1.在 WebStorm 中打开终端,确保您已经安装了 Node.js 和 npm
2.在终端中输入以下命令安装 Vue CLI:
npm install -g @vue/cli
3.确认 Vue CLI 是否安装成功:
vue --version
4.
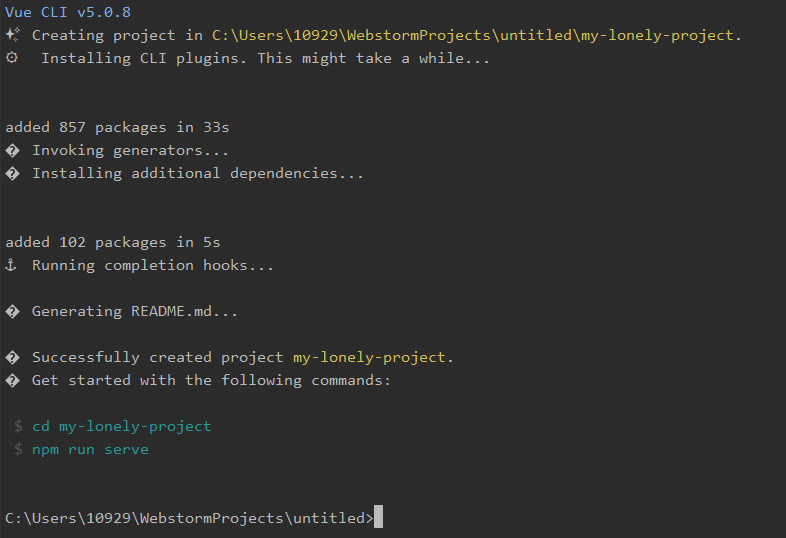
vue create my-lonely-project
按回车,会显示正在配置

安装完成的截图

使用命令cd到自己项目目录下,并运行项目
cd my-lonely-project
npm run serve点击连接即可访问网站

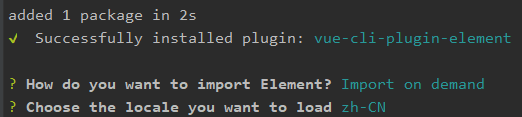
导入Element UI
vue add element选择Import on demand和zh-CN
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










