1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
原生js实现的图书馆管理系统采用html,css,js技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
原生js实现的图书馆管理系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
【coding加油站】原生js实现的图书管理系统
3.1、登录页

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1</title>
<style>
.div1{
width:400px;
height:220px;
margin:0 auto;
position:absolute;
left:40%;
top:35%;
background: none repeat scroll 0 0 skyblue;
border: 1px solid brown;
height: 250px;
padding-top: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="div1" id="loginBox">
<form action="LoginServlet" method="post">
<h3>图书管理系统</h3>
<p>
<input type="text" name="username" id="username" placeholder="账号" autocomplete="off"></p>
<p>
<input type="password" name="password" id="password" placeholder="密码">
</p>
<p style="color: red" class="tip"></p>
<p><button type="button" id="login">登录</button></p>
</form>
<span><a href="3.html" style="color: brown">注册</a></span>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#login').click(function(){
username = $('.div1 #username').val();
password = $('.div1 #password').val();
if(username!='admin'||password!='admin'){
$('.div1 .tip').text('用户名或密码错误');
if(username!=''||password!=''){
$('.div1 .tip').text('用户名或密码不能为空');
}
}else{
console.log('下一步');
alert('用户登陆成功')
window.location.href="2.html";
}
});
});
</script>
</body>
</html>3.2、管理界面

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>2</title>
<style>
#div1{
background-color: skyblue;
width: auto;
height:70px;
font-size: 30px;
text-align: center;
line-height: 70px;
}
.modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1050;
display: none;
overflow: hidden;
outline: 0;
}
.modal.fade .modal-dialog {
transition: -webkit-transform 0.3s ease-out;
transition: transform 0.3s ease-out;
transition: transform 0.3s ease-out, -webkit-transform 0.3s ease-out;
-webkit-transform: translate(0, -25%);
transform: translate(0, -25%);
}
.modal.show .modal-dialog {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.modal-open .modal {
overflow-x: hidden;
overflow-y: auto;
}
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
pointer-events: none;
}
.modal-content {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
pointer-events: auto;
background-color: #fff
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 0.3rem;
outline: 0;
}
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1040;
background-color: skyblue;
}
.modal-backdrop.fade {
opacity: 0;
}
.modal-backdrop.show {
opacity: 0.5;
}
.modal-header {
display: -ms-flexbox;
display: flex;
-ms-flex-align: start;
align-items: flex-start;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 15px;
border-bottom: 1px solid #e9ecef;
border-top-left-radius: 0.3rem;
border-top-right-radius: 0.3rem;
}
.modal-header .close {
padding: 15px;
margin: -15px -15px -15px auto;
}
.modal-title {
margin-bottom: 0;
line-height: 1.5;
}
.modal-body {
position: relative;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 15px;
}
.modal-footer {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: end;
justify-content: flex-end;
padding: 15px;
border-top: 1px solid #e9ecef;
}
.modal-footer > :not(:first-child) {
margin-left: .25rem;
}
.modal-footer > :not(:last-child) {
margin-right: .25rem;
}
body {
margin: 0;
font-size: 1.3rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: center;
background-color: #fff;
}
.table{
background-color: skyblue;
border: 1px solid brown;
}
</style>
</head>
<body onload="loadUserDatas()">
<div id="div1">图书管理系统</div>
<br><br>
<div class="container">
<table class="table" id="table" align="center">
<thead>
<tr>
<th>序号</th>
<th>图书编号</th>
<th>图书名</th>
<th>图书作者</th>
<th>出版社</th>
<th>图书数量</th>
<th>图书价钱</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<br>
<caption>操作</caption>
<br><br>
<caption>
<form class="form-inline" role="form">
<input type="text" class="form-group form-control" autocomplete="off" id="s_code" placeholder="按工号查询" >
<input type="text" class="form-group form-control" autocomplete="off" id="s_userName" placeholder="按图书名查询" >
</form>
</caption>
<br>
<form class="form-inline" role="form">
<button type="button" class="btn btn-info" id="user_find" onclick="optionUserData(this);">查询</button>
<button type="button" class="btn btn-success" id="user_add" data-toggle="modal"
data-target="#myModal" onclick="optionUserData(this);">新增</button>
<button type="button" class="btn btn-danger" id="user_delete" onclick="optionUserData(this);">删除</button>
<button type="button" class="btn btn-default" id="user_edit" data-toggle="modal"
data-target="#myModal" onclick="optionUserData(this);">编辑</button>
</form>
<div class="modal hide" id="myModal" role="dialog" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
返回
</button>
</div>
<div class="modal-body" id="modal-body">
<label for="name">图书编号:</label>
<input type="text" class="form-control" id="m_code" placeholder="请输入图书编号" autocomplete="off">
<label for="name">图书名:</label>
<input type="text" class="form-control" id="m_userName" placeholder="请输入图书名" autocomplete="off">
<label for="name">图书作者:</label>
<input type="text" class="form-control" id="m_sex" placeholder="请输入作者" autocomplete="off">
<label for="name">出版社:</label>
<input type="text" class="form-control" id="m_passWord" placeholder="请输入出版社" autocomplete="off">
<label for="name">图书数量:</label>
<input type="text" class="form-control" id="m_age" placeholder="请输入图书数量" autocomplete="off">
<label for="name">图书价钱:</label>
<input type="text" class="form-control" id="m_birthday" placeholder="请输入图书价钱" autocomplete="off">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">保存
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" aria-hidden="true" >提交更改</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
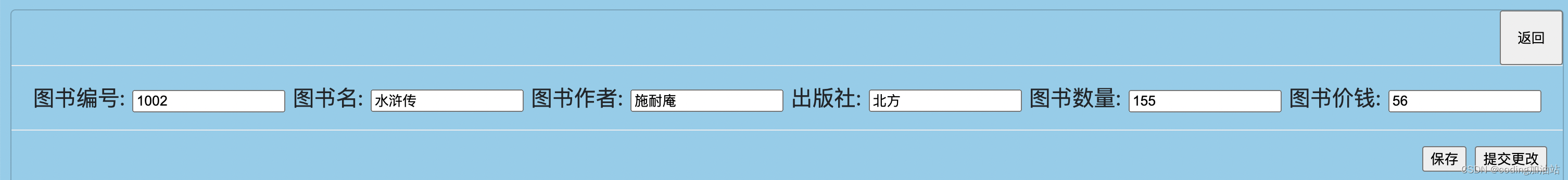
</html>3.3、编辑界面

相关代码:
<div class="modal hide" id="myModal" role="dialog" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
返回
</button>
</div>
<div class="modal-body" id="modal-body">
<label for="name">图书编号:</label>
<input type="text" class="form-control" id="m_code" placeholder="请输入图书编号" autocomplete="off">
<label for="name">图书名:</label>
<input type="text" class="form-control" id="m_userName" placeholder="请输入图书名" autocomplete="off">
<label for="name">图书作者:</label>
<input type="text" class="form-control" id="m_sex" placeholder="请输入作者" autocomplete="off">
<label for="name">出版社:</label>
<input type="text" class="form-control" id="m_passWord" placeholder="请输入出版社" autocomplete="off">
<label for="name">图书数量:</label>
<input type="text" class="form-control" id="m_age" placeholder="请输入图书数量" autocomplete="off">
<label for="name">图书价钱:</label>
<input type="text" class="form-control" id="m_birthday" placeholder="请输入图书价钱" autocomplete="off">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">保存
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" aria-hidden="true" >提交更改</button>
</div>
</div>
</div>
</div>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站获取





















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








