目录
HTTP抓包工具
学习HTTP协议前,需要先下载一个抓包工具,这样方便我们学习HTTP协议。
抓包工具下载
这个抓包工具可以完整的展示出HTTP报文,方便我们观察报文内容。
Download Fiddler Web Debugging Tool for Free by Telerik
① 通过这个网站下载Fiddler工具,下载过程一直next即可。
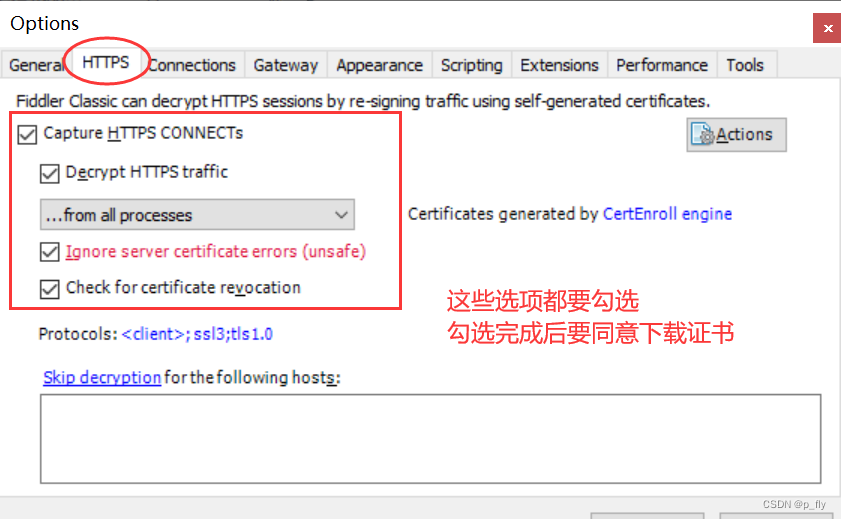
② 开启HTTPS功能,同意下载对应的证书
在Tools下的Options选项

完成以上步骤后就可以开始抓包了。
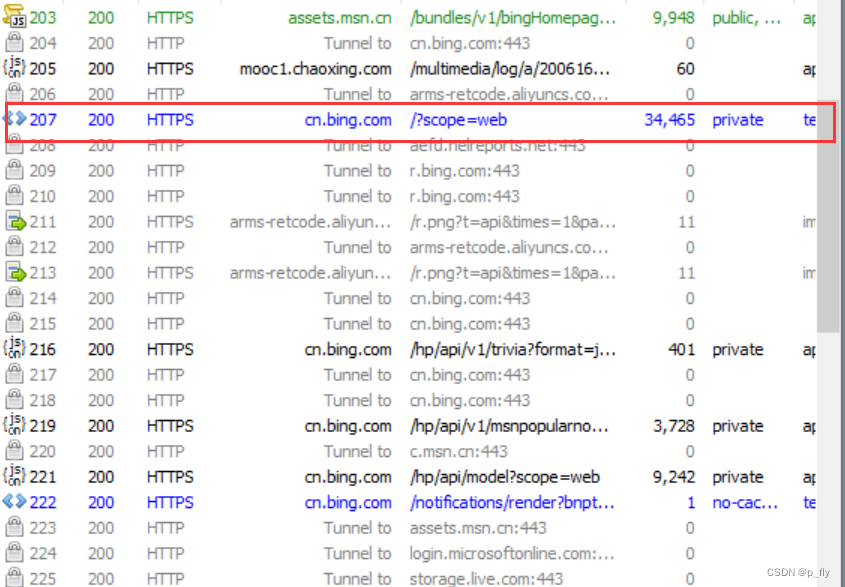
查看抓包内容
访问一下bing搜索网站

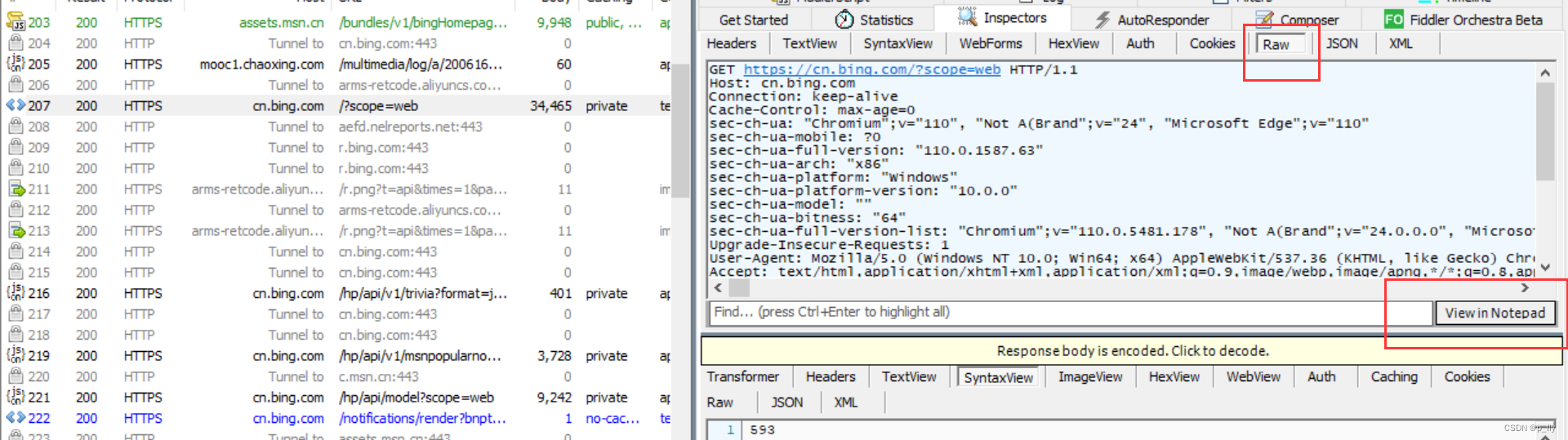
双击改内容。

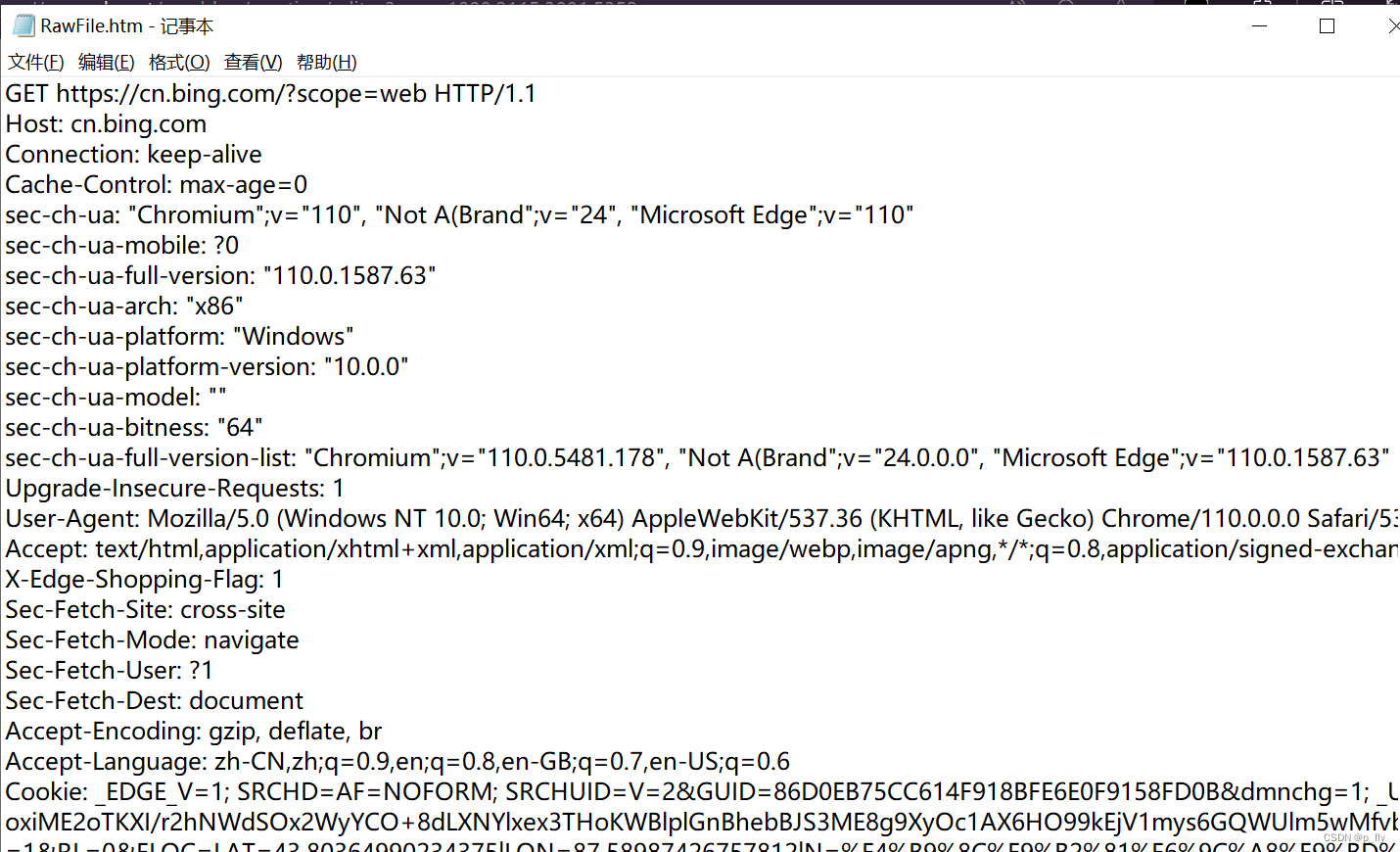
此时就用记事本打开了抓包内容

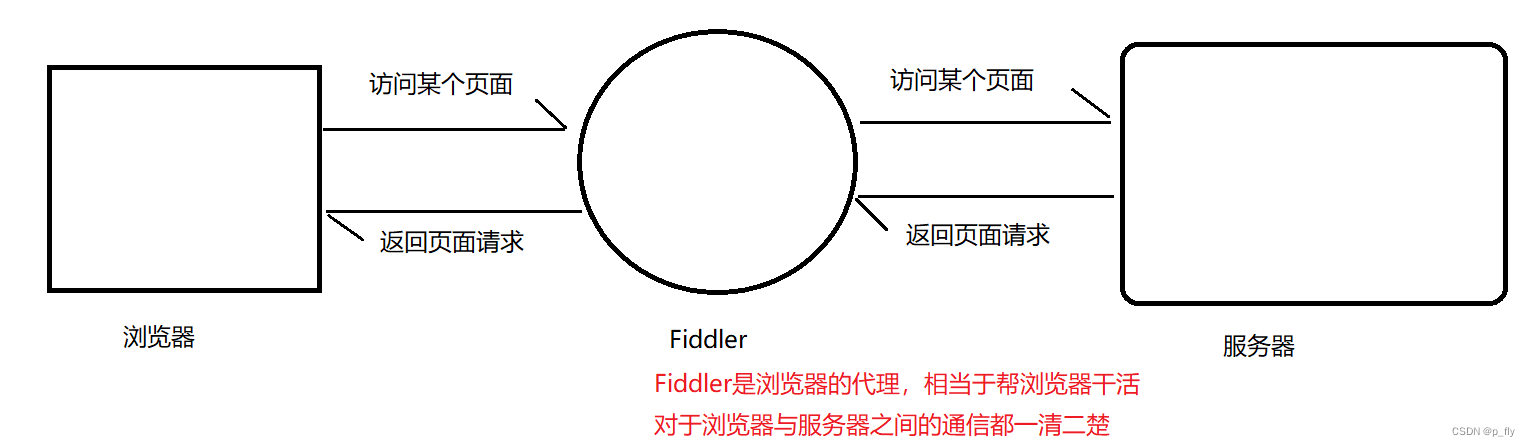
抓包原理

正向代理:帮客户端代理
反向代理:帮服务器代理
HTTP协议格式
学习协议,就是学习它的协议格式。接下来将通过发送发的HTTP请求协议格式和接收方HTTP响应协议格式来认识HTTP协议。
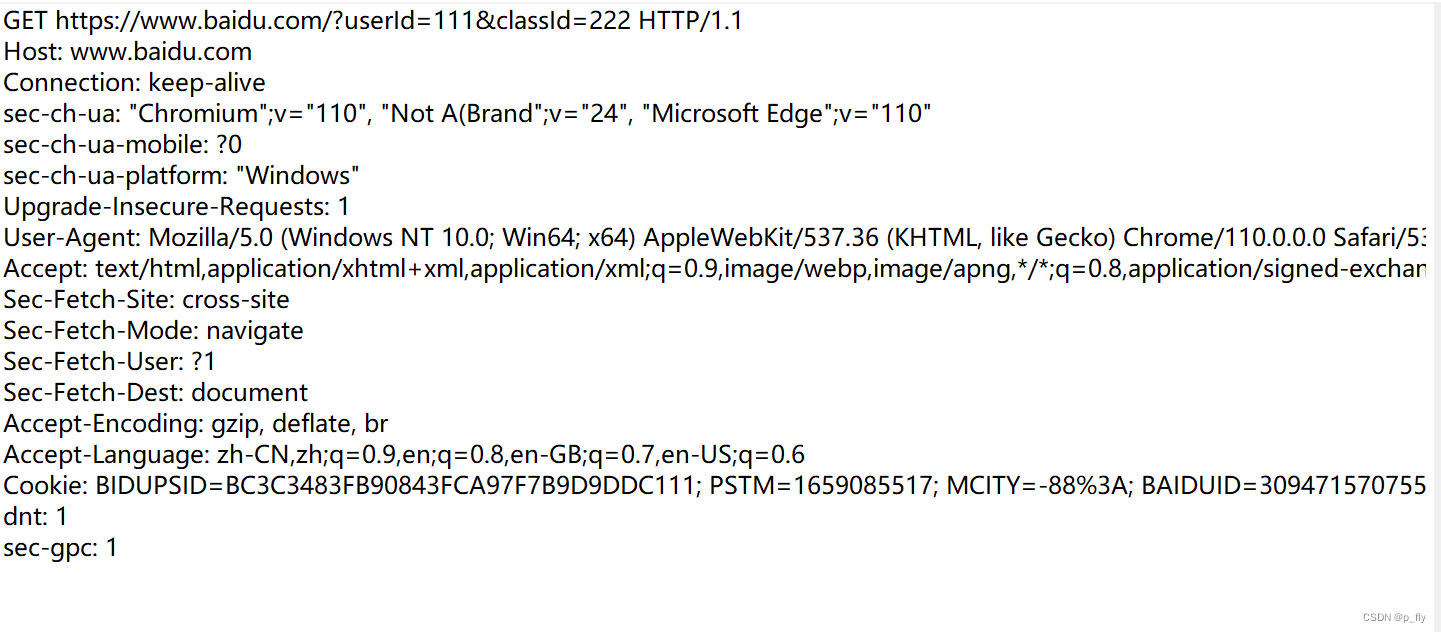
发送方格式
发送方格式如下:

方法
| 方法 | 说明 | 支持的HTTP协议版本 |
| GET | 获取资源 | 1.0 1.1 |
| POST | 传输实体主体 | 1.0 1.1 |
| PUT | 传输文件 | 1.0 1.1 |
| HEAD | 获得报文首部 | 1.0 1.1 |
| DELETE | 删除文件 | 1.0 1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECTION | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINE | 断开连接关系 | 1.0 |
上面的这些方法中,GET的使用次数占绝大多数,POST占一小部分,其余方法共占用一小部分。
GET方法
什么行为会触发GET方法
在网站上输入一个URL就会发送一个GET请求;
HTML中的link、img、script等标签也会发送GET请求;
JavaScript中的ajax也能构造GET请求。
POST方法
什么行为会触发POST方法
用户提交数据给服务器(比如登录页面);
HTML中的from标签也可以构造POST请求;
JavaScript中的ajax也能构造构造POST请求。
GET方法和POST方法的区别
①GET一般是从服务器获取数据
POST一般是给服务器提交数据
②GET的信息一般放在URL中的query string中的
POST信息一般放在请求正文中
③GET通常被设计成幂等
POST不要求幂等
幂等:每次输入的内容一样,得到的结果也一样
④GET可以缓存
POST一般不能缓存
缓存:请求的结果保存下来,下次直接取结果,不用发送请求
这只是这两个方法通常是这样使用的,本质上没有任何区别,上面的情况完全可以互换。
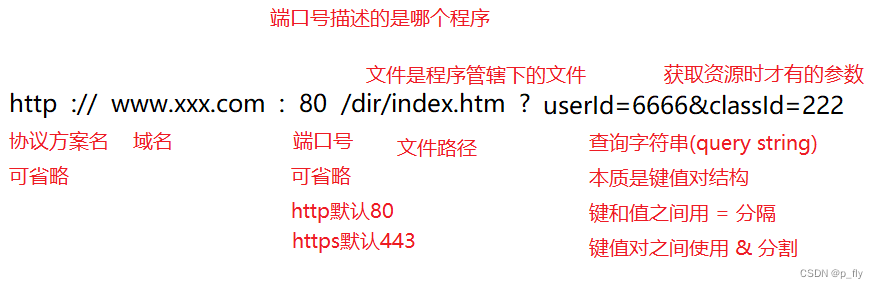
URL

URL encode
上面出现的 / : ? 等在URL中都是有特殊意义了,不能随意出现。如果想要使用,就先要进行转义。
转移规则:先把字符转成十六进制,从右往左取四位,把两位当成一位,在前面加上% 变成 %XX的形式。通过这个网站UrlEncode编码/UrlDecode解码 - 站长工具 (chinaz.com)可以转回来。
版本
HTTP的版本:0.9 -> 1.0 -> 1.1 -> 2.0 -> 3.0
1.0 1.1 2.0这三个版本都是基于传输层的TCP协议实现的,而3.0是基于UDP实现的。
最主要使用的版本还是1.1和2.0
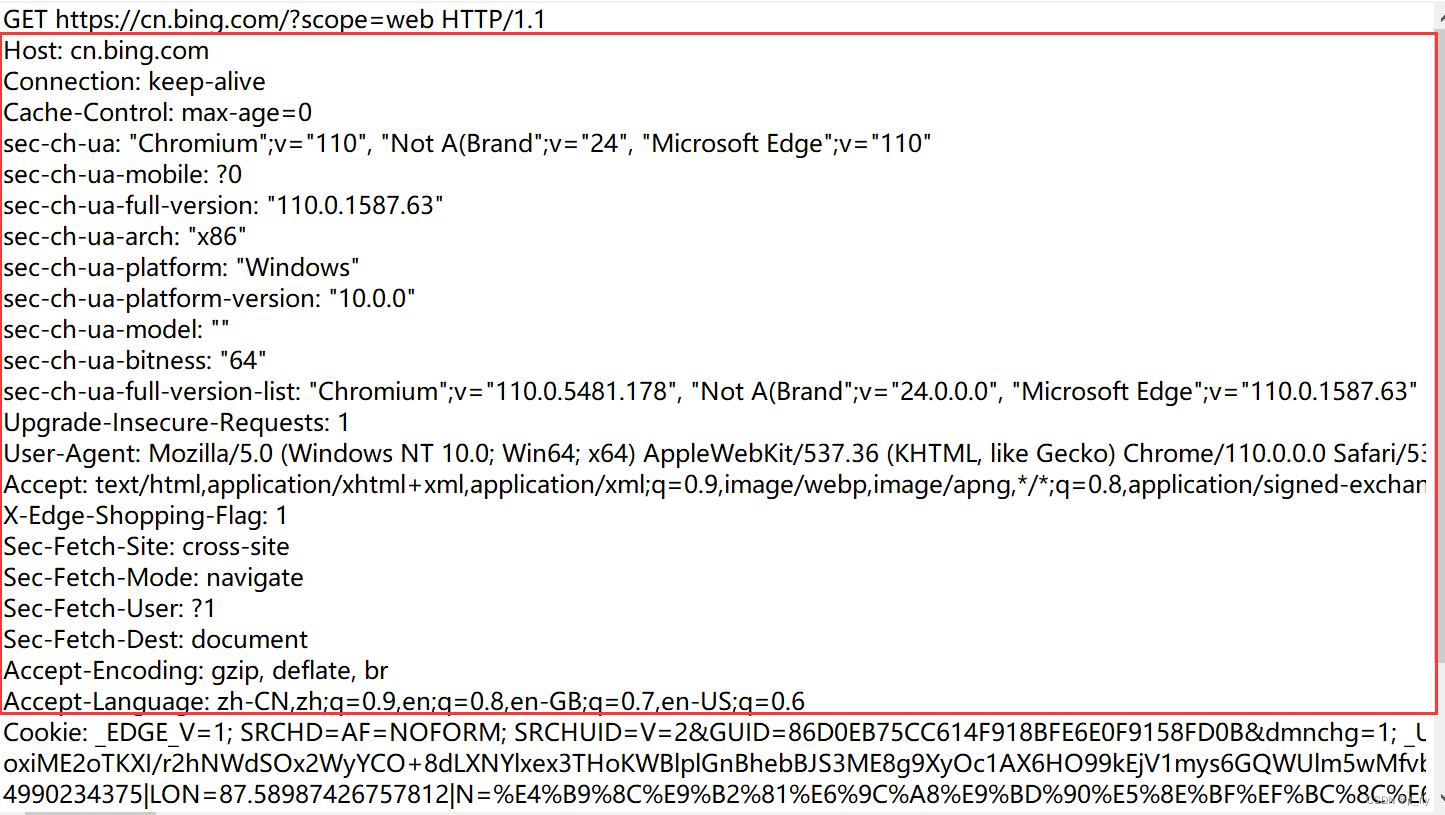
请求报头
请求报头是很多个键值对组成的,每个键值对占一行,键和值之间使用 : 分割

报头的内容种类非常多,下面介绍几个比较常见的。
Host:表示服务器主机的地址和端口
Content-Length:表示正文中的数据长度
Content-Type:表示正文中的数据格式
User-Agent:早期的浏览器版本升级迭代,导致浏览器不同版本之间差异很大。旧版只支持文本,而新版还支持图片... ...开发网页的时候,为了支持不同版本的浏览器,就做了很多版本的网页。User-Agent的内容就是浏览器的版本。
现在User-Agent主要用来区分PC端和移动端。
Refer:表示这个当前页面是从哪个页面跳转过来的。
Cookie:本质上是浏览器给网页提供的 存储本地数据 的机制。
存储方式是键值对,存储内容是程序员自己定义的。
Cookie来自服务器中的数据。服务器通过报头的Set-Cookie设置Cookie,并且决定存储什么内容。
Cookie存储在浏览器,也就是存在硬盘当中。存储划分: 浏览器 + 域名。不止存储了键值对,还存储了过期时间。
Cookie数据会和请求一起返回到服务器中。这样服务器就知道浏览器的一些状态。
空行
由于HTTP报文中没有规定报头中的键值对可以存在多少个,也没有记录报头中有多少个键值对,通过这个空行就可以很好的把报头和正文部分分隔开来,从而有效的解决粘包问题。
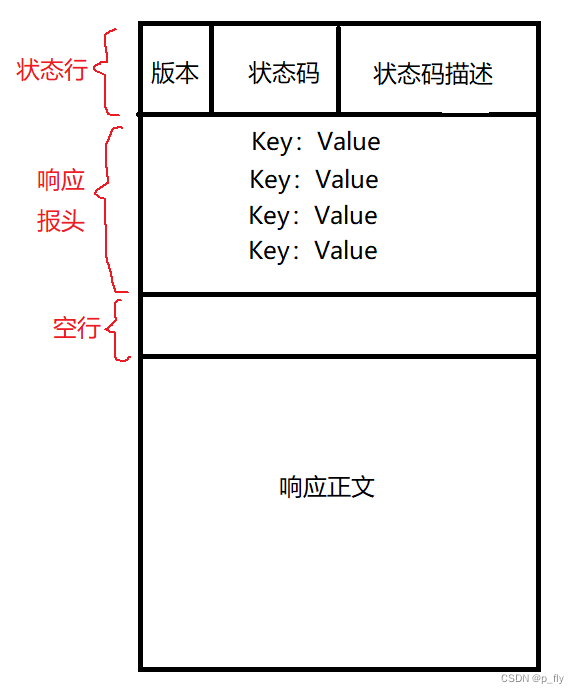
接收方格式
下面是接收方返回的报文格式。

状态码 + 状态码描述
状态码表示访问界面的结果。通过这个网站HTTP 响应状态码 - HTTP | MDN (mozilla.org)可以仔细查询状态码所代表的含义。
常见的状态码 + 状态码描述:
200 OK :表示访问成功。
403 Forbidden :表示访问被拒绝。需要一定的权限才可以访问。
404 Not Found :表示没有从服务器找到目标资源。
405 Method Not Allowed :表示方法不支持,或者不允许用户使用这个方法。
500 Internal Server Error :表示服务器内部出现问题。服务器内部的代码执行出现问题,导致服务器崩溃。
504 Gateway Timeout :表示处理请求超时。出现在服务器负载较大的时候。
302 Move Temporarily :临时重定向。
临时重定向:每次当浏览器向服务器请求访问某个网站,但是该网站的IP暂时转移了,所以服务器就返回新网站的IP,浏览器拿到新的IP后再访问新的。永久重定向:第一次重定向后,当再次访问旧网站时直接访问新IP。请求转发:当浏览器访问旧IP的时候,服务器直接自动找到新的IP,并且返回请求。
| 类别 | 原因短语 | |
| 1XX | Informational(信息性状态码) | 接受的请求正在处理 |
| 2XX | Success(成功状态码) | 请求状态正常处理完毕 |
| 3XX | Redirection(重定向状态) | 需要进行附加操作完成请求 |
| 4XX | Client Error(客户端错误状态码) | 客户端无法处理请求 |
| 5XX | Server Error(服务器状态错误码) | 服务器无法处理请求 |
响应报头
于请求报头基本一致。常见的报头内容:
text/html : body 数据格式是 HTMLtext/css : body 数据格式是 CSSapplication/javascript : body 数据格式是 JavaScriptapplication/json : body 数据格式是 JSON
构造HTTP请求
form表单构造请求
form这个HTML标签通常用于给服务器发送GET请求和POST请求。
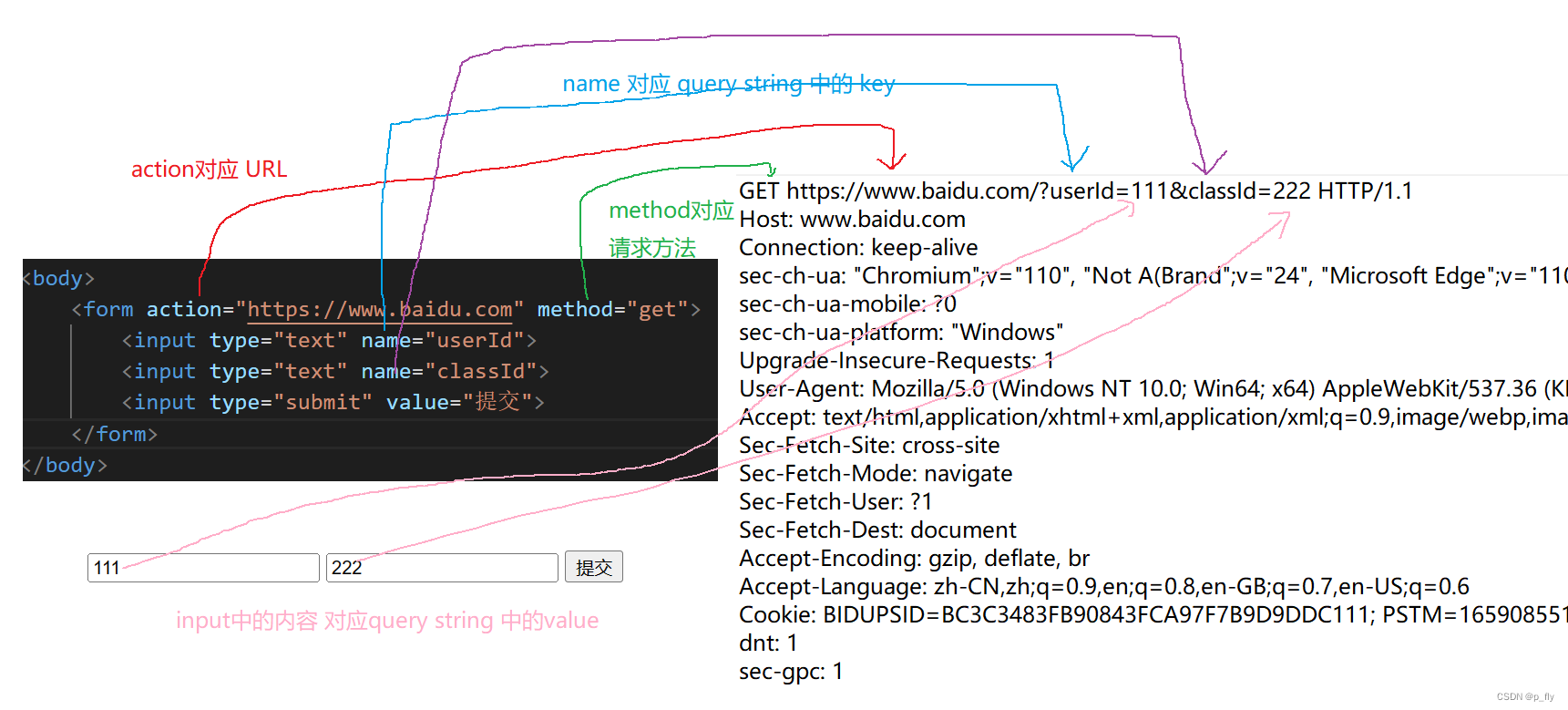
form重要参数:
action:构造HTTP请求的URL
method:构造HTTP请求的方法是什么,只能是GET和POST
input重要参数:
type:表示输入类型 text表示文本 password表示密码 submit表示提交按钮
name:表示构造出的HTTP请求的query string的key query string的 value 是输入框用户输入的内容
value:input
发送GET请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form表单构造请求</title>
</head>
<body>
<form action="https://www.baidu.com" method="get">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
</body>
</html>

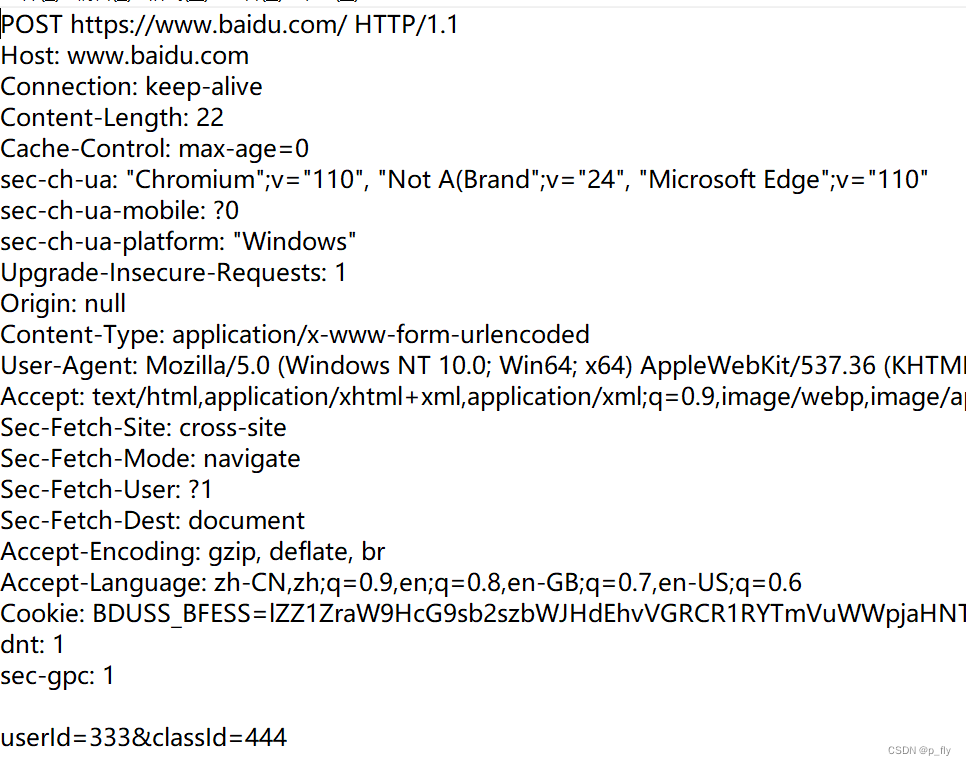
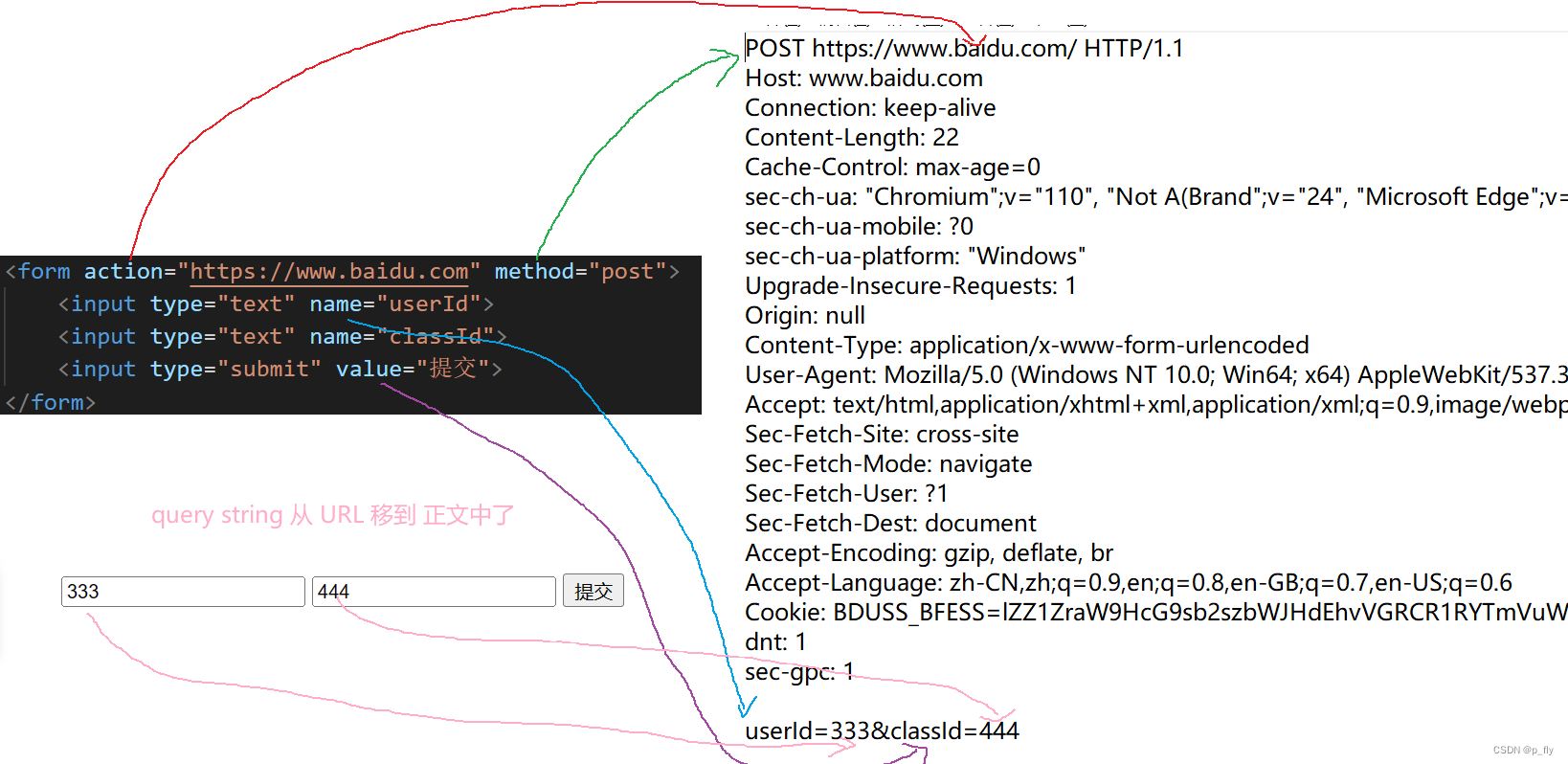
发送POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form表单构造请求</title>
</head>
<body>
<form action="https://www.baidu.com" method="post">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
</body>
</html>

ajax构造请求
Asynchronous JavaScript + XML(异步 JavaScript 和 XML)
异步:通过ajax发送请求之后,不需要等服务器返回结果,可以继续往下执行后续代码。当服务器返回之后,通知浏览器后再继续处理结果。
同步:发送请求后,需要等浏览器返回结果后才可以执行后续代码。
JavaScript 原生提供的ajax的API使用较为麻烦
jquery 提供的ajax 把原生的API进行了封装,使用更为简单
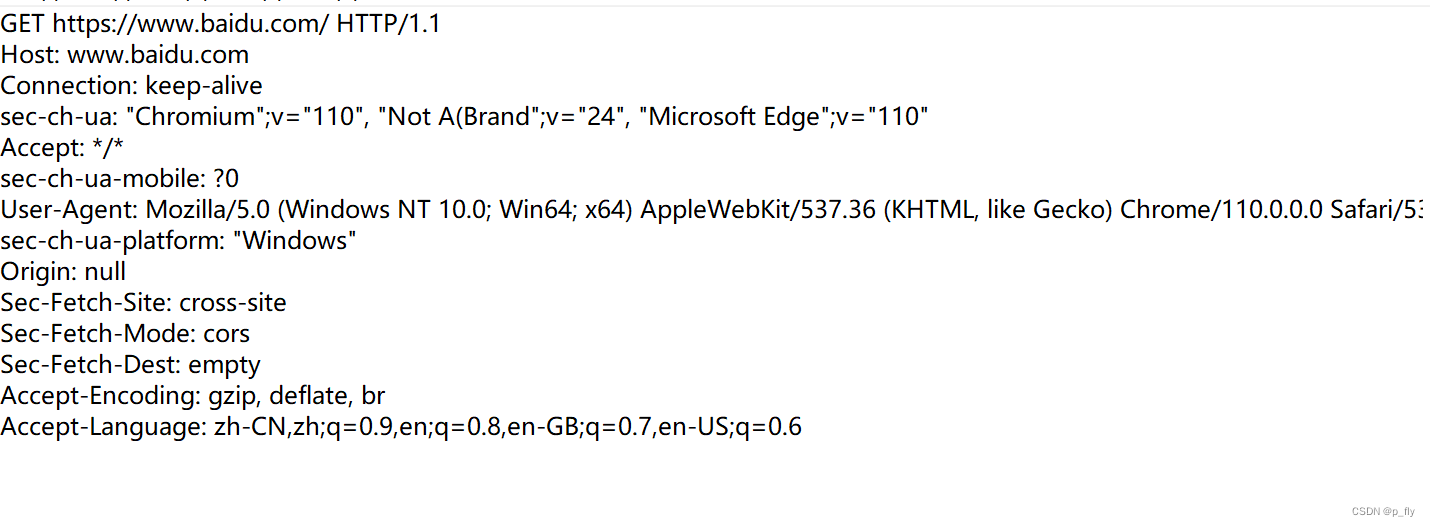
发送GET请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用jquery中的ajax</title>
<!-- 复制粘贴到本地,从本地打开 -->
<script src="js/jquery3.6.4.min.js"></script>
</head>
<body>
<!-- 从网络连接打开 -->
<!-- <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> -->
<script>
// $ 是一个全局变量,jquery中的api都是通过引用这个对象的方法
$.ajax({
type: 'get',
url: 'https://www.baidu.com',
// success 声明了一个回调函数,只有浏览器收到了服务器返回的响应后才会触发该函数
success: function(data) {
console.log("服务器返回的响应到达浏览器之后执行这里的代码!");
}
})
console.log("无需等待浏览器响应,继续往后执行的代码!");
</script>
</body>
</html>
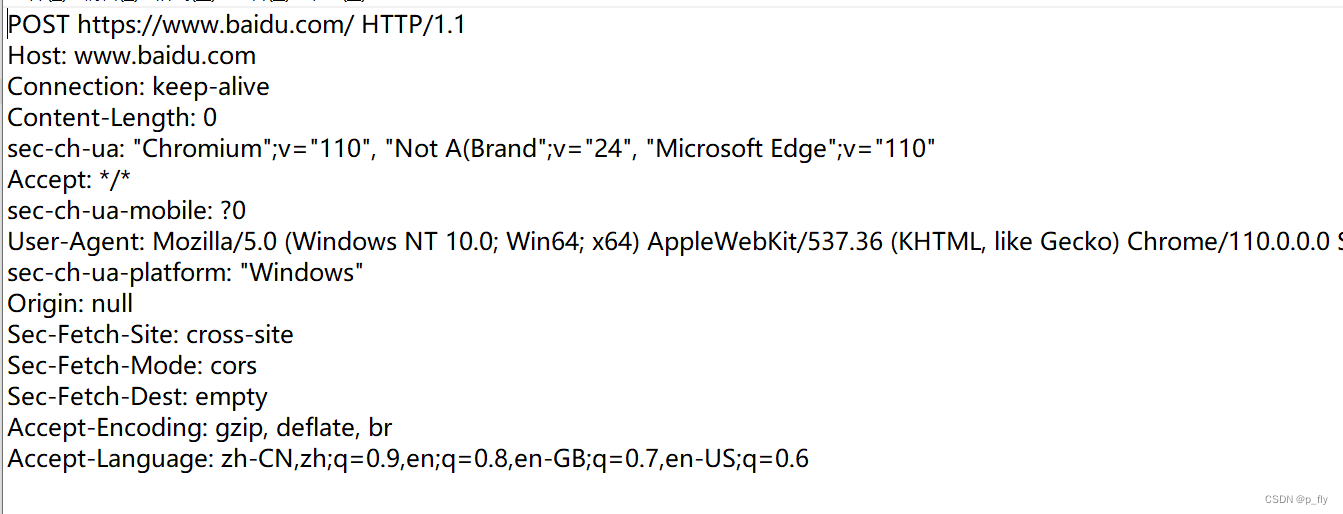
发送POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用jquery中的ajax</title>
<!-- 复制粘贴到本地,从本地打开 -->
<script src="js/jquery3.6.4.min.js"></script>
</head>
<body>
<script>
$.ajax({
type: 'post',
url: 'https://www.baidu.com',
success: function(data) {
console.log("服务器返回的响应到达浏览器之后执行这里的代码!");
}
})
console.log("无需等待浏览器响应,继续往后执行的代码!");
</script>
</body>
</html>
使用Postman软件构造请求
Download Postman | Get Started for Free
通过上面网站下载安装注册Postman软件。
完成后
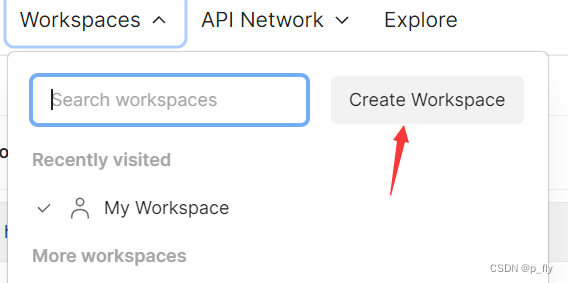
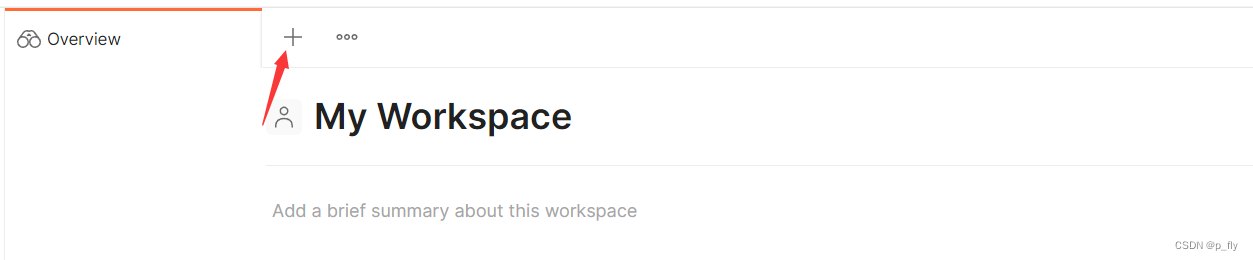
①创建Workspaces


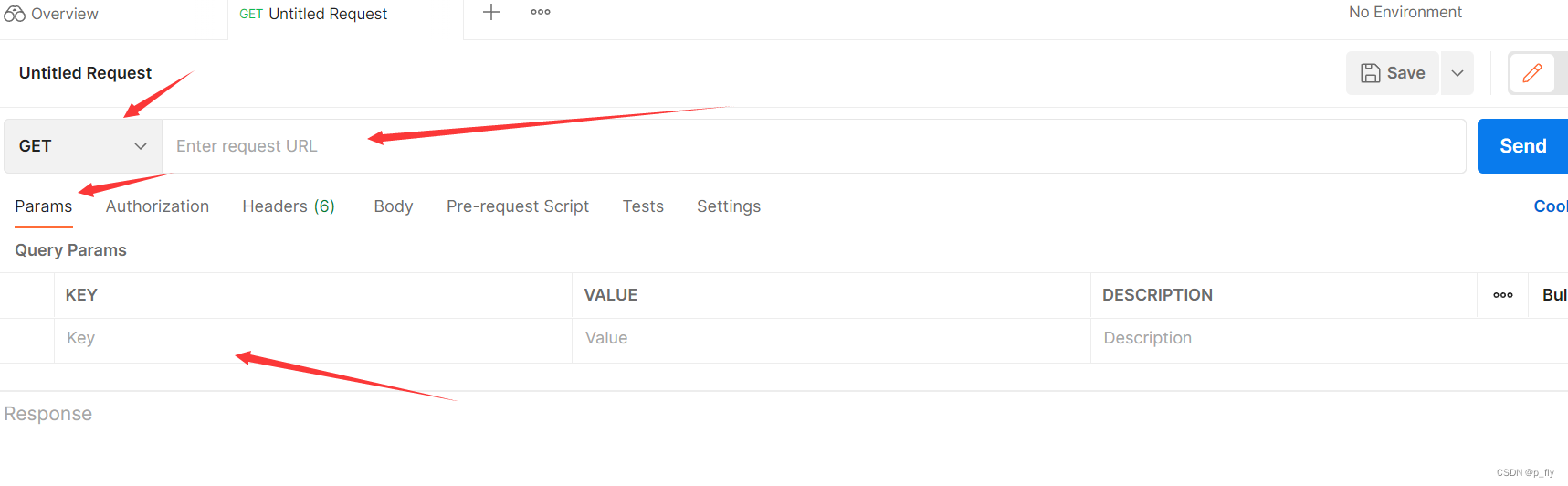
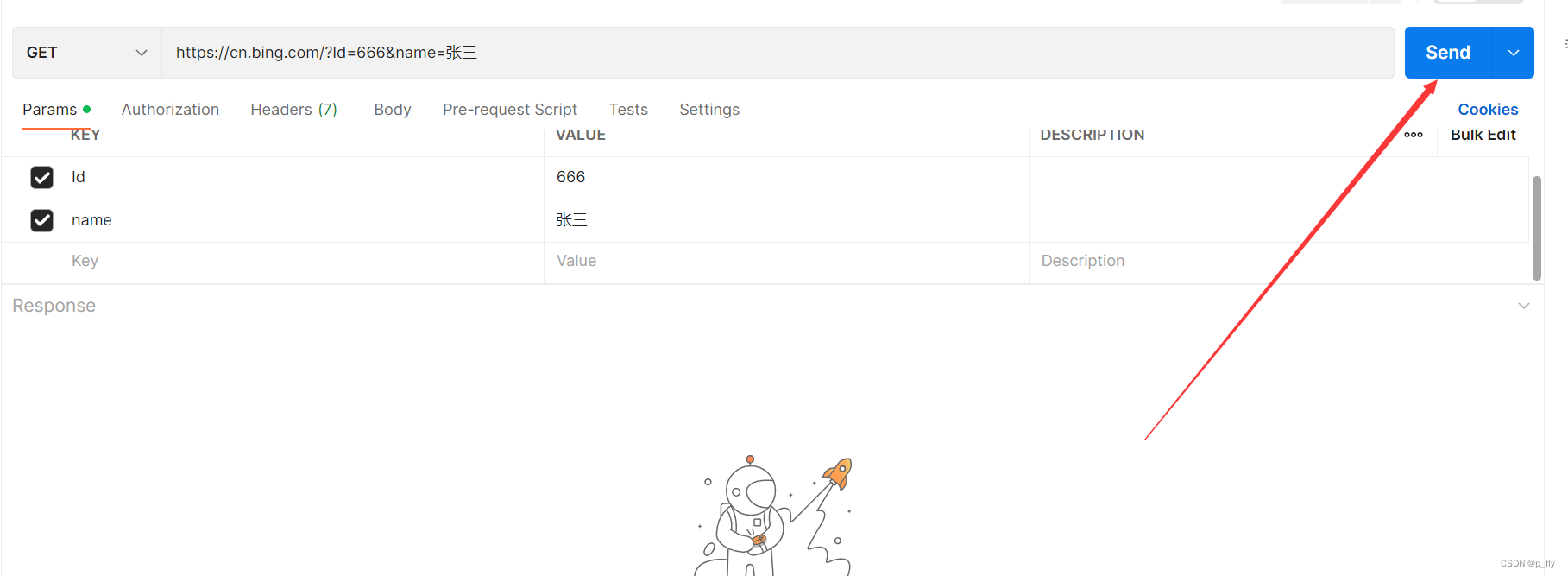
②构造请求

③发送请求
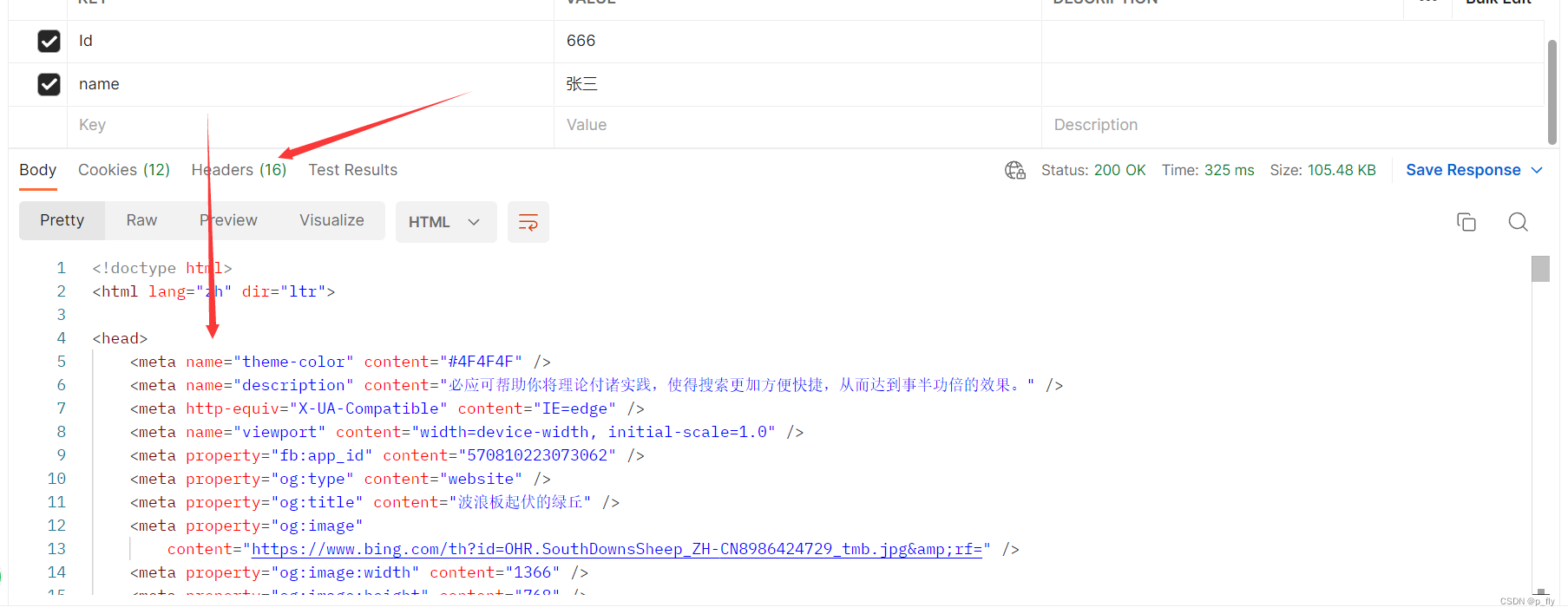
 ④得到响应
④得到响应

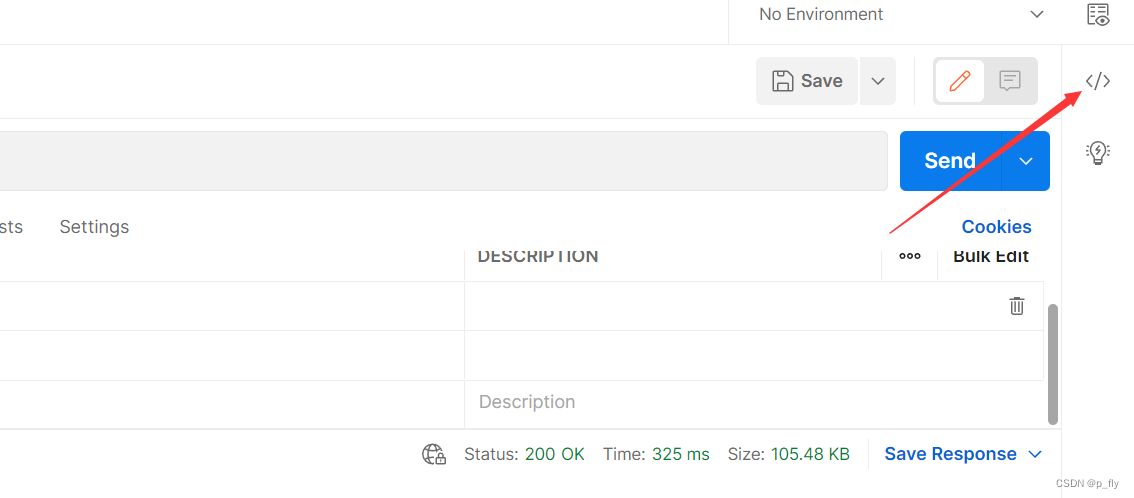
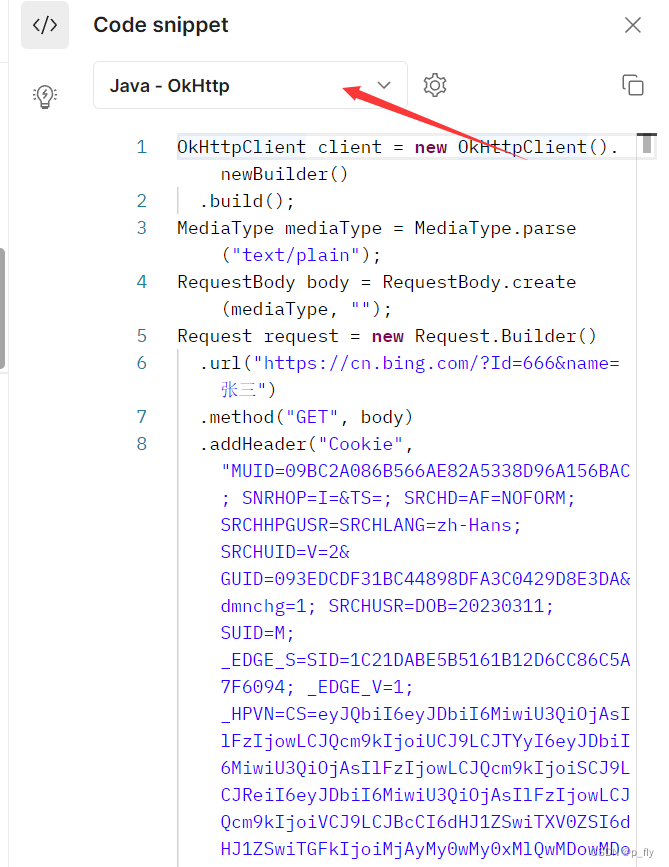
另外,该软件还可以把请求写成各种编程语言代码。


有什么错误评论区指出。希望可以帮到你。






















 5905
5905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








