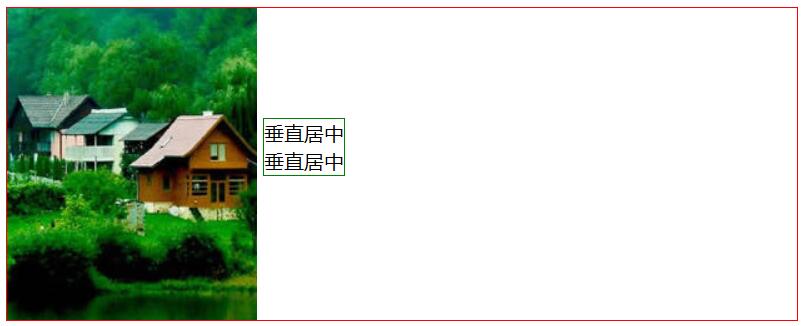
一、 img 和 div 元素在父元素(div)内垂直居中
关键点:给img元素设置vertical-align: middle 样式之后,右边的div自动就居中了(与img元素在文本行中居中一个道理)!
html代码:
<div class="father">
<img class="left" src="image/p1.jpg" alt="">
<div class="right">
<div >垂直居中</div>
<div >垂直居中</div>
</div>
</div>CSS样式:
<style type="text/css">
.father {
border: 1px solid red;
width: 50%;
}
.left {
/*使img和div在父元素(DIV)框中垂直居中的关键*/
vertical-align: middle;
}
.right {
display: inline-block;
border: 1px solid green;
}
</style>效果图:
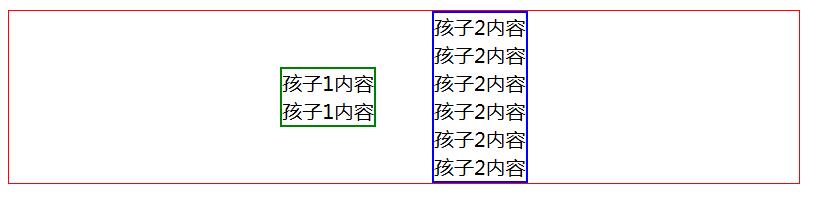
二、高度不同的两个 div 元素在父元素(div)内垂直居中
关键点:将两个div孩子设置display:inline-block; 并设置vertical-align:middle;
html代码:
<div class="father">
<div class="child1">
<div >孩子1内容</div>
<div >孩子1内容</div>
</div>
<div class="child2">
<div >孩子2内容</div>
<div >孩子2内容</div>
<div >孩子2内容</div>
<div >孩子2内容</div>
<div >孩子2内容</div>
<div >孩子2内容</div>
</div>
</div>CSS样式
<style type="text/css">
.father {
border: 1px solid red;
width: 50%;
text-align: center;
}
.child1 {
display: inline-block; /*关键*/
border: 2px solid green;
margin: 0 20px;
vertical-align: middle; /*关键*/
}
.child2 {
display: inline-block; /*关键*/
border: 2px solid blue;
margin: 0 20px;
vertical-align: middle; /*关键*/
}
</style>效果图:
























 2023
2023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








