1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
糕点网站系统采用vue等相关技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
糕点网站系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。
3、作品演示
【coding加油站】vue网站设计---糕点商城
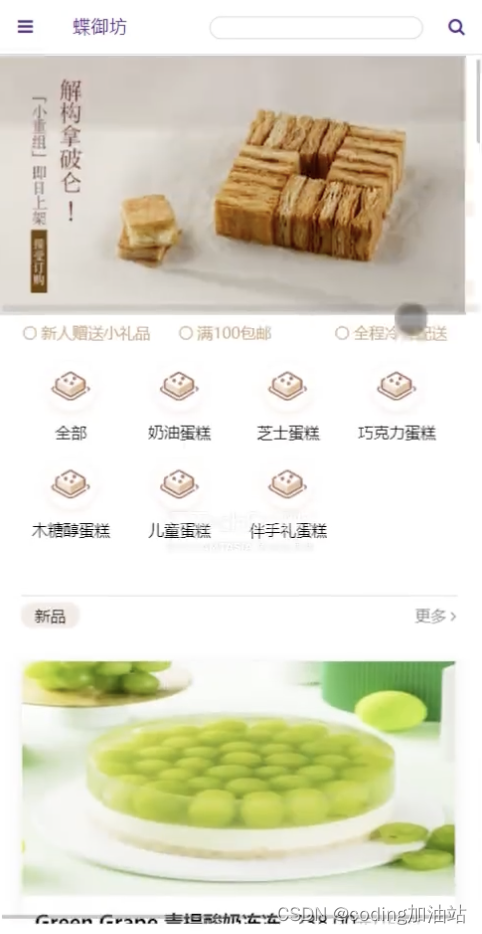
3.1、首页

相关代码:
<template>
<div class="home">
<!--{{msg}}-->
<Banner></Banner>
<List></List>
<New :key="item.id" v-for="item in list" :id="item.id" :name="item.name"></New>
</div>
</template>
<script>
//import Footer from '../../commons/Footer'
import Banner from '../../commons/Banner.vue'
import List from '../../commons/List.vue'
import New from '../../commons/New.vue'
export default {
name: 'Home',
components:{
Banner,List,New
},
data () {
return {
msg: 'Home',
list:[{id:'1',name:'新品'},{id:'8',name:'人气'}]
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="less" scoped>
@import url("../../../styles/main.less");
.home{
.h(667);
.margin(44,0,0,0);
overflow:auto;
}
</style>
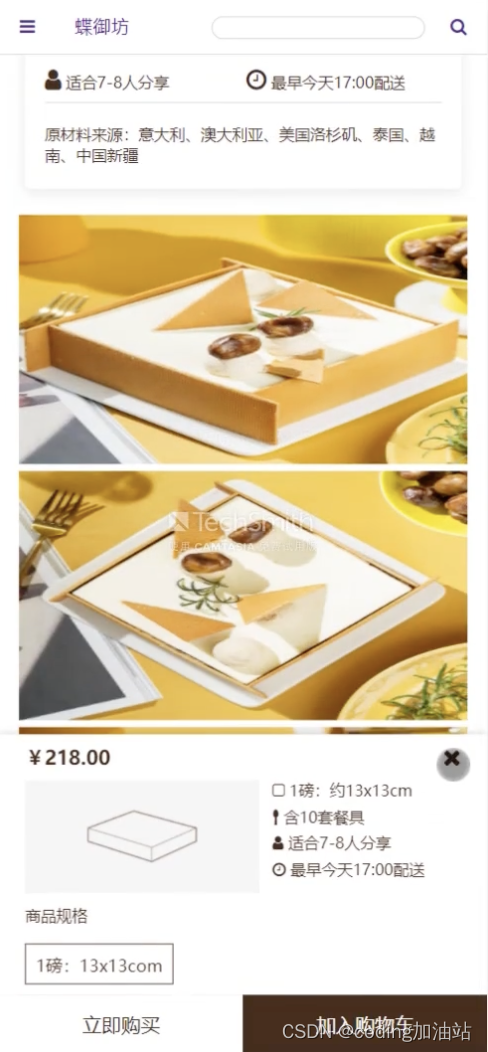
3.2、详情页

相关代码:
<template>
<div class="detail">
<div class="title">
<img :src="list.cover.pc_cover" />
</div>
<div class="detail-box">
<ul>
<li class="title-name">
<span>{{list.name}}</span>
</li>
<li class="price">
<span>¥{{list.specs[0].price}}</span>
</li>
<li class="item">
<span>{{str}}</span>
</li>
</ul>
</div>
<div class="detail-label">
<span>情侣></span>
<span>人气></span>
<span>新品></span>
<span>生日></span>
</div>
<div class="select-card">
<div class="specification" @click="togo">
<div class="weight">
<span>规格:</span>
<span>{{list.specs[0].name}}</span>
</div>
<i class="fa fa-angle-right"></i>
</div>
<ul>
<li>
<span>
<i class="fa fa-square-o"></i>
{{list.specs[0].name}}
</span>
<span>
<i class="fa fa-spoon"></i>
含10套餐具
</span>
<span>
<i class="fa fa-user"></i>
适合7-8人分享
</span>
<span>
<i class="fa fa-clock-o"></i>
最早今天17:00配送
</span>
</li>
<li class="detail-content">
原材料来源:意大利、澳大利亚、美国洛杉矶、泰国、越南、中国新疆
</li>
</ul>
</div>
<div class="picture">
<ul>
<li v-for="(item,index) in list.pc_pictures" :key='index'>
<img :src="item.pc_picture"/>
</li>
</ul>
</div>
<div class="empty"></div>
<div class="buy-cart">
<ul>
<li class="buy">
<span>立即购买</span>
</li>
<li class="addcart">
<span>加入购物车</span>
</li>
</ul>
</div>
<Specifi :show='isShow' :fatdata='datalist'></Specifi>
</div>
</template>
<script>
import Specifi from '../../commons/Specifi';
export default {
name: 'Detail',
components:{Specifi},
data() {
return {
isShow:false,
list:{},
datalist:'',
str:''
}
},
methods:{
togo(){
this.isShow=!this.isShow
},
getList(getId){
console.log('111')
// http://anode.kissmilan.com/o/home/product/72/5 http://anode.kissmilan.com/o/home/product/72/5
this.$axios.get('/api/o/home/product/'+getId+'/5')
.then((res)=>{
// console.log(res)
this.list=res.data
this.datalist=this.list.specs[0]
var arr=this.list.describe.split('>')
var arr2=[];
arr2.push(arr[3]);
arr2.push(arr[6])
for(var i=0;i<arr2.length;i++){
var arr3=arr2[i].split('<')
this.str+=arr3[0];
}
if(this.str.length<20){
this.str='纯鲜乳脂奶油调入百利甜酒,在打发奶油的同时调入玫瑰甘露,加入花瓣蜜饯,时令新鲜水果夹心。全新的「百利甜情人」'
}
// console.log(this.str)
})
.catch((err)=>{
console.log(err)
})
}
},
created(){
var getId=this.$route.params.id
console.log(getId)
this.getList(getId)
// this.info();
}
}
</script>
<style lang="less" scoped>
@import url("../../../styles/main.less");
.detail {
.h(800);
.margin(45,
0,
0,
0);
.title {
.w(375);
.h(320);
img {
.w(375);
.h(320);
}
}
.detail-box {
.w(375);
.padding(0,20,0,20);
ul {
li {
.w(345);
}
.title-name{
.h(50);
.fs(18);
.lh(50);
color:#442818;
}
.price{
.fs(18);
.h(30);
color:#D5BFA7;
}
.item{
.fs(12);
/*.h(60);*/
color:#ccc;
}
}
}
.detail-label{
.w(375);
.h(50);
.padding(5,17,0,17);
/*background:#eee;*/
display:flex;
justify-content:start;
span{
display:inline-block;
.w(58);
.h(20);
.fs(12);
.lh(20);
.margin(0,10,0,0);
text-align:center;
border-radius:10px;
color:#D5BFA7;
border:1px solid #D5BFA7;
}
}
.select-card{
.w(335);
.h(183);
.margin(0,20,0,20);
/*background:skyblue;*/
border-radius:5px;
box-shadow: 0 3px 10px 0 rgba(0,0,0,0.10);
.specification{
.w(335);
.h(45);
.padding(0,15,0,15);
border-top-left-radius:5px;
border-top-right-radius:5px;
background:rgba(199,178,153,0.20);
display:flex;
justify-content:space-between;
align-items:center;
.weight{
.fs(15);
color:#442818;
}
i{
display:inline-block;
.fs(25);
color:#442818;
}
}
ul{
.w(305);
.h(138);
.margin(0,15,0,15);
.padding(15,0,0,0);
/*background:#ccc;*/
li{
.w(305);
.h(56);
display:flex;
justify-content:space-between;
align-items:center;
flex-wrap:wrap;
span{
display:inline-block;
.w(150);
.h(24);
.fs(12);
color:#442818;
i{
.fs(18);
}
}
}
.detail-content{
.h(65);
.fs(12);
color:#442818;
border-top:1px solid #ccc;
}
}
}
.picture{
.margin(20,0,0,0);
.padding(0,15,0,15);
ul{
li{
.w(345);
.h(191.6);
.margin(5,0,0,0);
img{
.w(345);
.h(191.6);
}
}
}
}
.empty{
.w(375);
.h(60);
}
.buy-cart{
.w(375);
.h(46);
background:#ccc;
position:fixed;
left:0px;
right:0px;
bottom:0px;
z-index:900;
ul{
li{
.w(187.5);
.h(46);
.fs(15);
.lh(46);
float:left;
text-align:center;
}
.buy{
color:#442818;
background: #fff;
}
.addcart{
color: #fff;
background:#442818;
}
}
}
}
</style>
3.3、我的界面

相关代码:
<template>
<div class="info">
<div class="title">
我的坊客
</div>
<div class="logo">
<img src="../../../images/ico_member.png" />
</div>
<ul>
<li>碟御坊</li>
<li>
<i class="fa fa-mobile"></i>
<span>1323245</span>
</li>
<li class="change-info">
<span>
修改个人信息
<i class="fa fa-angle-right"></i>
</span>
</li>
</ul>
<div class="coupon">
<ul>
<li class="num">¥0.0</li>
<li>果实币余额</li>
</ul>
<ul class="last-ul">
<li class="num">0张</li>
<li>优惠券</li>
</ul>
</div>
<div class="indent">
<ul>
<li>
<i class="fa fa-indent"></i>
<div class="item">
<span>待付订单</span>
<i class="fa fa-angle-right"></i>
</div>
</li>
<li>
<i class="fa fa-list-alt"></i>
<div class="item">
<span>全部订单</span>
<i class="fa fa-angle-right"></i>
</div>
</li>
<li>
<i class="fa fa-columns"></i>
<div class="item">
<span>地址管理</span>
<i class="fa fa-angle-right"></i>
</div>
</li>
</ul>
</div>
<div class="exit">
<button @click="loginOut">退出登录</button>
</div>
</div>
</template>
<script>
export default{
name:'Info',
data(){
return{
name:'info'
// getStorage:''
}
},
methods:{
loginOut(){
this.$store.commit('changLogin',false);
this.$router.replace('/My/login')
}
}
// created(){
// var storage = window.localStorage.getItem('data');
// console.log(storage);
// }
}
</script>
<style lang="less" scoped>
@import '../../../styles/main.less';
.info{
.h(667);
/*.margin(46,0,0,0);*/
.title{
.w(375);
.h(44);
.fs(16);
.lh(44);
text-align:center;
color:#8e6a55;
border-bottom:1px solid #ccc;
}
.logo{
.w(375);
.h(97);
.lh(97);
text-align:center;
img{
.w(70);
.h(70);
}
}
ul{
li{
.w(375);
.h(25);
.fs(12);
color:#442818;
.lh(25);
text-align:center;
}
.change-info{
.w(375);
.h(31);
.fs(13);
.lh(31);
text-align:center;
.margin(5,0,0,0);
span{
display:inline-block;
.w(130);
.h(31);
color:#fff;
background:#684029;
border-radius:5px;
}
}
}
.coupon{
.w(375);
.h(53);
border-top:1px solid #efefef;
.margin(20,0,0,0);
display:flex;
justify-content:space-between;
align-items:center;
ul{
.w(187.5);
.h(53);
li{
.w(187.5);
.h(21);
.fs(12);
}
.num{
.fs(14);
color:#442818;
}
}
.last-ul{
border-left:1px solid #efefef;
}
}
.indent{
.w(375);
.h(200);
background:#F6F6F6;
ul{
.padding(15,0,0,0);
li{
.w(375);
.h(48);
font-size:0px;
display: flex;
justify-content: space-between;
align-items: center;
background:#fff;
i{
display:inline-block;
.w(47);
.h(47);
.fs(20);
.lh(47);
}
.item{
.w(319);
.h(47);
.fs(15);
display: flex;
justify-content: space-between;
align-items: center;
border-bottom:1px solid #F6F6F6;
i{
.w(47);
.h(40);
.fs(20);
}
}
}
}
}
.exit{
.w(375);
.h(47);
background: #CCCCCC;
.fs(14);
text-align: center;
.lh(47);
}
}
</style>
总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取
























 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








