运用场景
在实际开发中遇到<textarea>、<a>元素获取不到焦点或点击无响应的情况,其原因就是有元素在它们之上,阻挡了交互
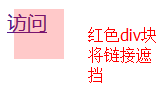
异常图片
异常代码
<style type="text/css">
.mask {
width: 50px;
height: 50px;
position: absolute;
top: 20px;
left: 105px;
background-color: rgba(255, 0, 0, 0.21);
/*
如果改样式的元素中没有内容,也没有背景颜色,
那么会导致异常不容易发现,如果通过浏览器元
素查看器监测到有异常多余的盒模型,就应该检
查是否存在异常样式
*/
}
</style>
<body>
<div id="insertBody">
<a href="#">访问</a>
<!--
该链接被mask样式的div遮盖,无法点击
-->
</div>
<div class="mask"></div>
</body>






















 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








