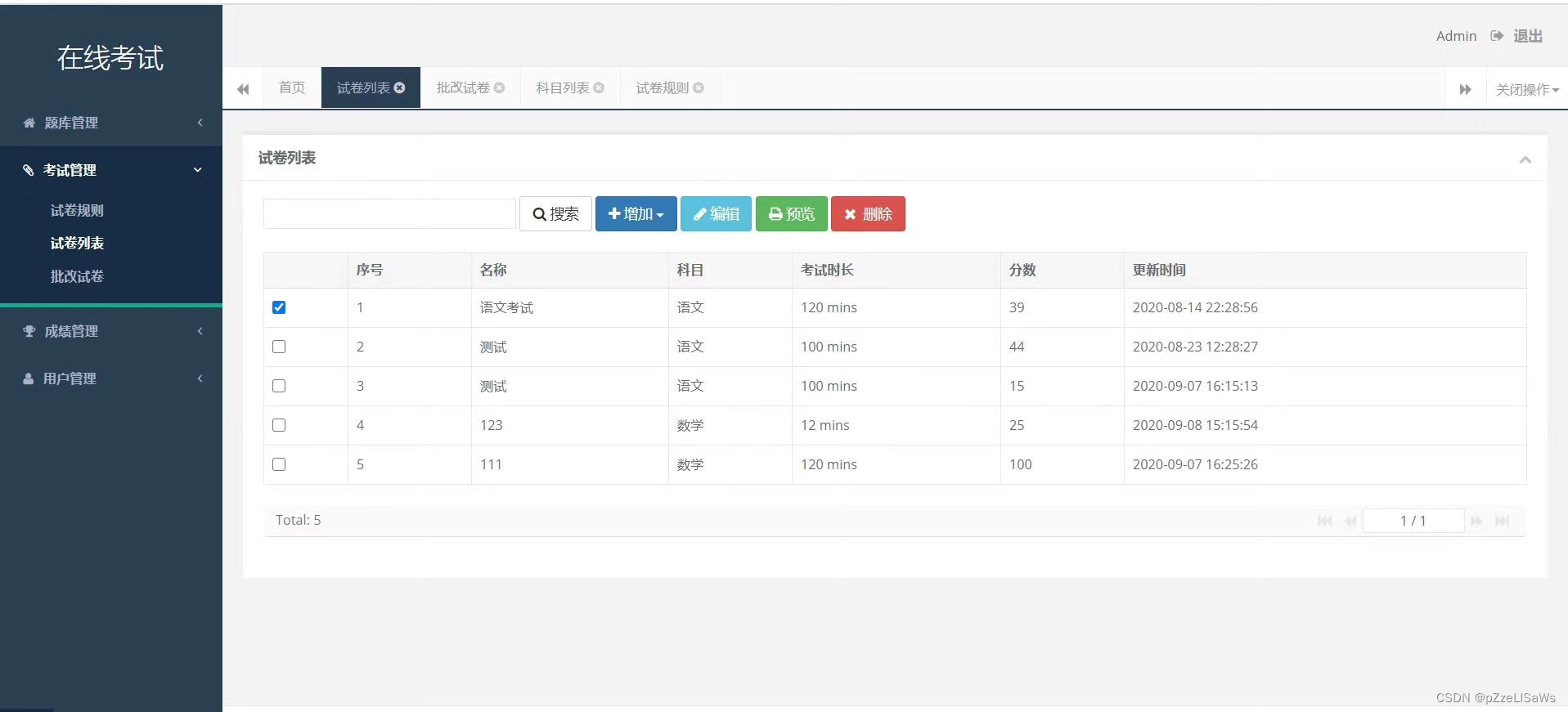
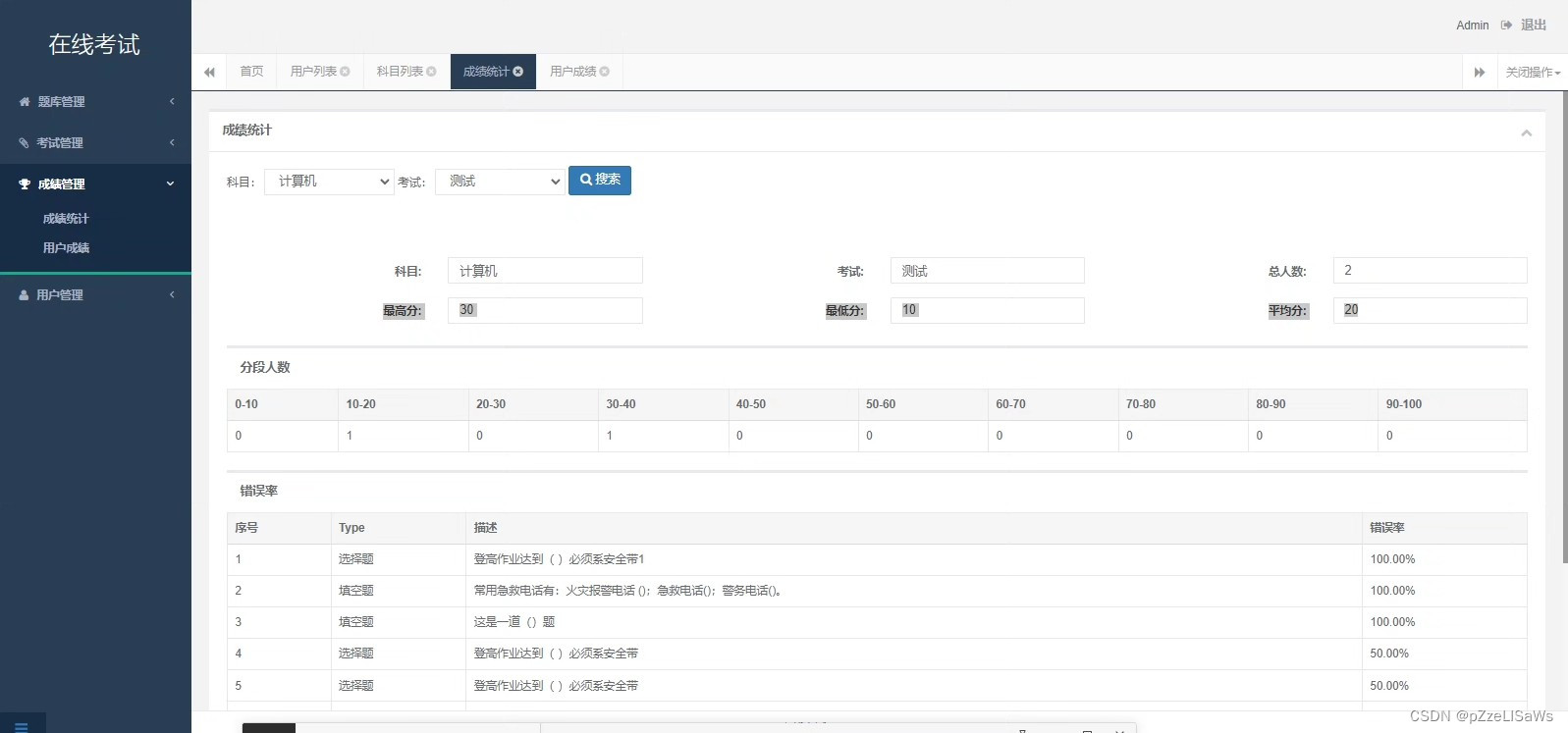
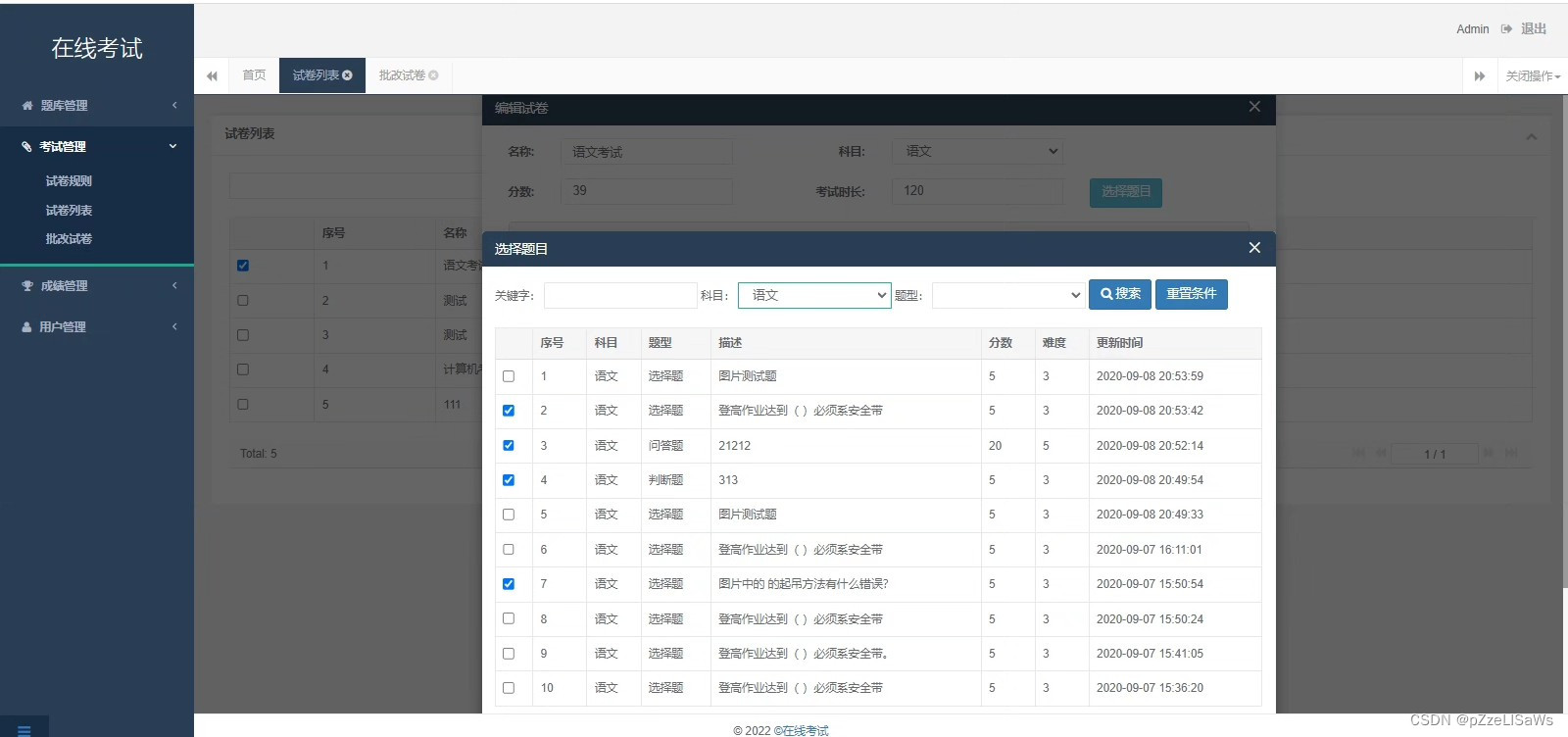
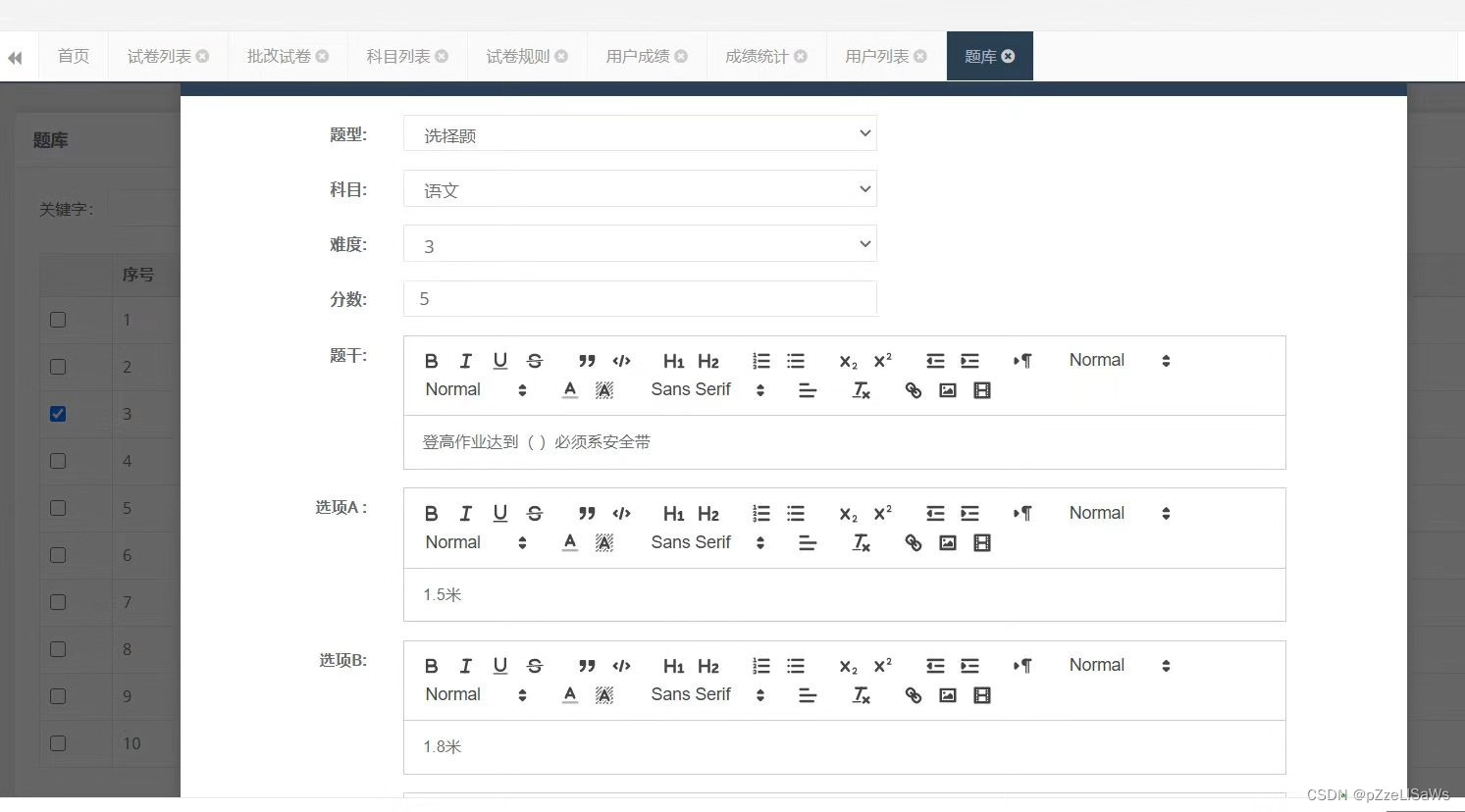
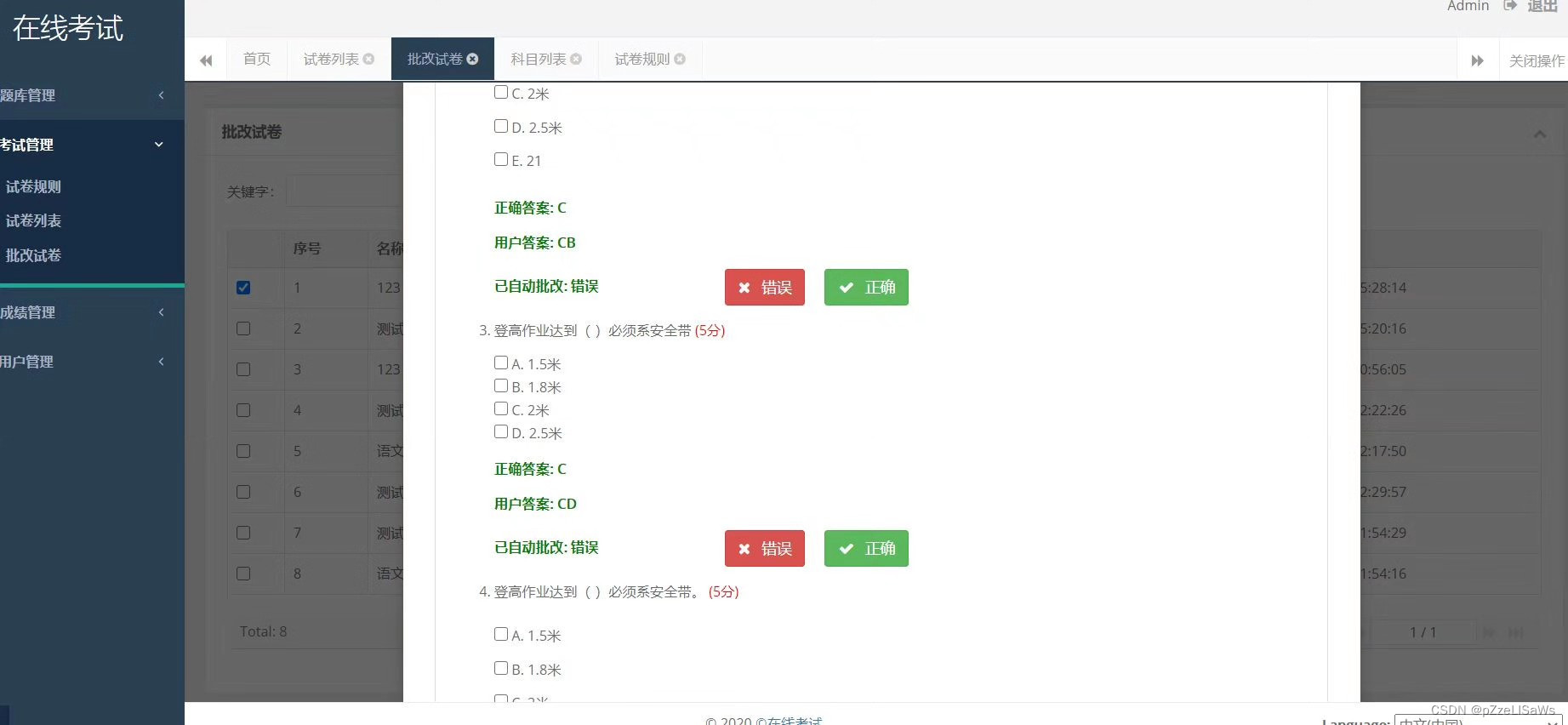
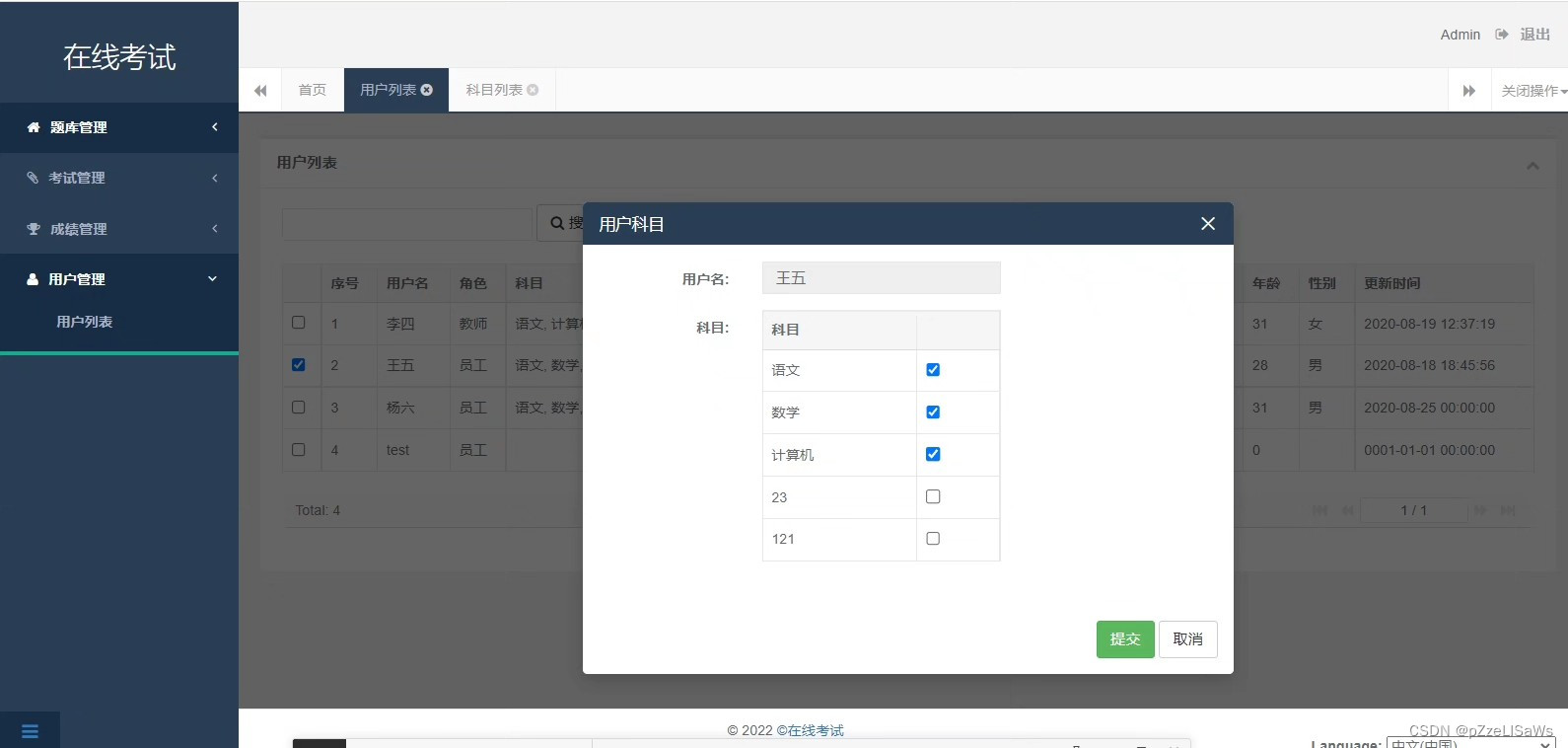
管理员登录后台系统,可以进行科目管理、题库管理、考试管理、成绩管理和用户管理等操作。管理员可以新增、编辑和删除科目,管理题库中的试题,创建考试并设置考题、时间和考生等相关信息,查看和导出考试成绩,管理用户账号和权限等。
2. 教师角色
教师登录后台系统,可以进行题库管理、考试管理和成绩管理。教师可以添加、编辑和删除题库中的试题,创建考试并设置考题、时间和考生等相关信息,查看和导出考试成绩。
3. 用户角色
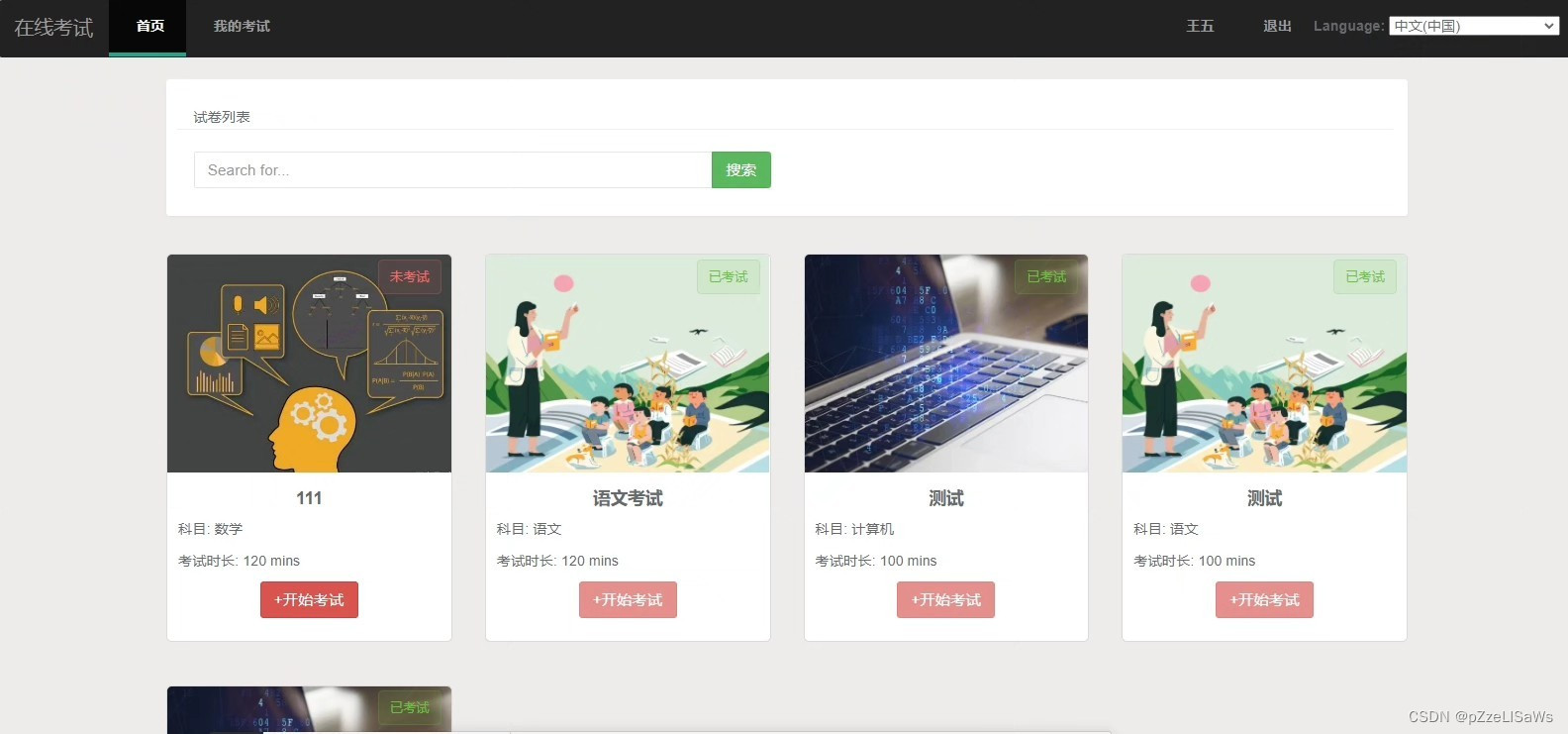
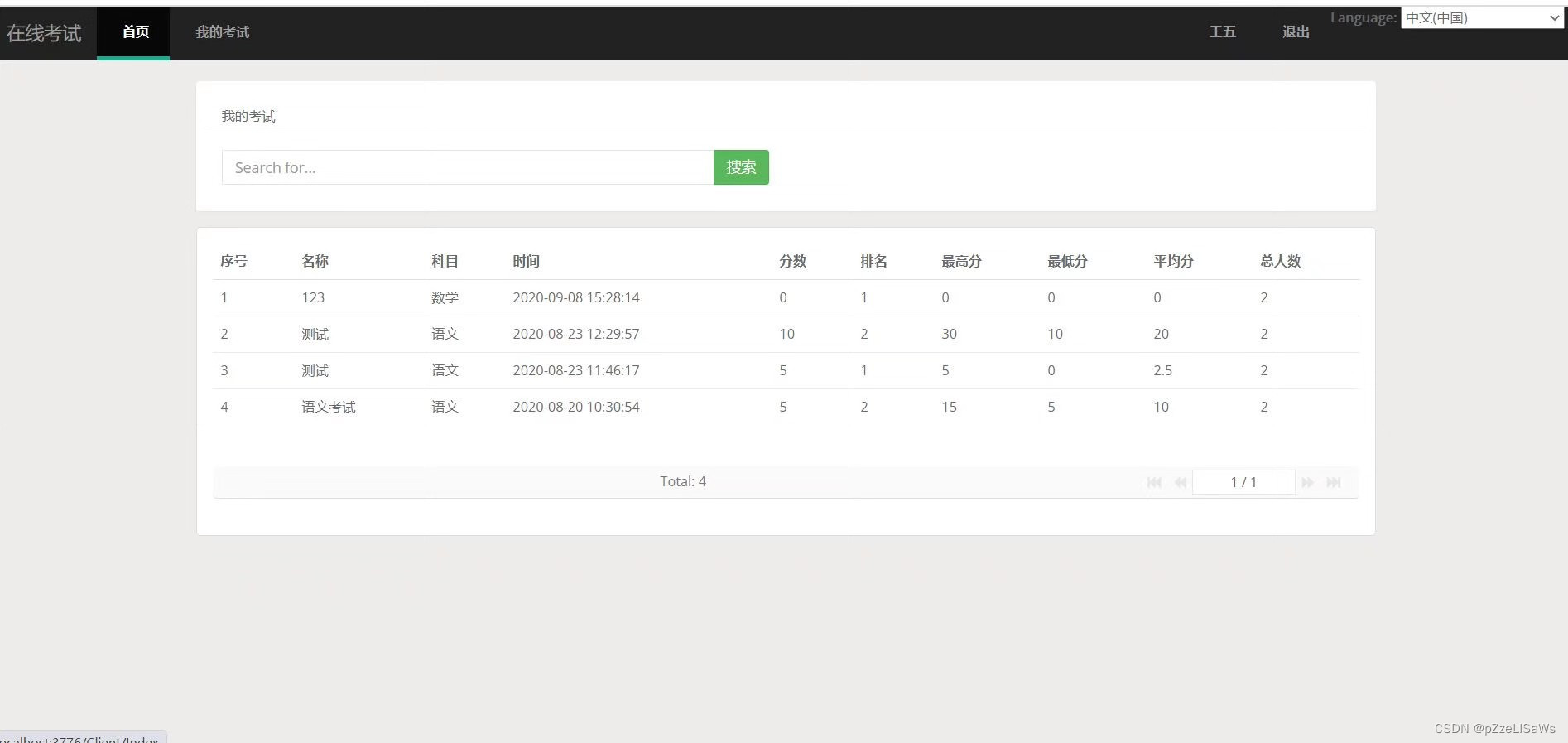
用户登录前台系统,可以浏览考试列表,参加考试,查看已考试的结果,修改密码等操作。用户可以根据自己的需要选择参与感兴趣的考试,并在规定时间内完成答题,系统会自动批改并展示考试结果。
三、系统实现
1. 国际化支持
该系统实现了国际化功能,支持中英两种语言。用户可以根据自己的语言偏好选择合适的语言界面,提高了系统的用户友好性和可用性。
2. 源码打包
系统提供全套源码、数据库文件、需求分析和代码说明文档的打包,方便用户进行二次开发和定制化。
四、运行环境
该系统运行需使用VS2019或以上版本进行开发和调试,数据库使用SQL Server 2012或以上版本。系统对于开发环境的要求较高,但能够充分发挥.NET Core和SQL Server的优势和稳定性。
结论
通过采用.NET Core MVC架构和SQL Server数据库,该在线考试系统具备了良好的可扩展性和可维护性。系统的功能模块设计合理,满足了管理员、教师和用户的需求。国际化支持和源码打包进一步提升了系统的可用性和可定制性。技术选型和开发环境的要求使系统具备高性能和稳定性。该系统的设计和实现为在线考试系统的开发提供了一个参考和借鉴的案例。
注:本文纯属作者个人观点和技术分析,仅供参考,不构成实质性的技术指导和解决方案。
相关代码,程序地址:http://imgcs.cn/lanzoun/743502472693.html







 本文详细介绍了基于.NETCore/MVC和SQLServer的在线考试系统,涉及数据库访问的EFCoreCodeFirst、前端技术Vue.js和Bootstrap,以及管理员、教师和用户角色的功能模块、国际化支持和源码打包等内容。
本文详细介绍了基于.NETCore/MVC和SQLServer的在线考试系统,涉及数据库访问的EFCoreCodeFirst、前端技术Vue.js和Bootstrap,以及管理员、教师和用户角色的功能模块、国际化支持和源码打包等内容。














 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








