运用场景
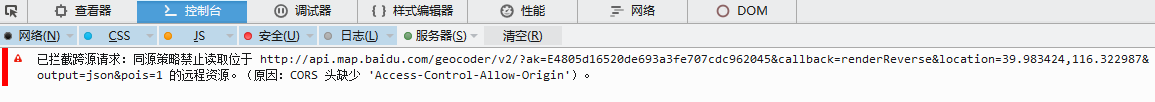
通过 ajax 去访问百度 API,出现跨源请求被拦截的信息,需要使用 jsonp 类型模式进行请求
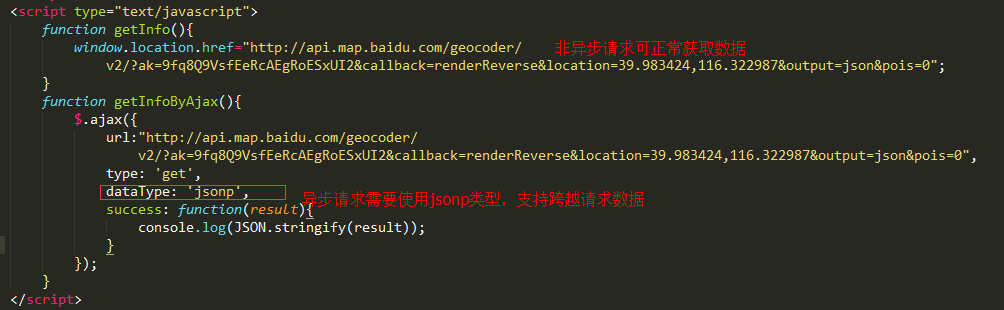
图片
—————————-万恶的分割线————————————-
总结
- 应该用自己申请的密钥去测试请求
- 以src、href属性发起的请求不属于异步请求,支持跨域请求资源
- 异步跨域请求数据需要使用 jsonp 类型模式
异步请求头包含 x-requested-with: XMLHttpRequest,普通请求没有这个请求头,但是在浏览器中没有看到这个属性,需要在服务器端用以下代码测试
var headerObj= request.getHeader("x-requested-with"); if(headerObj== null){ //普通请求 }else{ //异步请求 }
























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








