服务器部署vue项目(nginx配置)
一、git下载vue项目到服务器
cd /home/code
git clone git@github.com:用户名/xxx.git
二、配置nginx
1.安装依赖和相关库赖
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel
2.下载nginx安装包并解压
cd /usr/local
wget http://nginx.org/download/nginx-1.14.0.tar.gz
tar -zxvf nginx-1.14.0.tar.gz
3.配置和安装
cd nginx-1.14.0
//安装证书等 (可选)
./configure --with-http_stub_status_module --with-http_ssl_module
./configure --prefix=/usr/local/nginx
make && make install
4.启动nginx
cd ../nginx/sbin
./nginx
//重启
./nginx -s reload
// 关闭
./nginx -s stop
5.查看nginx
ps -ef | grep nginx
配置完访问公网ip页面显示

说明配置成功
三、vue的打包和nginx的配置
1.vue项目打包
// 打包生成一个dist包 用来nginx配置路径
npm run build
2.修改nginx.conf的配置
whereis nginx
vim /usr/local/nginx/conf/nginx.conf
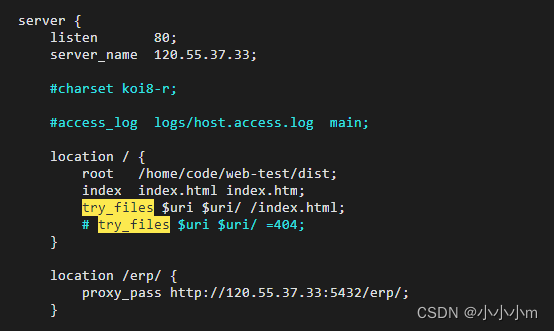
// 配置文件内
listen 80;代表监听80端口
server_name xxx.com;代表外网访问的域名
location / {};代表一个过滤器,/匹配所有请求,我们还可以根据自己的情况定义不同的过滤,比如对静态文件js、css、image制定专属过滤
root html;代表站点根目录
index index.html;代表默认主页

修改点:
// root路径
vue项目路径/dist
// 刷新404重定向
try_files $uri $uri/ /index.html
// 接口代理
location /erp/ {
proxy_pass http://公网ip:端口号/erp/;
}
修改完需要重启nginx
/usr/local/nginx/sbin/nginx -s reload
最后公网ip访问网站成功显示vue项目






















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








