Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。新版本的 Vue CLI 的包名由原来的 vue-cli 改成了 @vue/cli。
在开发大型项目时,需要考虑项目的组织结构、项目构建和部署等问题。如果手动完成这些配置工作,工作效率会非常低。为此,Vue.js 官方提供了一款脚手架生成工具 Vue CLI,通过该工具可以快速构建项目,并实现一下项目的初始配置。
创建 Vue 应用程序的三种方式:
1、Vue CLI 的安装
Vue CLI 是应用 node 编写的指令行工具,如果没有安装 node 可以参考本博文:《Node.js和npm的安装及配置》
需要进行全局安装,如果想安装它的最新版本,指令如下:
npm install -g @vue/cli说明:
如果想安装 @vue/cli 的指定版本,可以添加安装的版本号。例如:npm install -g @vue/cli5.0.8
安装完成之后,可以在指令行中执行如下指令来检查版本是否正确,并验证 Vue CLI 是否安装成功:
vue --version执行结果如下:

注意:Vue CLI 需要计算机连接互联网才能安装成功。
2、使用 Vue CLI 创建 Vue 应用程序
使用 Vue CLI 创建项目有两种方式,一种是使用 vue create 指令进行创建,另一种是通过 vue ui 指令启动图形界面进行创建。
2.1 使用 vue create 指令
打开一个新的cmd窗口(按快捷键“Win+R”,输入“cmd”)
(1)通过 cmd 指令,进入要创建项目的目录
e: -- 进入E盘
cd /Vue学习 -- 进入我的项目目录(2)创建 Vue 项目的指令(重点)
在命令提示符窗口中,选择好项目的存储目录后。使用 vue create 指令创建一个名称是 myapp 的项目(注意:项目名称必须小写)。输入如下指令:
vue create myapp执行结果如下:

2.2 项目的配置选项
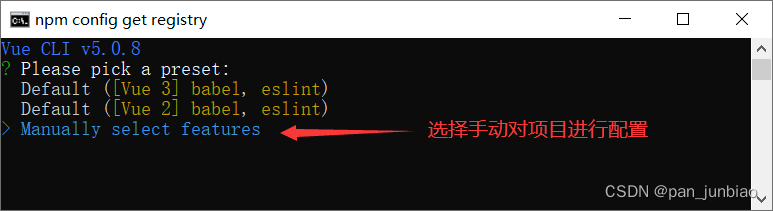
执行指令后,会提示选择一个 preset(预设)。一共有3个选项,前两个选项是默认设置,适合快速创建一个项目的原型。第3个选项“Manually select features”需要手动对项目进行配置。这里使用方向键↓选择“Manually select features”选项。

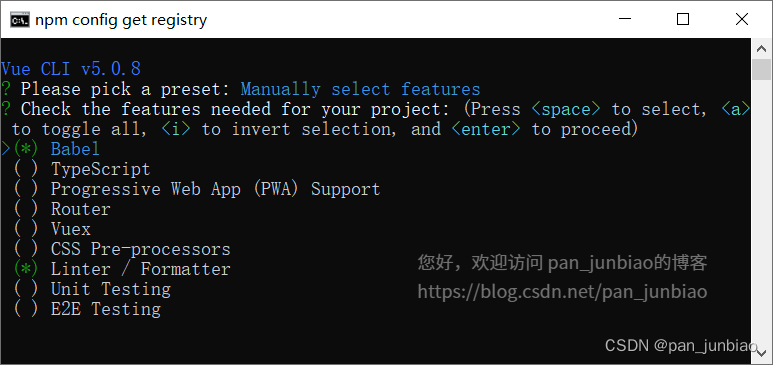
按 Enter 键,此时会显示项目的配置选项,通过键盘中的上下方向键进行移动,应用空格键进行选择,这里保持默认的 Babel 和 Linter / Formatter 的选中状态。

这些配置选项的说明如下表:
| 选项 | 说明 |
|---|---|
| Babel | 转码器,用于将 ES6 代码转换为 ES5 代码 |
| TypeScript | 微软开发的开源编程语言,编译出来的 JavaScript 可运行于任何浏览器 |
| Progressive Web App (PWA)Support | 支持渐进式 Web 应用程序 |
| Router | 路由管理 |
| Vuex | Vue 的状态管理 |
| CSS Pre-processors | CSS 预处理器(如 Less) |
| Linter / Formatter | 代码风格检查和格式校验 |
| Unit Testing | 单元测试 |
| E2E Testing | 端到端测试 |
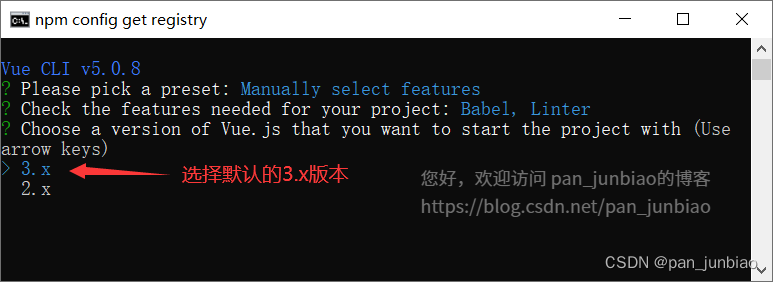
按 Enter 键,此时会提示选择项目中使用的 Vue 的版本,这里选择默认的 3.x 版本。

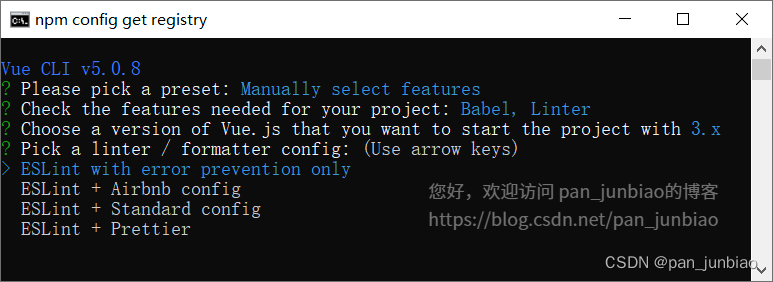
按 Enter 键,此时会提示选择代码格式和校验选项的配置。第一个选项是指 ESLint 仅用于错误预防,后三个选项是选择 ESLint 和哪一种代码规范一起使用,这里选择默认选项。

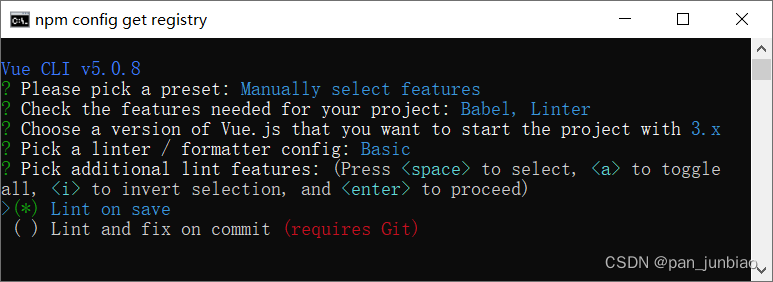
按 Enter 键,此时会提示选择代码检查方式,这里选择默认选项“Lint on save”(保存时检测)。

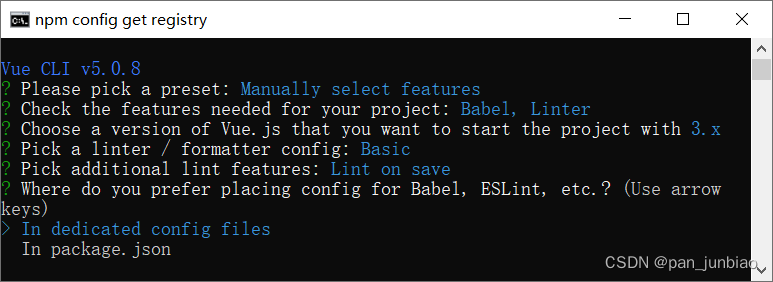
按 Enter 键,此时会提示选择配置信息的存放位置。第一个选项是指在专门的配置文件中存放配置信息,第二个选项是将配置信息存储在 package.json 文件中,这里选择第一个选项。

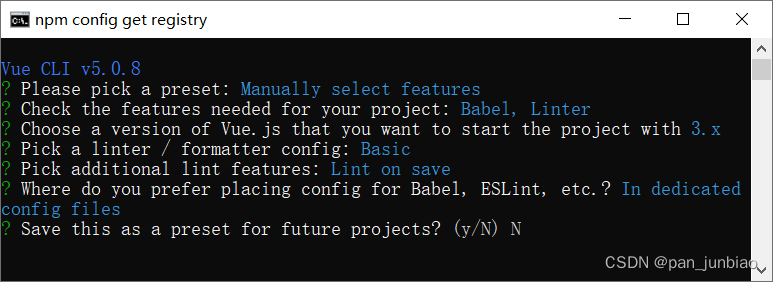
按 Enter 键,此时会询问是否保存当前的配置。如果选择了保存,以后再创建项目时,就会出现保存过的配置,这里输入 N 表示不保存。

2.2 启动项目
根据提示在指令提示符窗口中输入指令 cd myapp 切换到项目目录,然后输入指令 npm run serve 启动项目。

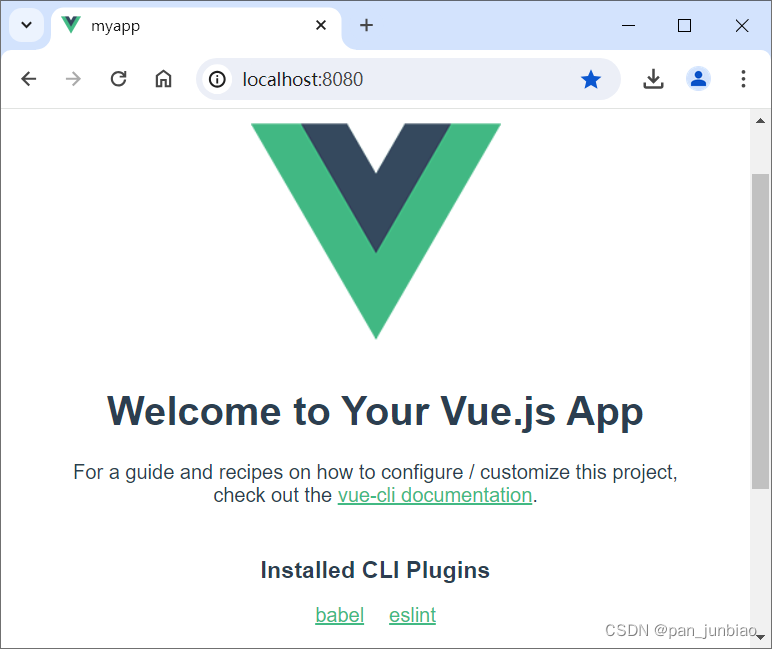
项目启动后,在浏览器中访问:http://localhost:8080/,生成的页面如下:

说明:
要终止项目的运行,在指令提示窗口中按 Ctrl + C 组合键即可。

























 1054
1054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










