1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
智能养老系统采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
智能养老系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
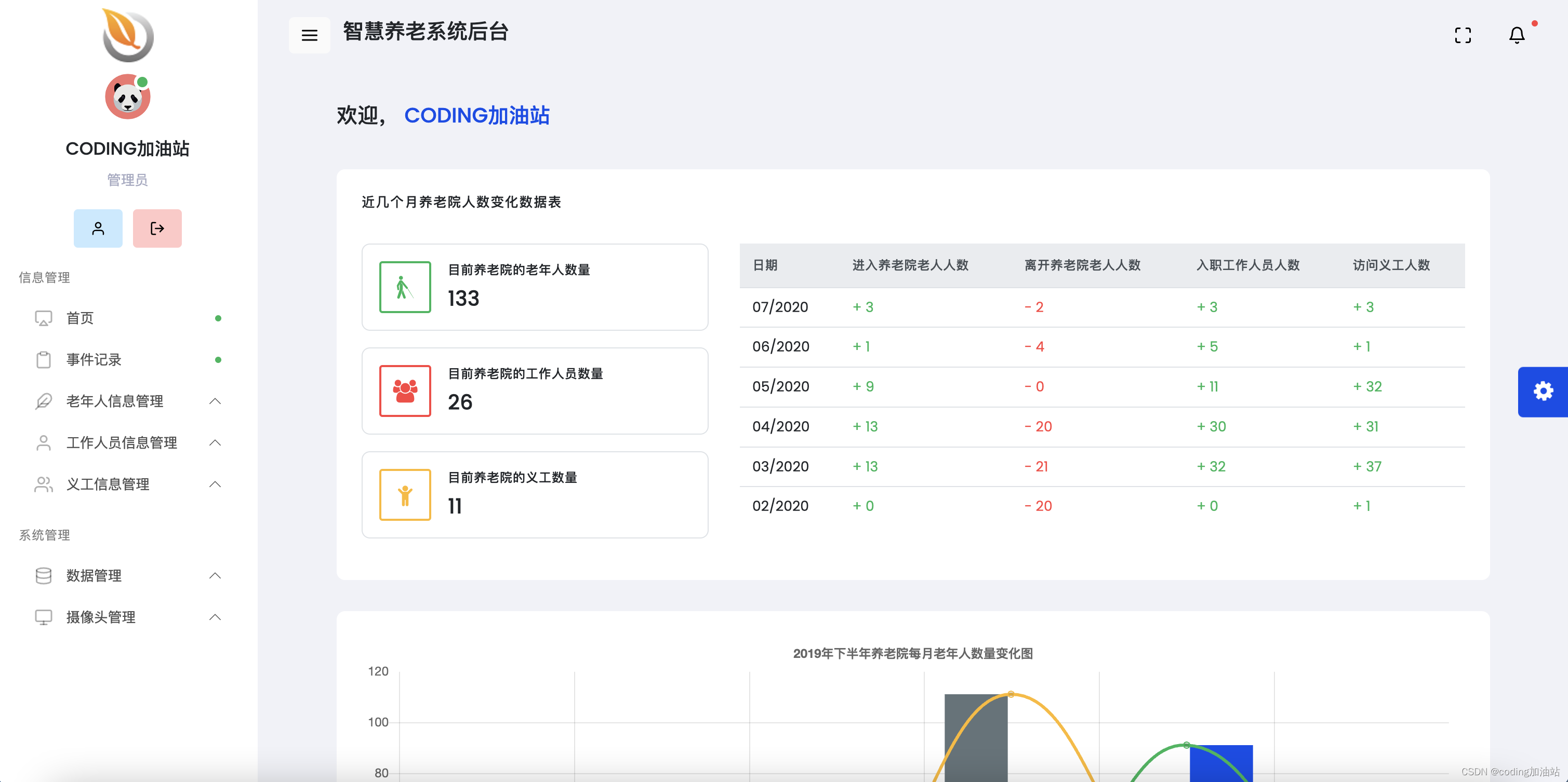
3.1、首页

相关代码:
<div class="navigation-menu-body">
<ul>
<li class="navigation-divider">信息管理</li>
<li>
<a href="index.html">
<i class="nav-link-icon" data-feather="airplay"></i>
<span>首页</span>
<span class="badge badge-success">2</span>
</a>
</li>
<li>
<a href="select_event.html">
<i class="nav-link-icon" data-feather="clipboard"></i>
<span>事件记录</span>
<span class="badge badge-success">2</span>
</a>
</li>
<li>
<a href="#">
<i class="nav-link-icon" data-feather="feather"></i>
<span>老年人信息管理</span>
</a>
<ul>
<li><a href="add_old.html">信息录入</a></li>
<li><a href="select_old.html">信息查询</a></li>
<li><a href="modify_old.html">信息删改</a></li>
<li><a href="analyze_old.html">统计分析</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="nav-link-icon" data-feather="user"></i>
<span>工作人员信息管理</span>
</a>
<ul>
<li><a href="add_worker.html">信息录入</a></li>
<li><a href="select_worker.html">信息查询</a></li>
<li><a href="modify_worker.html">信息删改</a></li>
<li><a href="analyze_worker.html">统计分析</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="nav-link-icon" data-feather="users"></i>
<span>义工信息管理</span>
</a>
<ul>
<li><a href="add_volunteer.html">信息录入</a></li>
<li><a href="select_volunteer.html">信息查询</a></li>
<li><a href="modify_volunteer.html">信息删改</a></li>
<li><a href="analyze_volunteer.html">统计分析</a></li>
</ul>
</li>
<li class="navigation-divider">系统管理</li>
<li>
<a href="#">
<i class="nav-link-icon" data-feather="database"></i>
<span>数据管理</span>
</a>
<ul>
<li><a href="old_table.html">老人信息表</a></li>
<li><a href="worker_table.html">工作人员信息表</a></li>
<li><a href="volunteer_table.html">义工信息表</a></li>
<li><a href="event_table.html">事件信息表</a></li>
<li><a href="manager_table.html">系统管理员信息表</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="nav-link-icon" data-feather="monitor"></i>
<span>摄像头管理</span>
</a>
<ul>
<li><a href="monitor1.html">摄像头1</a></li>
<li><a href="monitor2.html">摄像头2</a></li>
<li><a href="monitor3.html">摄像头3</a></li>
<li><a href="monitor4.html">摄像头4</a></li>
<li><a href="monitor5.html">摄像头5</a></li>
</ul>
</li>
</ul>
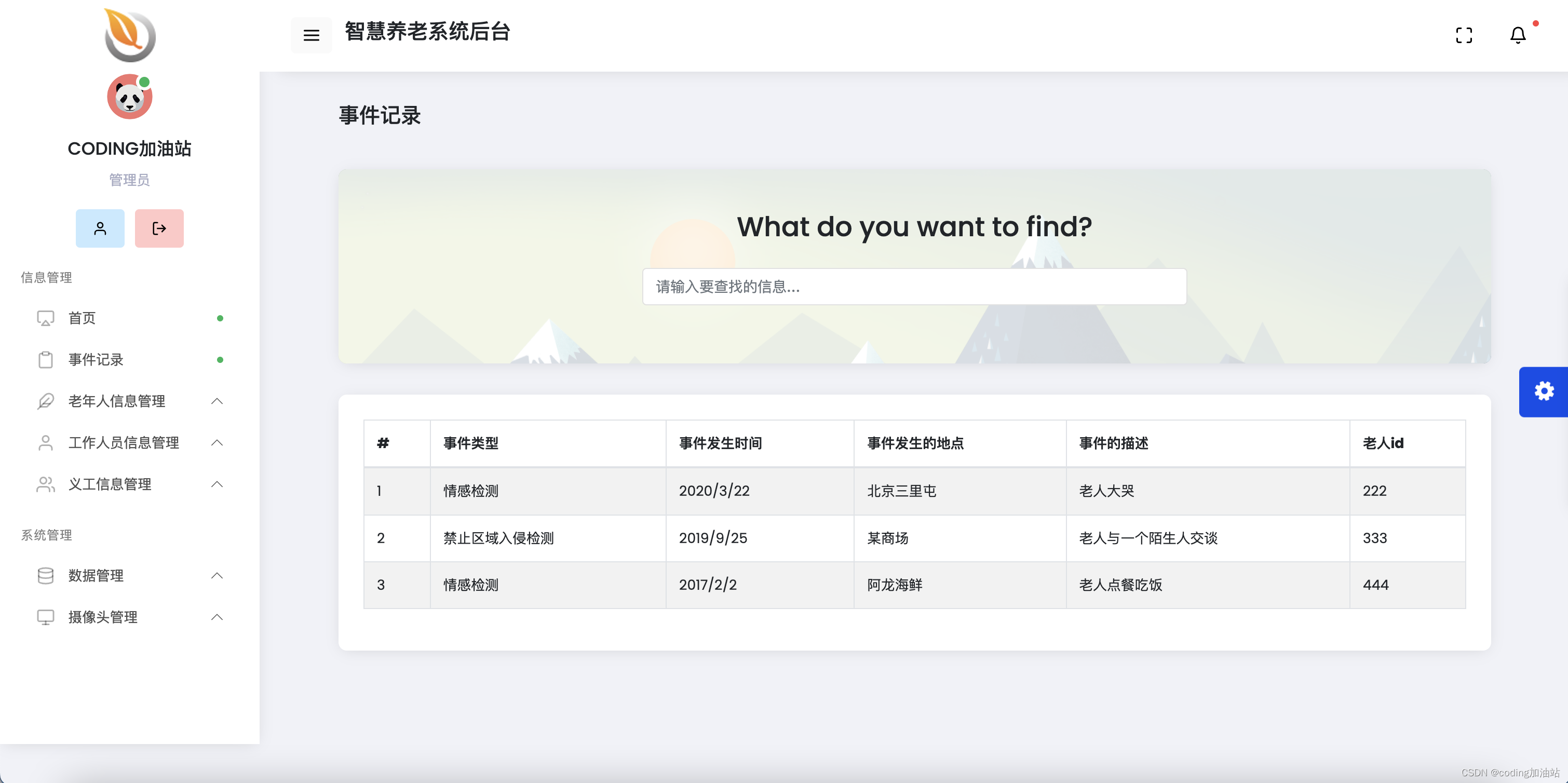
</div>3.2、事件记录

相关代码:
<div id="main">
<!-- begin::header -->
<div class="header">
<!-- begin::header left -->
<ul class="navbar-nav">
<!-- begin::navigation-toggler -->
<li class="nav-item navigation-toggler">
<a href="#" class="nav-link">
<i data-feather="menu"></i>
</a>
</li>
<!-- end::navigation-toggler -->
<!-- begin::header-logo -->
<li class="nav-item" id="header-logo">
<a href="index.html">
<img class="logo" src="../static/assets/media/image/logo.png" alt="logo">
<img class="logo-sm" src="../static/assets/media/image/logo-sm.png" alt="small logo">
</a>
</li>
<!-- end::header-logo -->
</ul>
<!-- end::header left -->
<!-- begin::header-right -->
<div class="header-right">
<ul class="navbar-nav">
<!-- begin::search-form -->
<li class="nav-item search-form">
<div class="row">
<div class="col-md-6">
<h4>智慧养老系统后台</h4>
</div>
</div>
</li>
<!-- end::search-form -->
<!-- begin::header minimize/maximize -->
<li class="nav-item dropdown">
<a href="#" class="nav-link" title="全屏" data-toggle="fullscreen">
<i class="maximize" data-feather="maximize"></i>
<i class="minimize" data-feather="minimize"></i>
</a>
</li>
<!-- end::header minimize/maximize -->
<!-- begin::header notification dropdown -->
<li class="nav-item dropdown">
<a href="#" class="nav-link nav-link-notify" title="通知" data-toggle="dropdown">
<i data-feather="bell"></i>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-big">
<div class="p-4 text-center" data-backround-image="assets/media/image/image1.png">
<h6 class="mb-1">通知</h6>
</div>
<div>
<ul class="list-group list-group-flush">
<li>
<a class="list-group-item d-flex align-items-center hide-show-toggler">
<div class="flex-grow-1">
<p class="mb-0 line-height-20 d-flex justify-content-between">
老年人信息录入成功
</p>
<span class="text-muted small">1分钟前</span>
</div>
</a>
</li>
<li>
<a class="list-group-item d-flex align-items-center hide-show-toggler">
<div class="flex-grow-1">
<p class="mb-0 line-height-20 d-flex justify-content-between">
工作人员信息录入成功
</p>
<span class="text-muted small">5分钟前</span>
</div>
</a>
</li>
<li>
<a class="list-group-item d-flex align-items-center hide-show-toggler">
<div class="flex-grow-1">
<p class="mb-0 line-height-20 d-flex justify-content-between">
老年人信息删除成功
</p>
<span class="text-muted small">1小时前</span>
</div>
</a>
</li>
<li>
<a class="list-group-item d-flex align-items-center hide-show-toggler">
<div class="flex-grow-1">
<p class="mb-0 line-height-20 d-flex justify-content-between">
义工信息删除成功
</p>
<span class="text-muted small">2小时前</span>
</div>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- end::header notification dropdown -->
</ul>
<!-- begin::mobile header toggler -->
<ul class="navbar-nav d-flex align-items-center">
<li class="nav-item header-toggler">
<a href="#" class="nav-link">
<i data-feather="arrow-down"></i>
</a>
</li>
</ul>
<!-- end::mobile header toggler -->
</div>
<!-- end::header-right -->
</div>
<!-- end::header -->
<!-- begin::main-content -->
<div class="main-content">
<!-- begin::container -->
<div class="container">
<!-- begin::page-header -->
<div class="page-header">
<h4>信息删改</h4>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">老年人信息管理</a>
</li>
<li class="breadcrumb-item active" aria-current="page">信息删改</li>
</ol>
</nav>
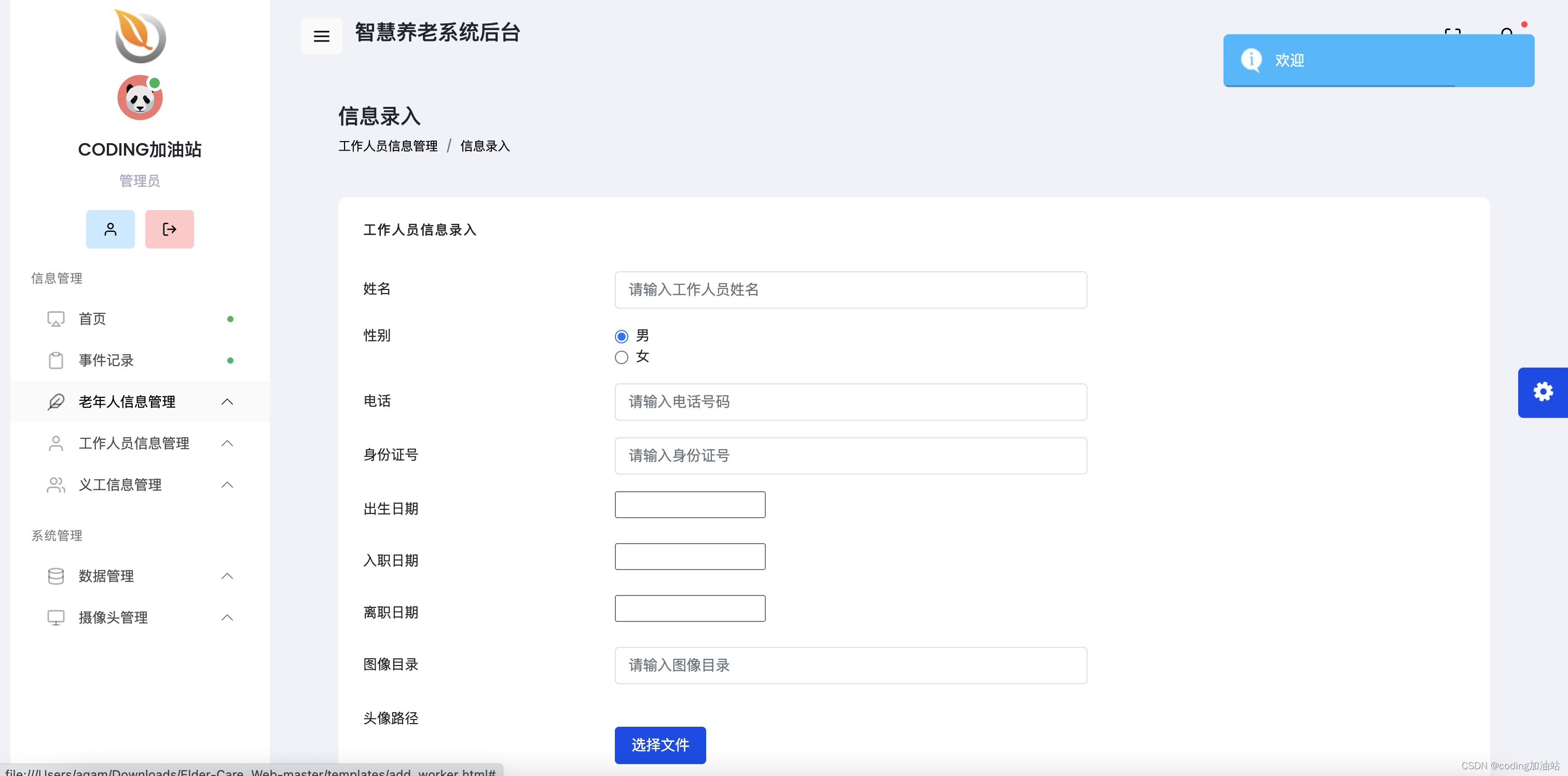
</div>3.3、信息录入界面

相关代码:
<div class="page-header">
<h4>信息录入</h4>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">工作人员信息管理</a>
</li>
<li class="breadcrumb-item active" aria-current="page">信息录入</li>
</ol>
</nav>
</div>
<!-- end::page-header -->
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<h6 class="card-title">工作人员信息录入</h6>
<div class="row">
<div class="col-md-8">
<form>
<div class="form-group row">
<label class="col-sm-4 col-form-label">姓名</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="请输入工作人员姓名">
</div>
</div>
<fieldset class="form-group">
<div class="row">
<div class="col-form-label col-sm-4 pt-0">性别</div>
<div class="col-sm-8">
<div class="form-check">
<input class="form-check-input" type="radio"
name="gridRadios" id="gridRadios1" value="option1"
checked>
<label class="form-check-label" for="gridRadios1">
男
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio"
name="gridRadios" id="gridRadios2" value="option2">
<label class="form-check-label" for="gridRadios2">
女
</label>
</div>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-4 col-form-label">电话</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="请输入电话号码">
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">身份证号</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="请输入身份证号">
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">出生日期</label>
<div class="col-sm-8">
<input type="text" class="J_Item" autocomplete="off" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">入职日期</label>
<div class="col-sm-8">
<input type="text" class="J_Item" autocomplete="off" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">离职日期</label>
<div class="col-sm-8">
<input type="text" class="J_Item" autocomplete="off" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">图像目录</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="请输入图像目录">
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">头像路径</label>
<div class="col-sm-8">
<div class="fileinput fileinput-new" data-provides="fileinput"
id="exampleInputUpload">
<div class="fileinput-new thumbnail"
style="width: 200px;height: auto;max-height:150px;">
<img id='picImg'
style="width: 100%;height: auto;max-height: 140px;"
src="../static/assets/media/images/noimage.png"
alt="" />
</div>
<div class="fileinput-preview fileinput-exists thumbnail"
style="max-width: 200px; max-height: 150px;"></div>
<div>
<span class="btn btn-primary btn-file">
<span class="fileinput-new">选择文件</span>
<span class="fileinput-exists">换一张</span>
<input type="file" name="pic1" id="picID"
accept="image/gif,image/jpeg,image/x-png">
</span>
<a href="javascript:;"
class="btn btn-warning fileinput-exists"
data-dismiss="fileinput">移除</a>
</div>
</div>
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">描述</label>
<div class="col-sm-8">
<textarea class="form-control" rows="3"
placeholder="请输入描述内容"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label">删除标志</label>
<div class="col-sm-8">
<input type="text" class="form-control" placeholder="请输入删除标志">
</div>
</div>
<button type="submit" class="btn btn-primary">录入信息</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
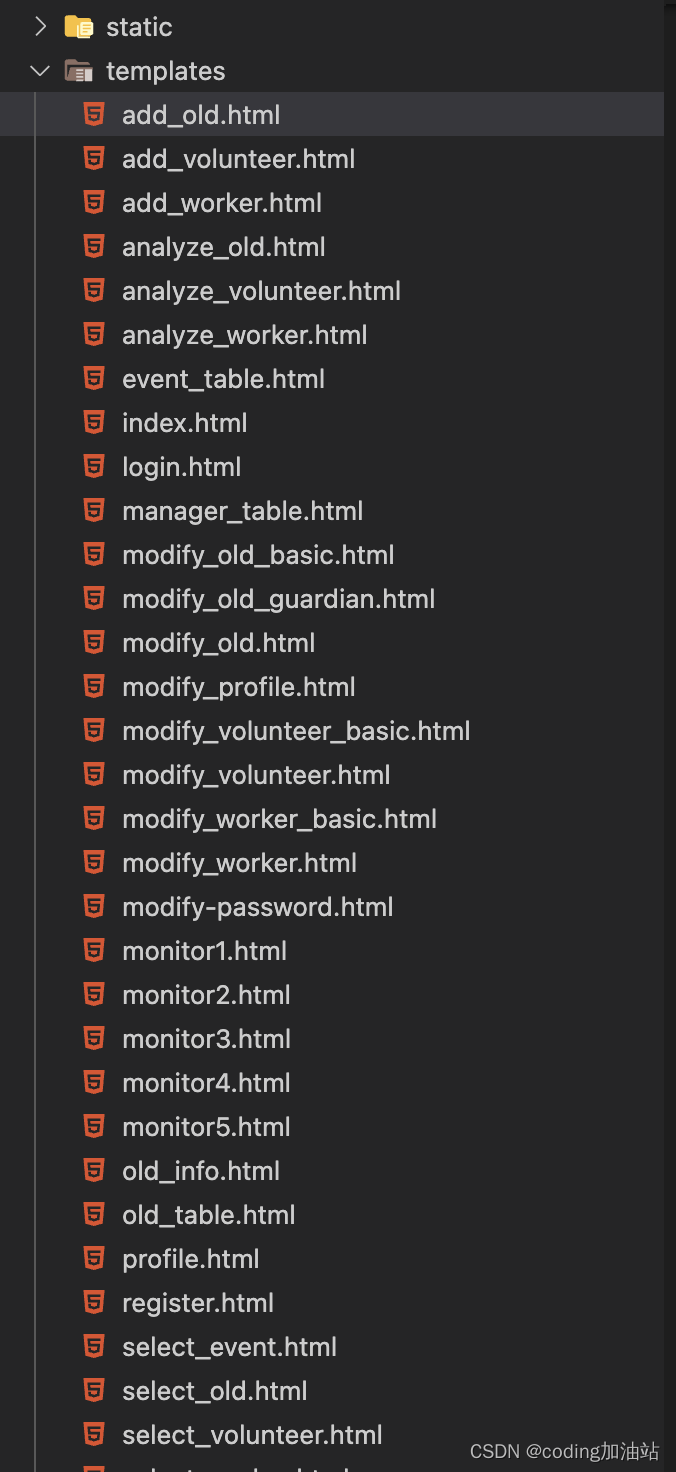
4、代码结构图

总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








