Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
1、使用Vue CLI创建Vue3.0应用程序
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
使用方法:
2、Vue 项目结构
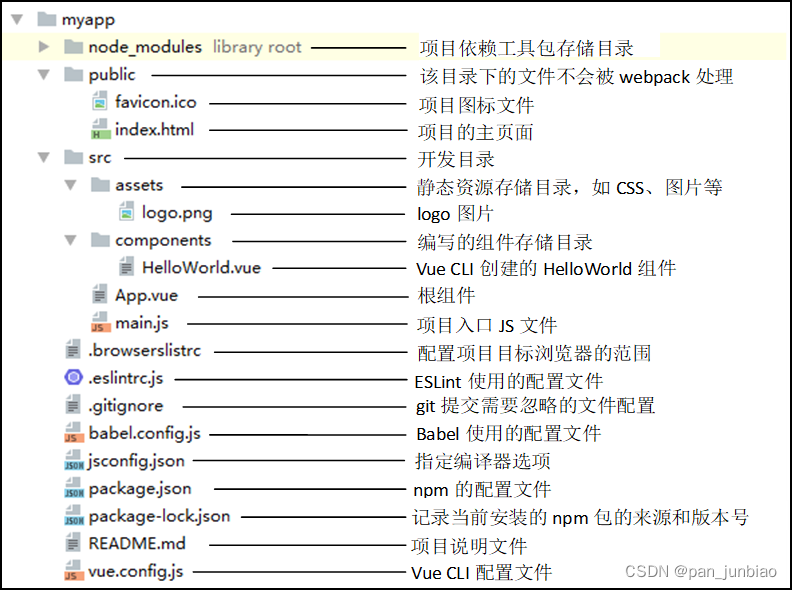
通过 Vue CLI 创建的项目在创建完成后,在当前目录下会自动生成项目文件夹,项目目录结构如图:

下面对几个关键的文件代码进行解析,包括 src 文件夹下的 App.vue 文件和 main.js 文件、public 文件夹下的 index.html 文件。
(1)App.vue 文件
App.vue 文件是一个单文本组件,在文件中包含了模板代码、组件代码和 CSS 样式规则。
App 组件是项目的根组件。在实际开发中,可以修改代码中的 import 语句,将引入的组件替换为其他组件即可。
代码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
(2)main.js 文件
main.js 文件是程序入口的 JavaScript 文件,主要用于加载公共组件和项目需要用到的各种插件,并创建 Vue 的根实例,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')在上述代码中,使用 import 语句引入 createApp。与 HTML 文件中使用<script>标签引入 Vue 的 js 文件不同,使用 Vue CLI 创建的项目,引入模块都采用这种方式。
(3)index.html 文件
index.html 文件在 public 文件夹下,该文件为项目的主文件,文件中有一个 id 属性值为 app 的 div 元素,组件实例会自动挂载到该元素上,代码如下:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
























 2018
2018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










